1、安装 git 和 nodejs:
- git官网:https://gitforwindows.org/

- nodejs官网:https://nodejs.org/en/download/

安装完之后有点像cmd的窗口,右键 git bush
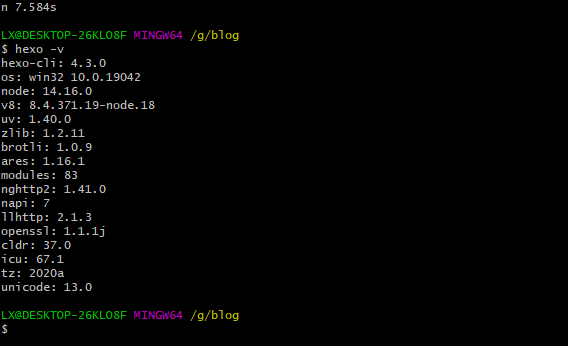
node -v
npm -v
查看是否安装成功

2、安装hexo
新建一个文件夹专门用来存博客相关的东西,之后git bush进入
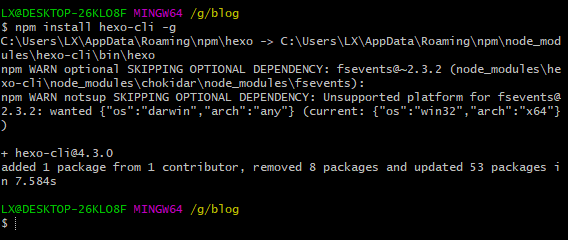
下面开始安装hexo
Npm config set registry http://registry.npm.taobao.org

