一. LVGL GUI开关控件的概念
选项卡视图对象可用于组织选项卡中的内容。
二. LVGL GUI开关小部件和样式
Tab 视图对象包含几个部分。主要是 LV_TABVIEW_PART_BG 。它是一个矩形容器,用于容纳 Tab 视
图的其他部分。
在背景上创建了两个重要的真实部分:
- LV_TABVIEW_PART_BG_SCRL :这是 Page 的可滚动部分。它使选项卡的内容彼此相邻。页面的背景始终是透明的,不能从外部访问。
- LV_TABVIEW_PART_TAB_BG :选项卡按钮,它是一个 Button 矩阵。单击一个按钮将滚动LV_TABVIEW_PART_BG_SCRL 到相关选项卡的内容。可以通过访问选项卡按钮LV_TABVIEW_PART_TAB_BTN 。选择选项卡时,按钮处于选中状态,可以使用设置样式LV_STATE_CHECKED 。选项卡的按钮矩阵的高度是根据字体高度加上背景和按钮样式的填充来计算的。
列出的所有部分均支持典型的背景样式属性和填充。
LV_TABVIEW_PART_TAB_BG 还有一个额外的实际部分,即指标,称为 LV_TABVIEW_PART_INDIC 。它是当前选定选项卡下的一个类似矩形的细对象。当选项卡视图设置为另一个选项卡的动画时,指示符也将设置为动画。使用典型的背景样式属性可以是样式。该尺寸样式属性将设置其厚度。添加新选项卡后,将为其创建一个页面,并将 LV_TABVIEW_PART_BG_SCRL 新按钮添加到“LV_TABVIEW_PART_TAB_BG 按钮”矩阵中。创建的页面可以用作普通页面,并且具有通常的页面部分。
三. LVGL GUI开关控件的使用
1. 增加一个tab(Adding tab)
通过这个函数lv_tabview_add_tab(tabview, "Tab name")增加一个tab
2. 改变tab(Change tab)
要选择一个新标签,您可以:
- 在按钮矩阵部分上单击它
- 滑动
- 使用功能 lv_tabview_set_tab_act(tabview, id, LV_ANIM_ON/OFF)
3. 改变tab名称(Change tab's name)
通过这个函数lv_tabview_set_tab_name(tabview, id, name)改变tab的名字
4. tab按键位置(Tab button's position)
通过这个函数lv_tabview_set_btns_pos(tabview, LV_TABVIEW_TAB_POS_TOP/BOTTOM/LEFT/RIGHT/NONE)来设置tab的位置
默认情况下,选项卡选择器按钮位于“选项卡”视图的顶部。LV_TABVIEW_TAB_POS_NONE 将隐藏标签。
请注意,添加标签后,您无法将标签的位置从顶部或底部更改为左侧或右侧。
5. 动画时间(Animation time)
通过这个函数来设置切换tab的时间动画lv_tabview_set_anim_time(tabview, anim_time_ms)
6. 滚动传播(Scroll propagation)
