前言
最近有点小动作了,有两个项目需要推进,要把前端的玩意捡起来了。
环境
由于我目前的环境还是vue2 所以本次开发依然是vue2为主,当然切换也不难,这边只是懒得在配置环境了,累人呀,忘不了当初玩go的时候我那个iris版本问题搞了一天。
vue -cli 项目创建
我本地的vue版本还是2.5x
所以我创建项目不能 vue create 还是只能 vue init webpack name
这里的话关于项目创建我只想说几个,第一个 npm 真滴慢,不建议使用,建议先下载 cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后找到一个合适的位置开始创建咱们的项目。
这里的话还是老规矩前几个yes后面的话我建议你是把路由先选上,然后后面的no

其他的全部no

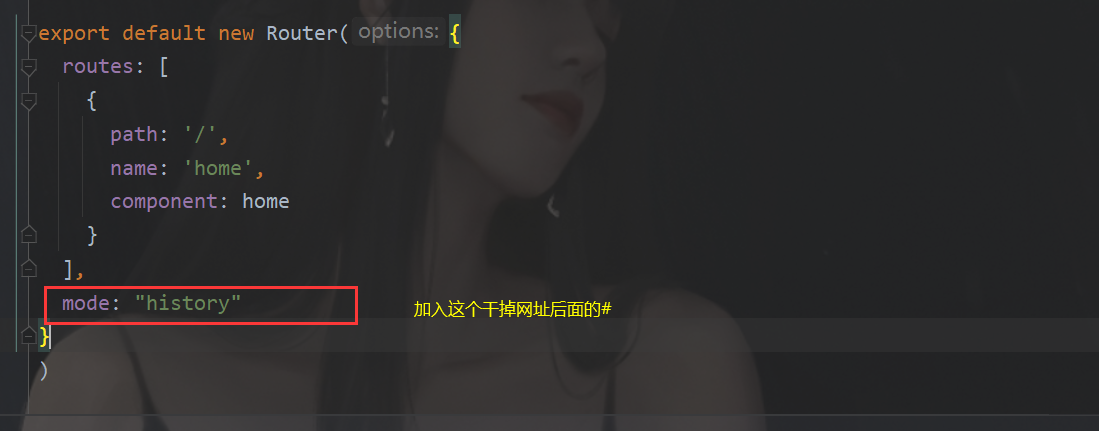
之后进入咱们的项目,这里的话它帮我们生成的路由代码,不过我们这边做一个小小的改造。
改造一
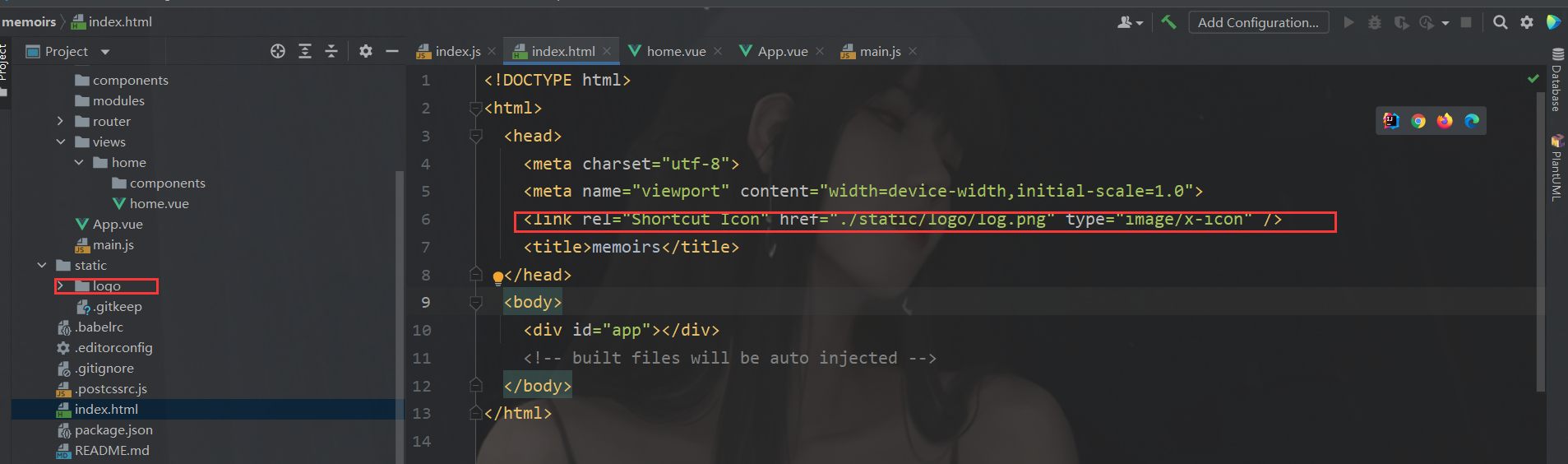
项目结构。