检查是否安装成功

开始安装hexo的依赖

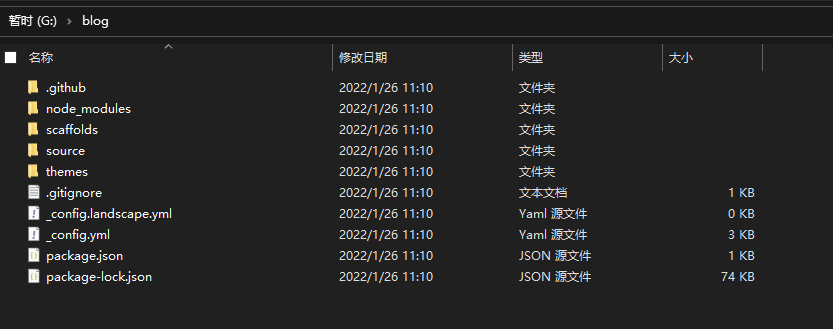
可以看到原本的文件夹开始有文件了

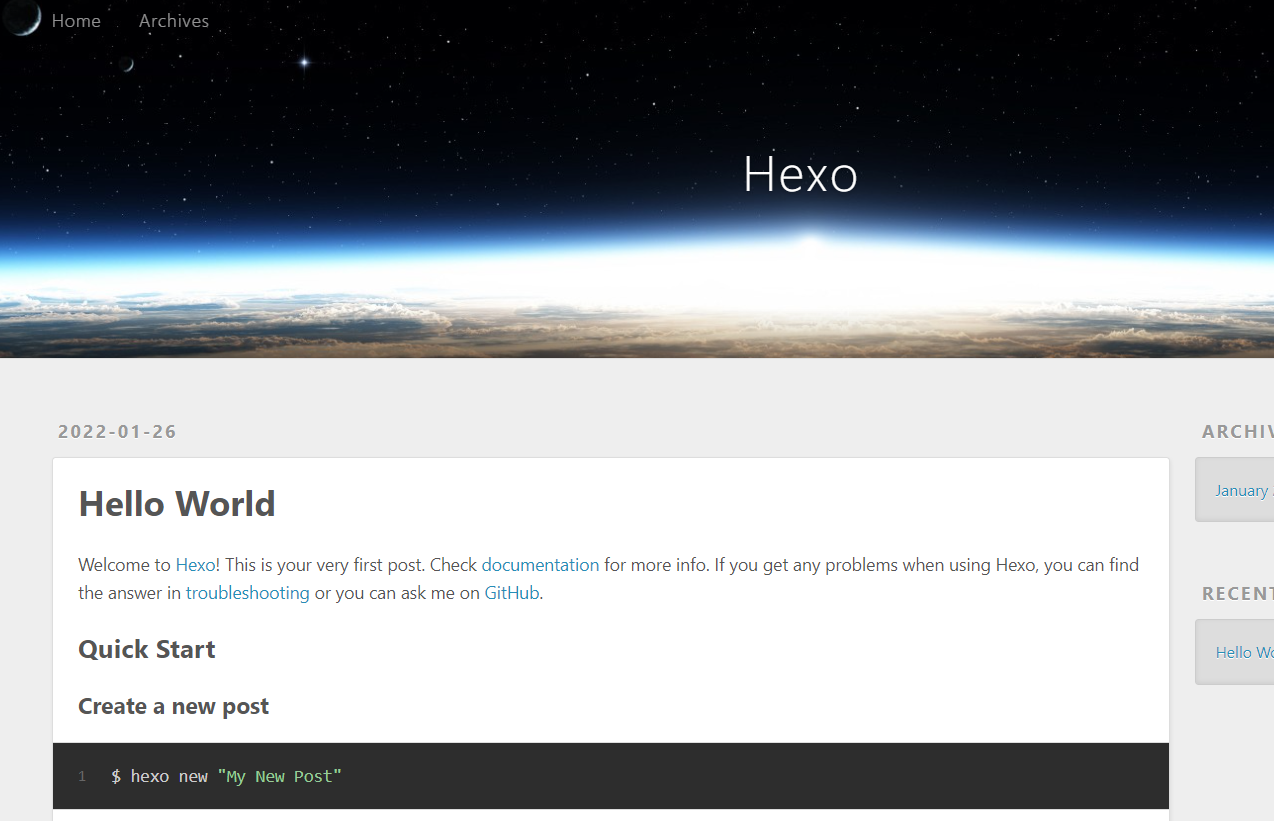
预览一下本地效果

效果如下

3、部署到码云gitee平台
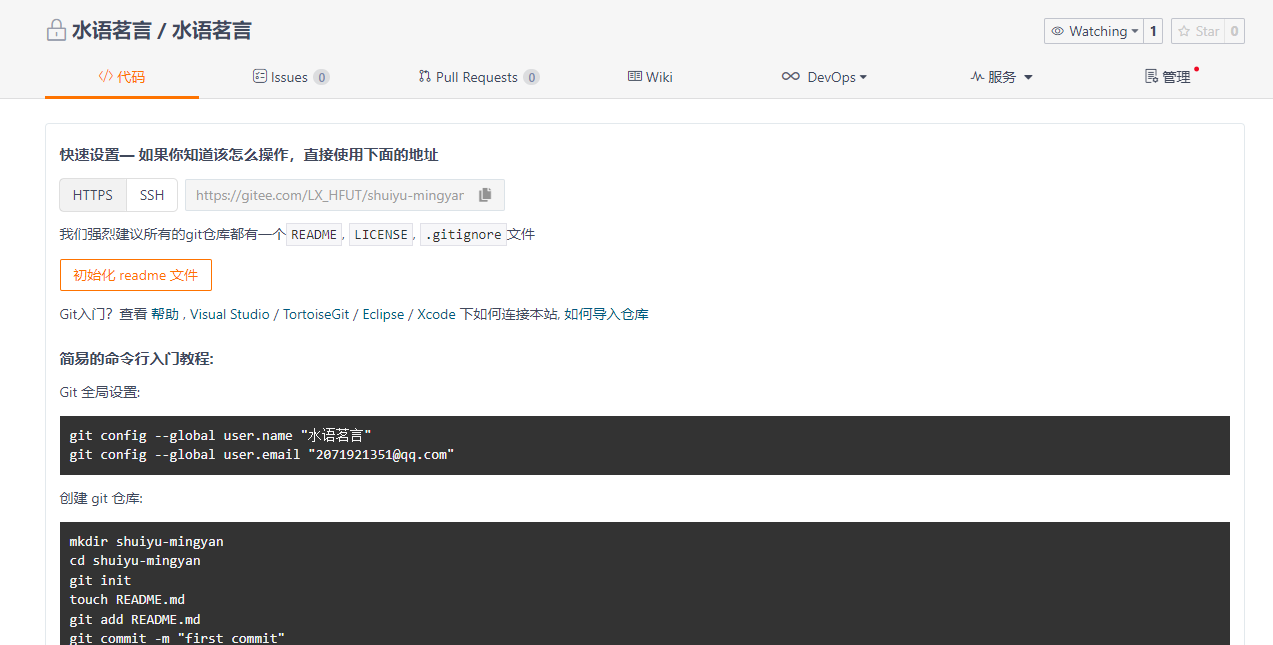
进入码云平台

新建一个仓库,仓库要使用自己的用户名
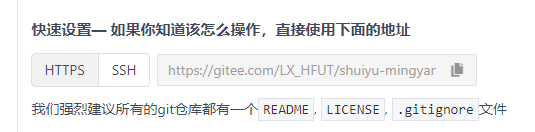
复制这个仓库的ssh
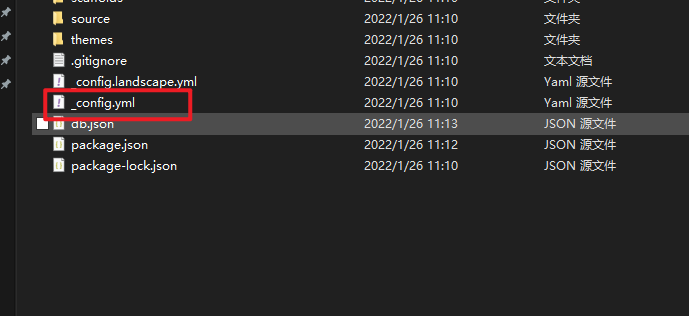
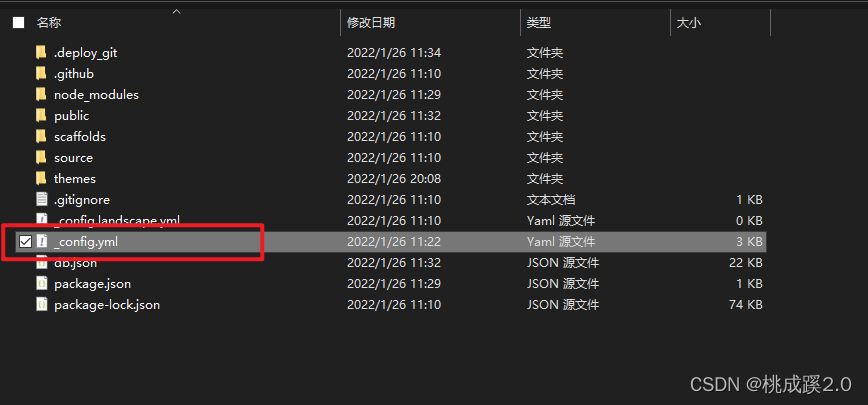
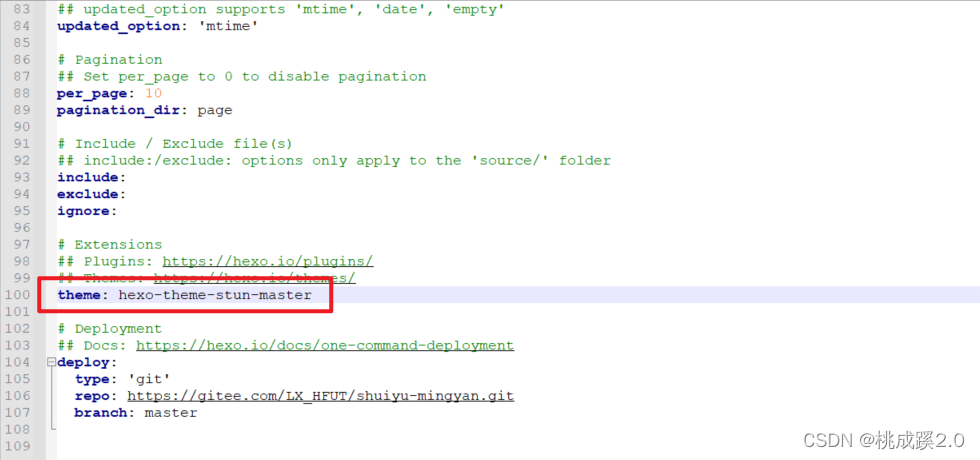
打开配置文件
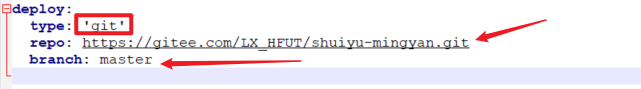
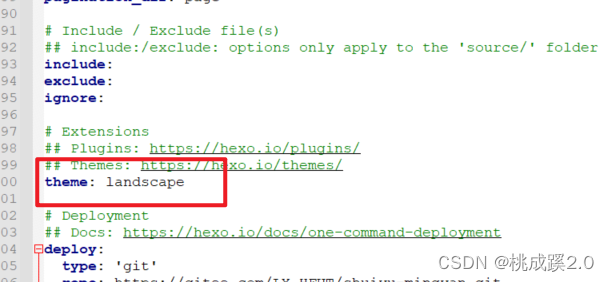
在最底部找到图中参数修改如下,并保存退出
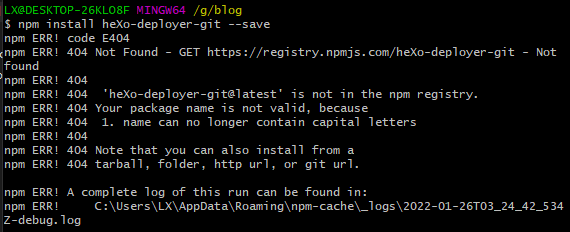
安装部署工具,这里我一直报错,情况如下
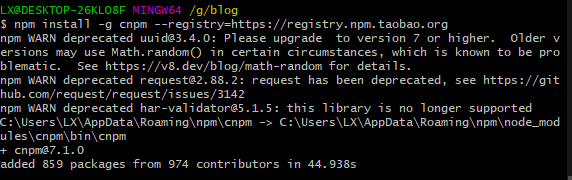
之后看资料说是用cnpm可以,故而改用cnpm,首先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
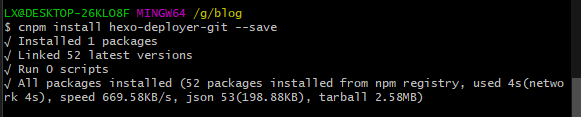
之后使用cnpm安装
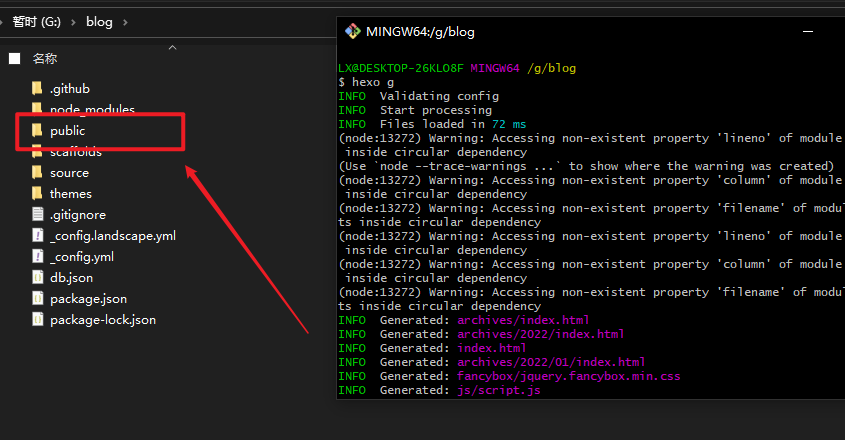
生成静态目录,多出一个public的文件,以后博文就是这个
部署博客

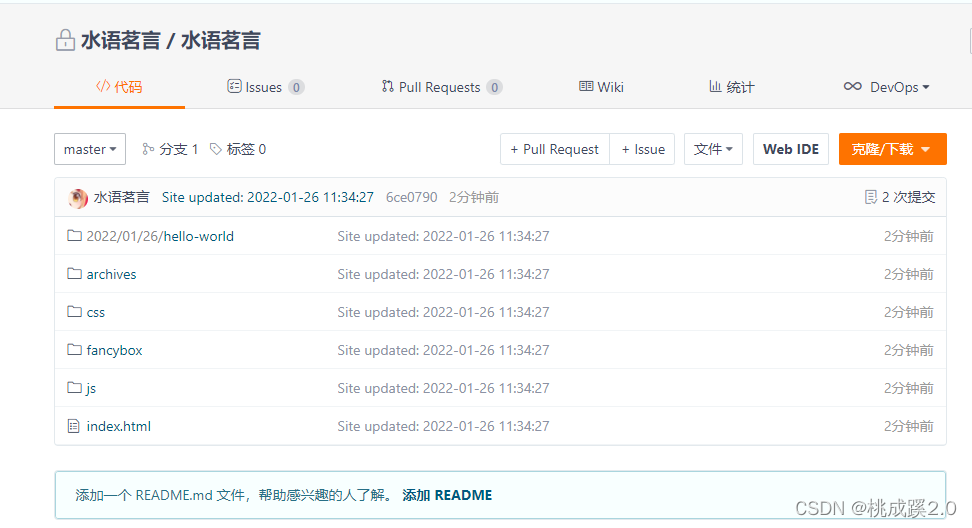
在浏览器刚刚建的那个项目刷新页面

可以看到已经有文件了

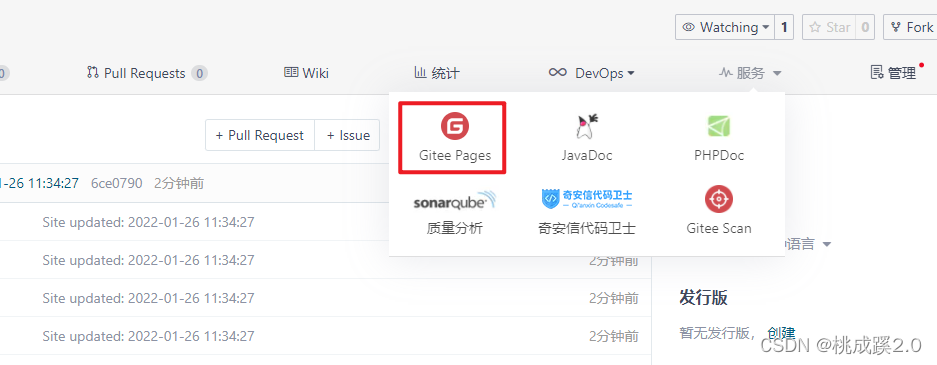
点击服务选择gitee page

第一次需要实名

4小时办理结束,OK!