由于选项卡的内容对象是一个 Page,因此它可以接收来自其他类似 Page 的对象的滚动传播。例如,如果在选项卡的内容上创建了一个文本区域,并且滚动了该文本区域,但到达末尾,则滚动
可以传播到内容页面。可以使用启用它。 lv_page/textarea_set_scroll_propagation(obj, true)
默认情况下,选项卡的内容页面已启用滚动传播,因此,当它们水平滚动时,滚动会传播到
LV_TABVIEW_PART_BG_SCRL 该页面,这样页面将被滚动。可以使用禁用手动滑动。 lv_page_set_scroll_propagation(tab_page, false)
7. 事件(Event)
除了通用事件外,还有一个特殊事件
LV_EVENT_VALUE_CHANGED Sent when a new tab is selected by sliding or clicking the tab button
我们来看一个组合型例子
void lvgl_tabview_test(void)
{
/*Create a Tab view object*/
lv_obj_t* tabview;
tabview = lv_tabview_create(lv_scr_act(), NULL);
/*Add 3 tabs (the tabs are page (lv_page) and can be scrolled*/
lv_obj_t* tab1 = lv_tabview_add_tab(tabview, "Tab 1");
lv_obj_t* tab2 = lv_tabview_add_tab(tabview, "Tab 2");
lv_obj_t* tab3 = lv_tabview_add_tab(tabview, "Tab 3");
/*Add content to the tabs*/
lv_obj_t* label = lv_label_create(tab1, NULL);
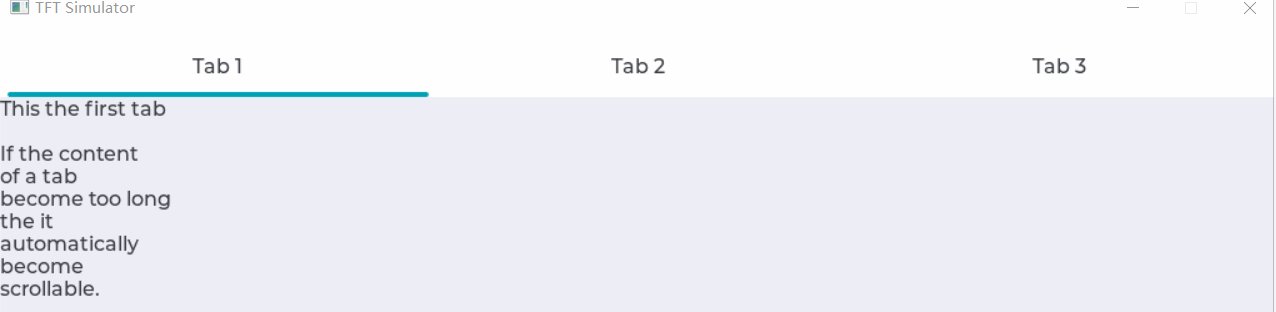
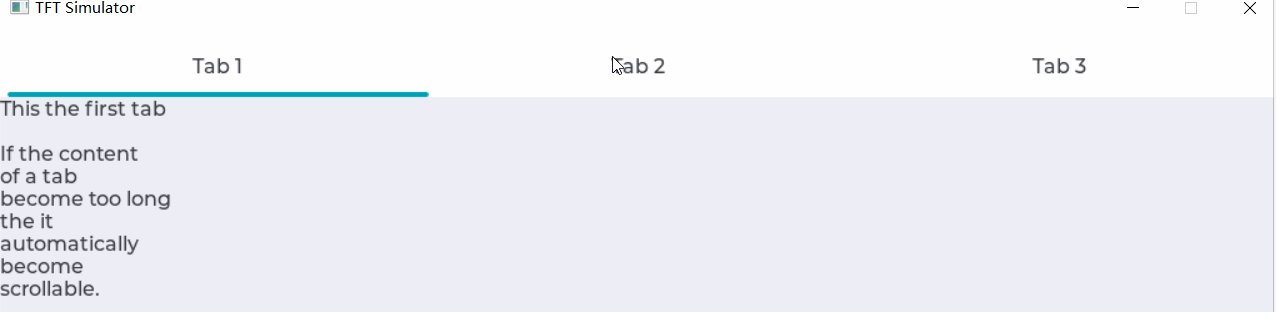
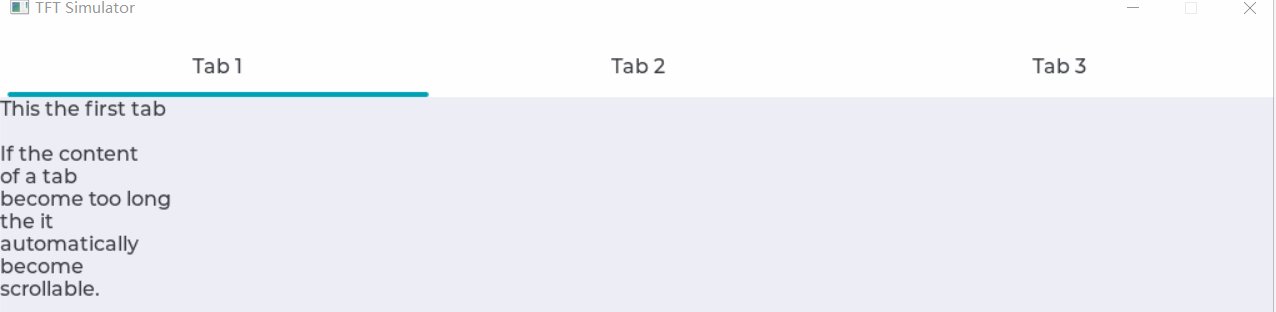
lv_label_set_text(label, "This the first tab\n\n"
"If the content\n"
"of a tab\n"
"become too long\n"
"the it \n"
"automatically\n"
"become\n"
"scrollable.");
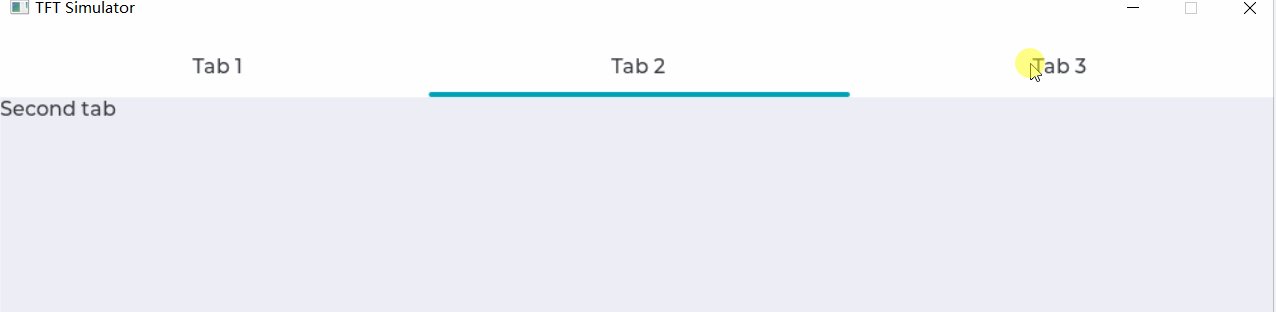
label = lv_label_create(tab2, NULL);
lv_label_set_text(label, "Second tab");
label = lv_label_create(tab3, NULL);
lv_label_set_text(label, "Third tab");
}
好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
