一、class 属性绑定
class 与 style 是 HTML 元素的属性,用于设置元素的样式,可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
- 为
v-bind:class设置一个对象,从而动态的切换class
.active{
width:100px;
height: 100px;
background-color: lightblue;
}
<div id='app'>
<div :class="{'active' : isActive}"></div>
</div>
var vm = new Vue({
el: '#app',
data: {
isActive: true
}
})
以上实例 div class 为:
<div class="active"></div>

- 直接绑定数据里的一个对象
.active{
width:100px;
height: 100px;
background-color: lightblue;
}
.text-danger {
background: red;
}
<div id='app'>
<div :class="classObject"></div>
</div>
var vm = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': true
}
}
})
以上实例 div class 为:
<div class="active text-danger"></div>

- 数组语法:把一个
数组传递给v-bind
.active{
width:100px;
height: 100px;
background-color: lightblue;
}
.text-danger {
background: red;
}
<div id='app'>
<div v-bind:class="[activeClass, errorClass]"></div>
</div>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
})
以上实例 div class 为:
<div class="active text-danger"></div>
二、style(内联样式)
- 在
v-bind:style直接设置样式
<div id='app'>
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' } ">Hello vue!</div>
</div>
var vm = new Vue({
el: '#app',
data: {
activeColor: 'green',
fontSize: 30
}
})

- 直接绑定到一个样式对象,让模板更清晰
<div id='app'>
<div v-bind:style="styleObject">Hello vue!</div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject:{
color: 'green',
fontSize: '30px'
}
}
})

v-bind:style可以使用数组将多个样式对象应用到一个元素上
<div id='app'>
<div v-bind:style="[styleObject1, styleObject2]">Hello vue! </div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject1:{
color: 'green',
fontSize: '30px'
},
styleObject2:{
'font-weight': '20'
}
}
})

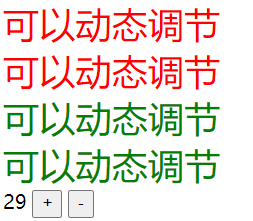
三、实现字体的动态调节
<div id='app'>
<div v-bind:style="{color: 'red', fontSize: size + 'px'}">可以动态调节</div>
<div v-bind:style="computedStyle">可以动态调节</div>
<div v-bind:style="objectStyle">可以动态调节</div>
<div v-bind:style="methodStyle()">可以动态调节</div>
{
{
size}}
<button @click="++size">+</button>
<button @click="--size">-</button>
</div>
var vm = new Vue({
el: '#app',
data: {
size:20,
objectStyle:{
color:'green',
fontSize: 20 + 'px'
}
},
methods:{
methodStyle: function(){
return {
color: 'green',fontSize: this.size + 'px'}
}
},
computed:{
computedStyle: function(){
return {
color: 'red', fontSize: this.size + 'px'}
}
},
watch:{
size: function(){
this.objectStyle.fontSize = this.size + 'px'
}
}
})

不积跬步无以至千里 不积小流无以成江海