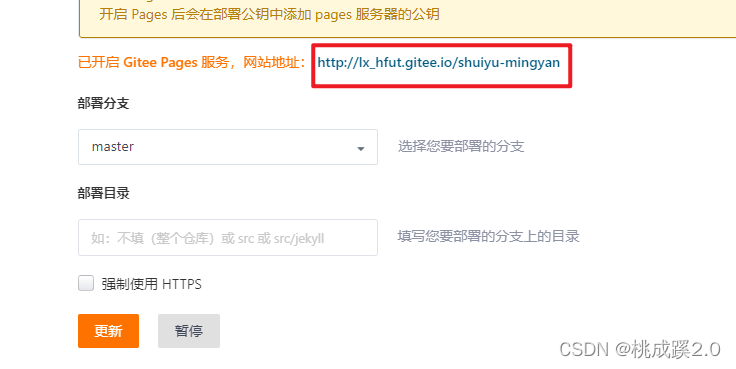
点击启动开始部署

访问这个生成的链接

啊啊啊!我这个好丑

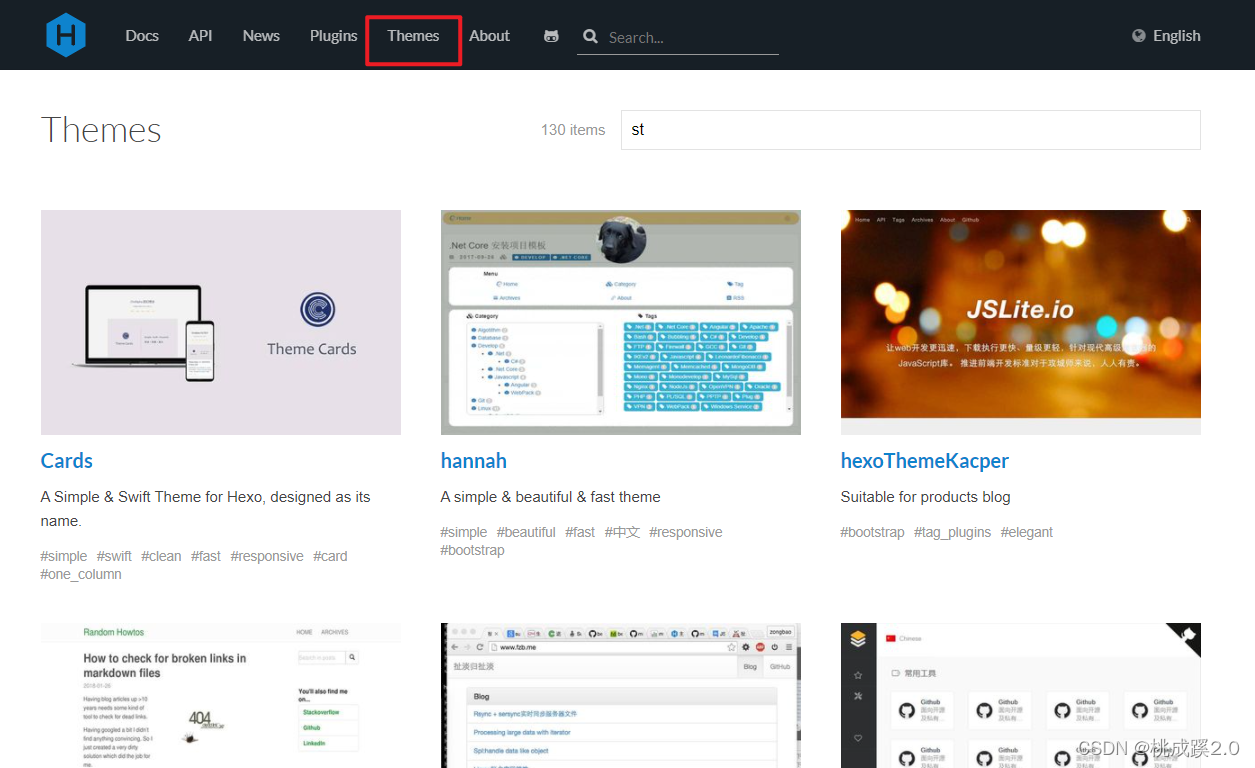
在hexo公共的主题这里去找大佬的主题
https://hexo.io/themes/

