<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.12.4.min.js" type="text/javascript"></script>
</head>
<body>
<input type="button" id="getXml" value="获取和解析xml"/>
<div id="load"></div>
</body>
<script type="text/javascript">
$(function(){
$("#getXml").click(function(){
$.ajax({
type:"get",
url:"Test2.xml",//这里通过设置url属性来获取xml
dataType:"xml",
timeout:1000, //设定超时
cache:false, //禁用缓存
success:function(xml){//这里是解析xml
$(xml).find("student").each(function(i){
var id = $(this).children("id"); //获取id节点
id_value = id.text(); //获取节点文本
var id2 = $(this).children("id").attr("s"); // 获取当前的id 节点的s 属性节点的值
email = $(this).attr("email"); //获取student下的email属性
console.log("当前id节点的文本内容"+id_value+"s属性"+id2);
console.log("<li>姓名:"+id_value+"---邮箱:"+email+"</li>");
});
}
});
});
})
</script>
</html>
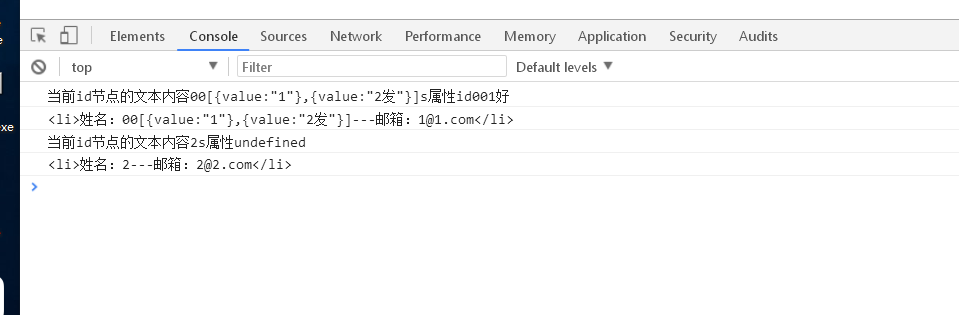
注意,这个需要放到iis下面才能进行正常访问和加载效果如下: