我个人理解为类似于HTML的网页自适应 PC端手机端 展示的内容不一样 或多或少
Android提供的解决方案是 限定符(Qualifiers)
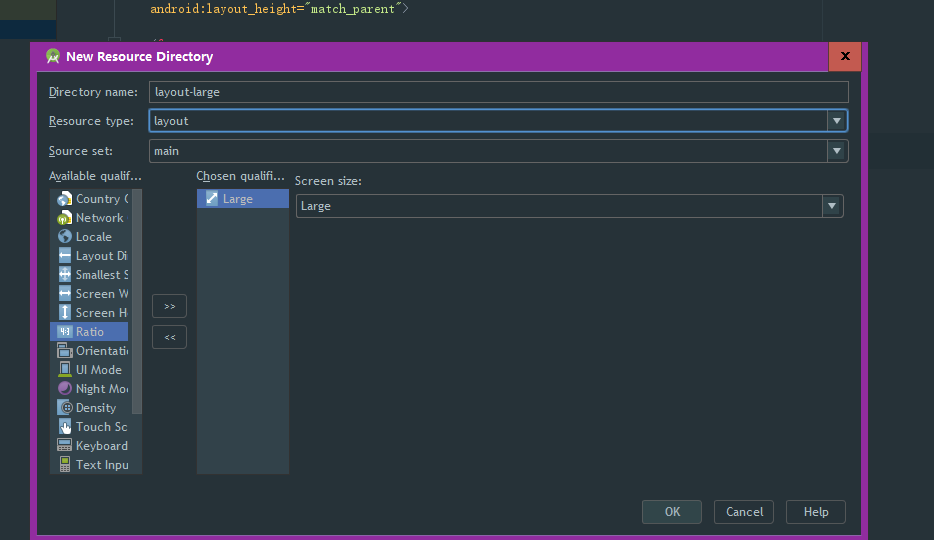
如果我们想在平板上面展示所需要的内容即 双页模式 则 选用 large
在res创建一个layout-large文件夹 左边选中的是size
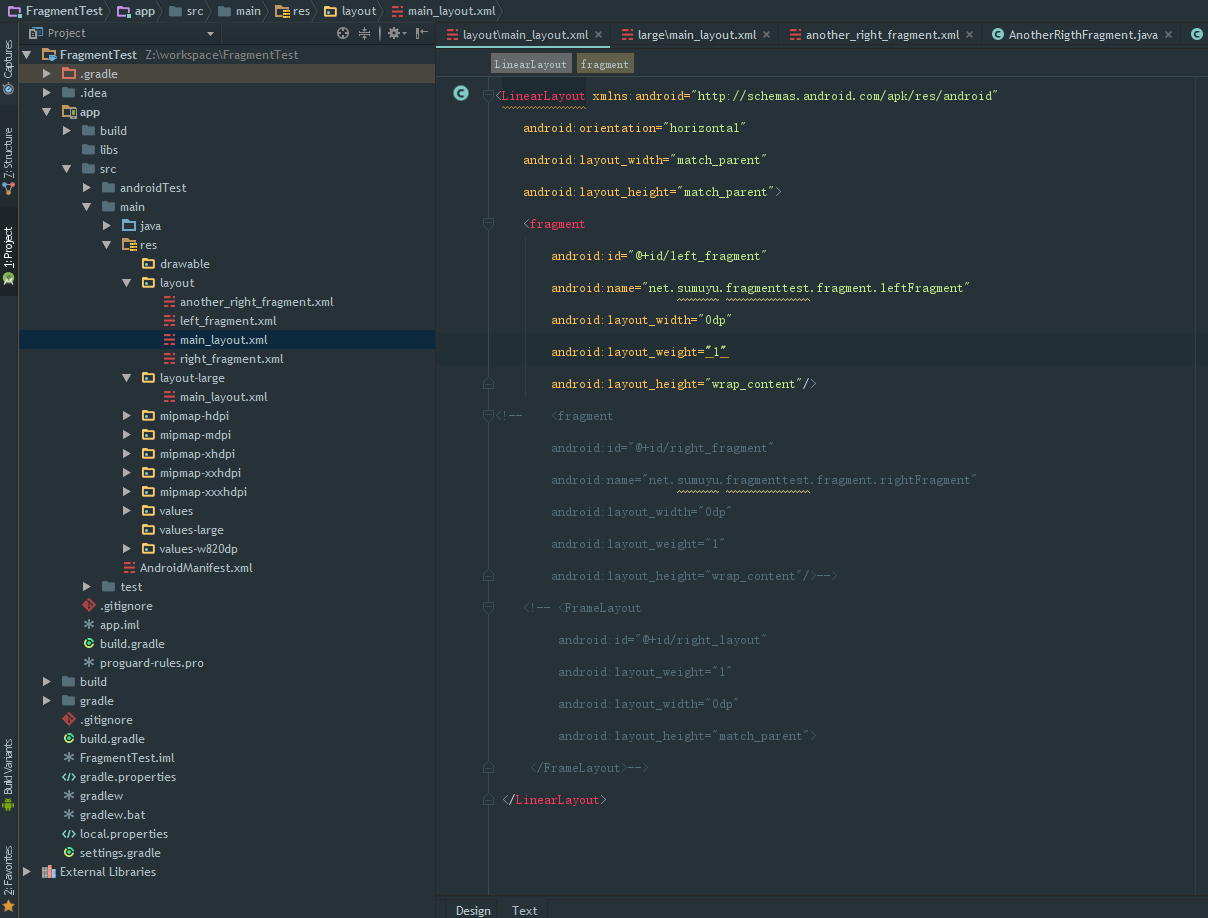
创建一个你要进行分别展示的布局 和普通布局里面布局文件的名字等同
普通布局里面布局 默认给手机展示的 单页模式 这里放了一个碎片
layout-large 里面所对应的 双页模式 两个碎片
large是一个限定符 屏幕认为是large..small..的设备会自动加载layout-large..layout-small文件下的布局