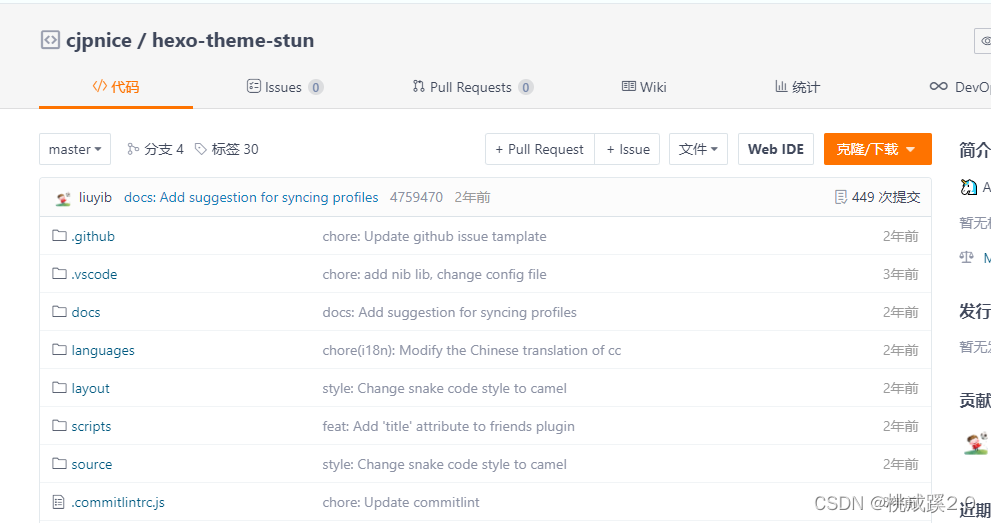
用的这个主题,之后下载并解压

解压

复制这个大的文件夹到前面的博客文件夹的themes里面

再次打开配置文件,在上次修改的上面修改下主题,设置为上面复制过来的这个名字,之后保存并退出

修改

换为新文件夹的名字

预览一下

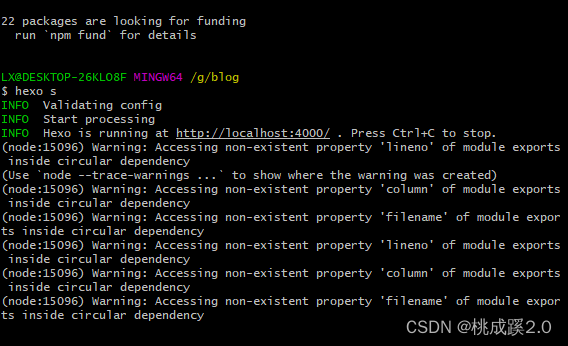
发现报错

原来是缺少依赖,根据原博客安装依赖

安装后再次预览

效果不错

4、配置主题
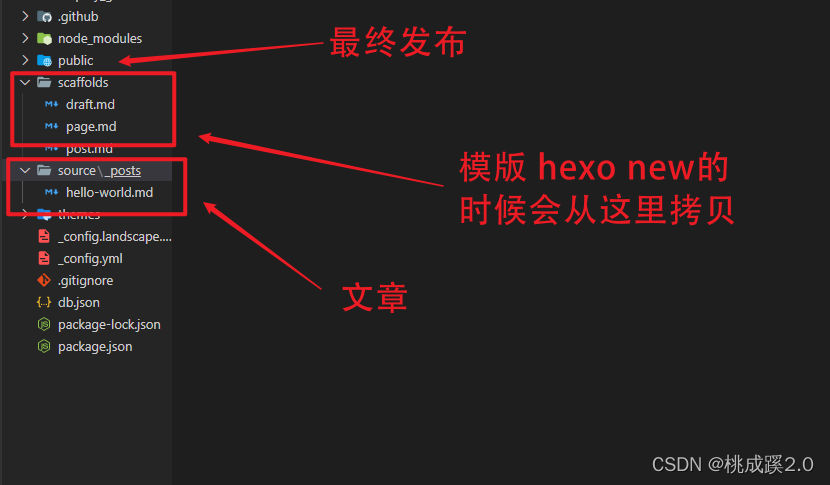
使用vscode打开我们的博客文件夹,结构如下

看到有两个配置文件,含义是不一样的

修改主副标题(修改整个的需要hexo s来生效,但是对某个主题的只需要刷新即可)

修改背景图

开启菜单栏其他标签

效果如下

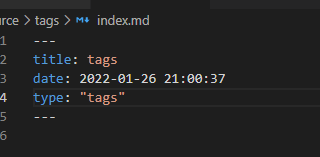
打开页面

添加对应的类型,这样就构建好标签了

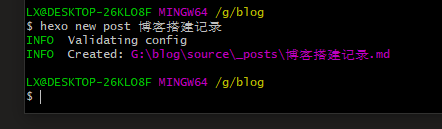
新建文章

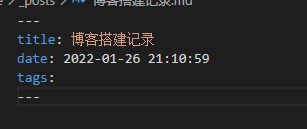
标题和标签分类等

修改头像和格言