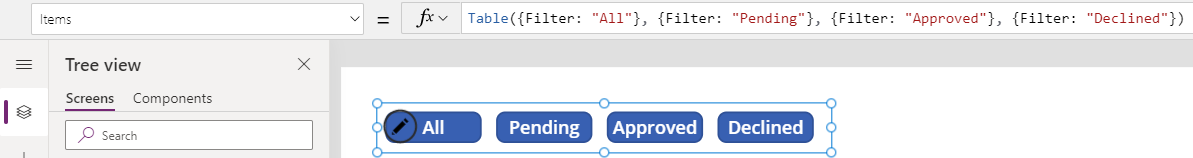
今天在拆解一个PowerApp时,看到下面这样一个布局:
![]()
心想这个会是经常用到布局方式,就查了一下实现方式。
选中这个组件后,在左侧的树状结构视图里可以看到总共就两个控件:一个是Gallery, 一个是按钮。

具体实现:
1. 创建一个水平排列的空白Gallery

2. 给Gallery添加一个按钮控件,然后调整新添加的按钮的位置(紧着左上角放置)


3. 设置按钮的Text属性,Text = ThisItem.Filter (这个是关键。在Gallery里添加了按钮空间后,按钮会自动增加出这个 .Filter 属性,这样就可以在下一步和 Table 进行关联,来显示不同的按钮名。)
4. 选中 Gallery, 通过Table函数设置它的 Items属性: Items = Table({Filter: "All"}, {Filter: "Pending"}, {Filter: "Approved"}, {Filter: "Declined"})。
然后就能看到四个按钮获取到Table里设置的每个值。
附注: Table 函数官方说明文档链接