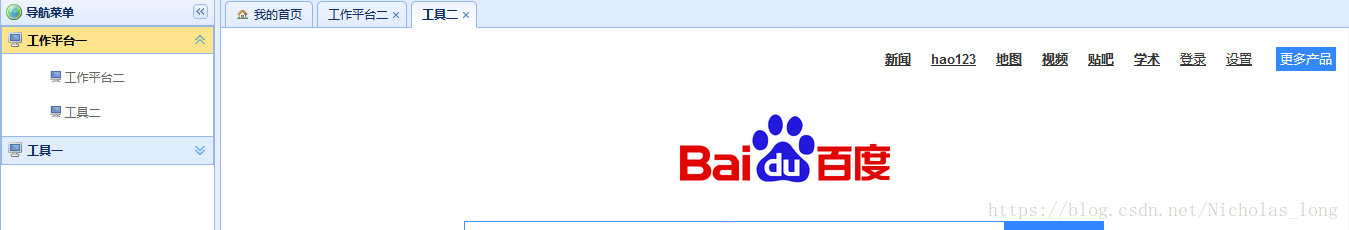
老规矩还是先上图看效果:
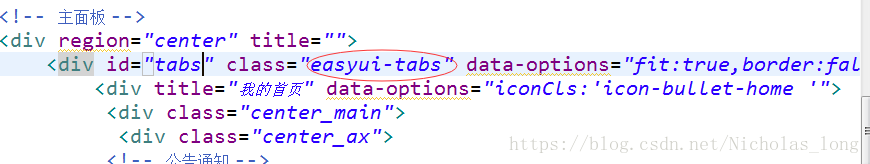
左侧菜单,右侧展示内容以及title 接着看前台jsp代码:
前台代码很简单,按照官方的要求写就可以,重点是红色框里别忘了加
最后一步就是js绑定事件在这里我给出代码需要的同学直接copy,这里是onclick()点击事件,数据为测试数据,替换自己真实数据
<ul><li><a href="#" onclick="openTab(测试,http://ww.baidu.com)"></a></ul></li>
在这里使用iframe创建一个行内框架,
扫描二维码关注公众号,回复:
1374814 查看本文章


function openTab(text,url) {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
// 添加一个未选中状态的选项卡面板,具体参考Easyui table 选项卡
if ($("#tabs").tabs('exists', text)) {
$('#tabs').tabs('select', text);
} else {
$('#tabs').tabs('add', {
title : text,
closable : true,
content : content
});
}
}
到这里就结束了。
授人以鱼不如授人以渔