需求提出:使用百度地图展示用户注册时的地区并高亮显示。
方案设计:根据用户注册时获取用户的ip地址,根据ip地址获取经纬度,再根据经纬度显示在地图上展示,并高亮。
解决需求:
1.获取用户注册ip (比较简单,省略);
2.根据ip地址获取经纬度。使用百度地图的api:http://lbsyun.baidu.com/index.php?title=webapi/ip-api,即可;
3.根据经纬度展示在地图上。直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<canvas id="canvas"></canvas>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="mapv.js"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("map", {
enableMapClick: false
}); // 创建Map实例
map.centerAndZoom(new BMap.Point(105.403119, 38.028658), 5); // 初始化地图,设置中心点坐标和地图级别
// map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.setMapStyle({
style: 'midnight'
});
// var randomCount = 10;
var data = [];
// 构造数据
data.push({
geometry: {
type: 'Point',
coordinates: [114.02597366,22.54605355]//经纬度
},
count:1
});
data.push({
geometry: {
type: 'Point',
coordinates: [104.02597366,22.54605355]//经纬度
},
count:1
});
data.push({
geometry: {
type: 'Point',
coordinates: [104.02597366,20.54605355]//经纬度
},
count:1
});
var dataSet = new mapv.DataSet(data);
var data = dataSet.get();
data.push({
geometry: {
type: 'Point',
coordinates: [121, 33]
},
count: 1
});
dataSet.set(data);
var options = {
fillStyle: 'red',
shadowColor: 'red',
shadowBlur: 1,
globalCompositeOperation: 'lighter',
methods: {
click: function (item) {
console.log(item);
}
},
size: 5,
draw: 'simple'
}
var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options);
// dataSet.set(data); // 修改数据
// mapvLayer.show(); // 显示图层
// mapvLayer.hide(); // 删除图层
</script>
</body>
</html>代码核心部分就是如何将数据set到map中 ,即
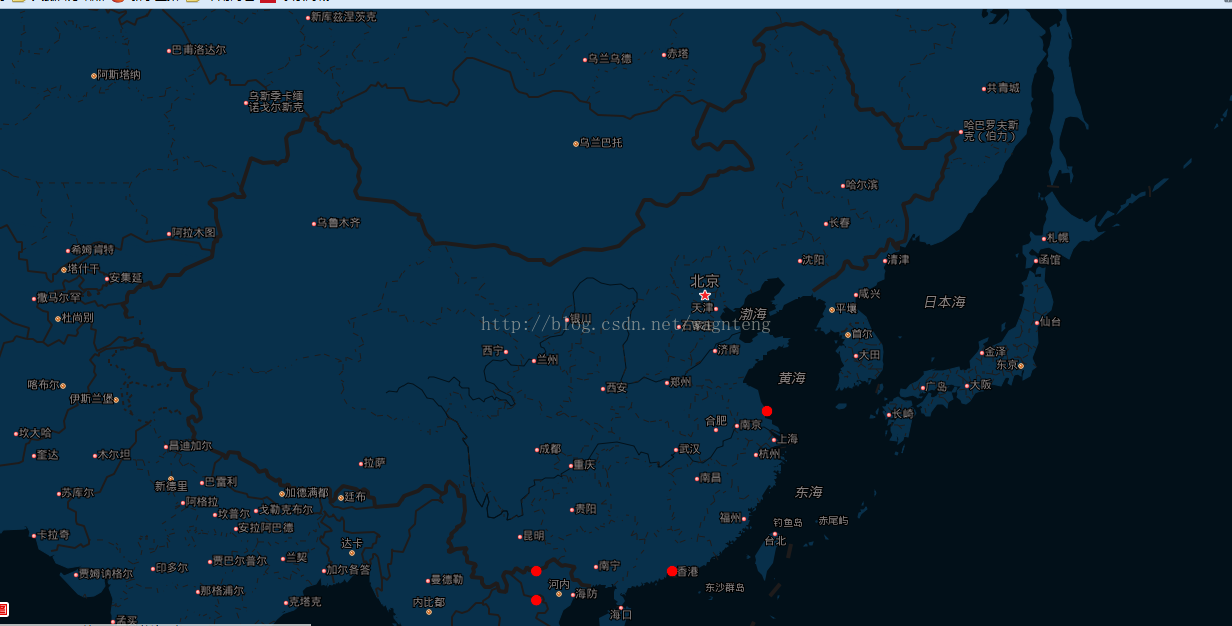
var dataSet = new mapv.DataSet(data);附上效果图:
其余的没什么,看一下就明白了。最后附上demo下载地址:http://download.csdn.net/detail/wagnteng/9749056
扫描二维码关注公众号,回复:
1371357 查看本文章