-------------------------------------------------------------------------------------------------------------
但是如果针对不同 dp的设备 large或者其他的small 不适用 满足不了使用的场景 如何单独进行设置呢
解决方案:最小 宽度||高度 限定符
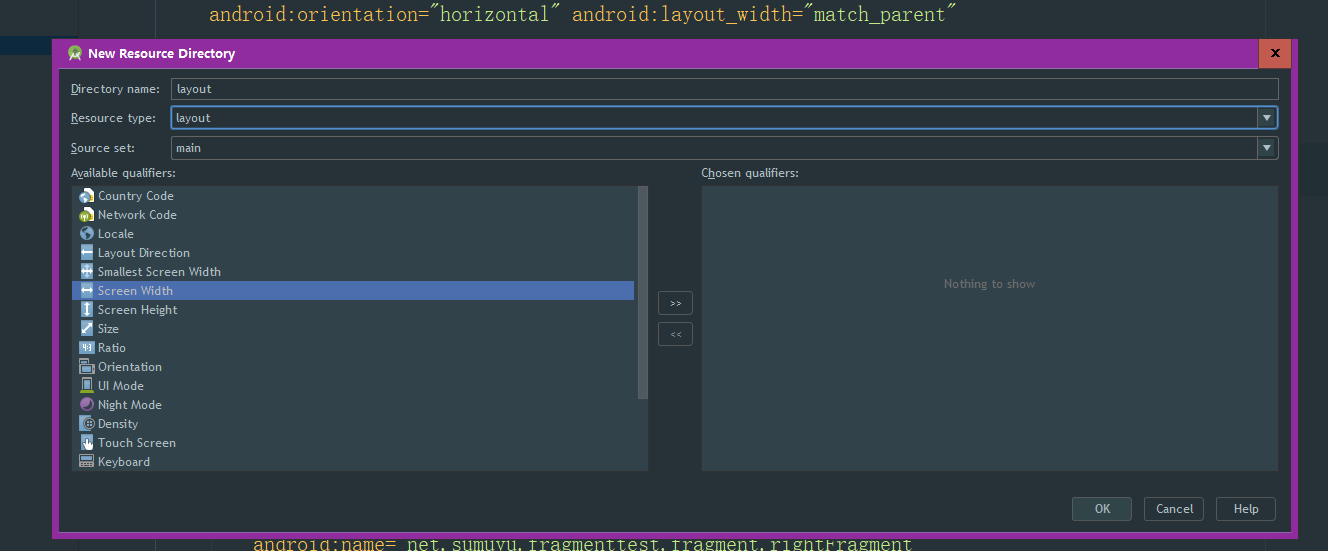
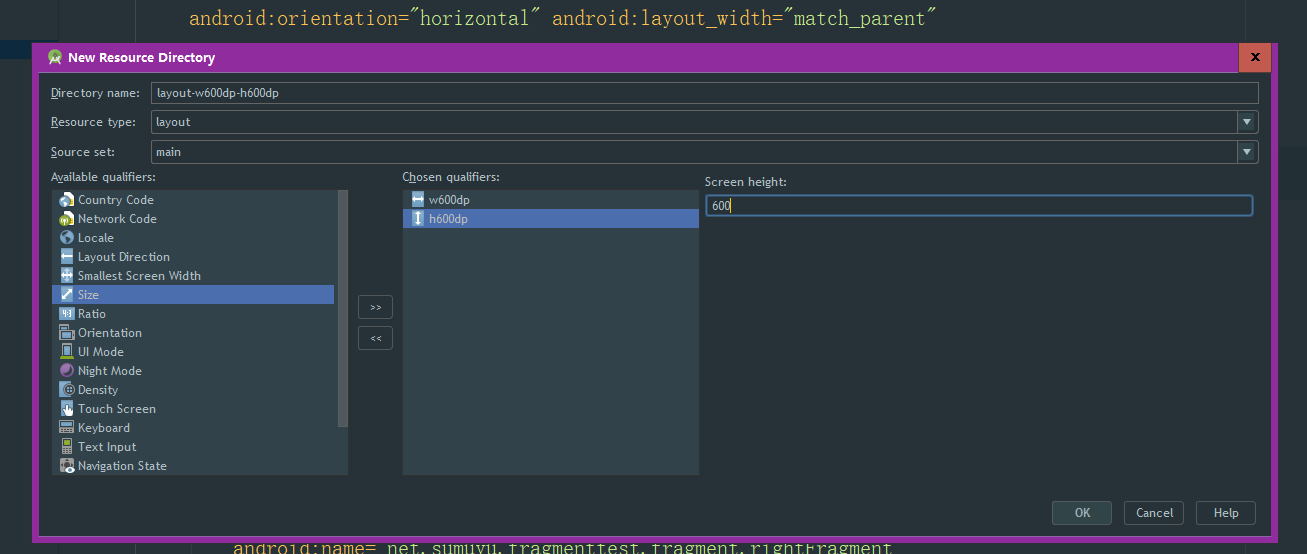
res目录下新建布局文件
通过设置Screen Width 和Screen Height 来限定 应用的场景
如果大于所设定的宽度和高度则加载此布局
在没有设备高于此高度宽度且有其他最小设定宽度高度的限定符布局的情况下
比如分别有布局 A A+ A++的情况下
如果设备大于A且小于A++最小宽高 大于A+宽高 则选用A+为布局
如果设备为A++但是没有A++布局大于A+宽高布局 选用A+
宽高布局可同时设定