改造二

改造三
换个图标

测试
可以看到效果出来了。

此时咱们的基本项目改造完毕。
然后是导入咱们的element ui 组件库。(其实此时我可以选择直接把上次写的项目的依赖直接搞过来的)
使用 elementui
首先咱们还是要下载的
cnpm i element-ui -S
这里的话你其实也可以选择加个 -g 然后全局下载的。
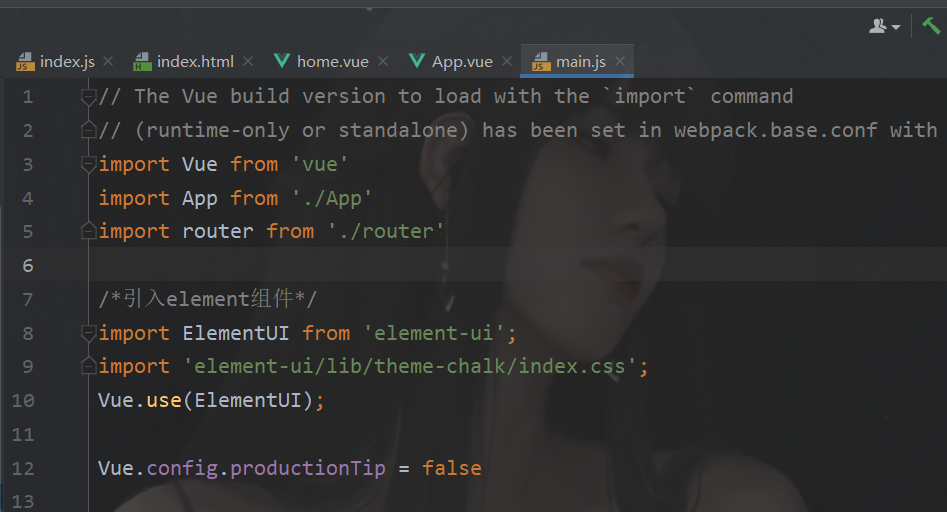
然后导入组件
/*引入element组件*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

安装 loader
这个主要是那个加载 element ui 的css的
cnpm install sass-loader node-sass --save-dev
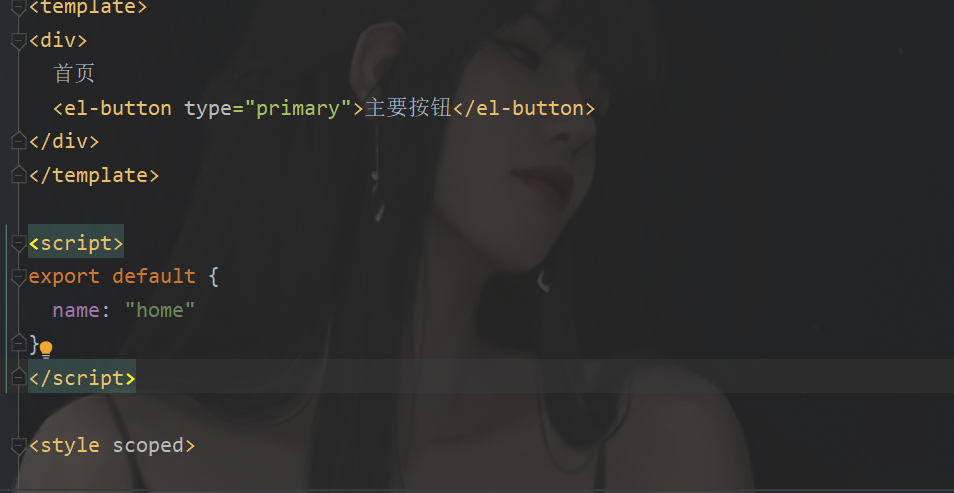
测试
ok,我们接下来测试一下。
在我们的组件里面引入一下咱们的按钮测试。


总结
重新回忆了一下流程,接下来怼组件了。
这次的时间比较充裕,毕竟也不是新手了,应该会快一点。