require("../assets/02_slices/组 [email protected]")
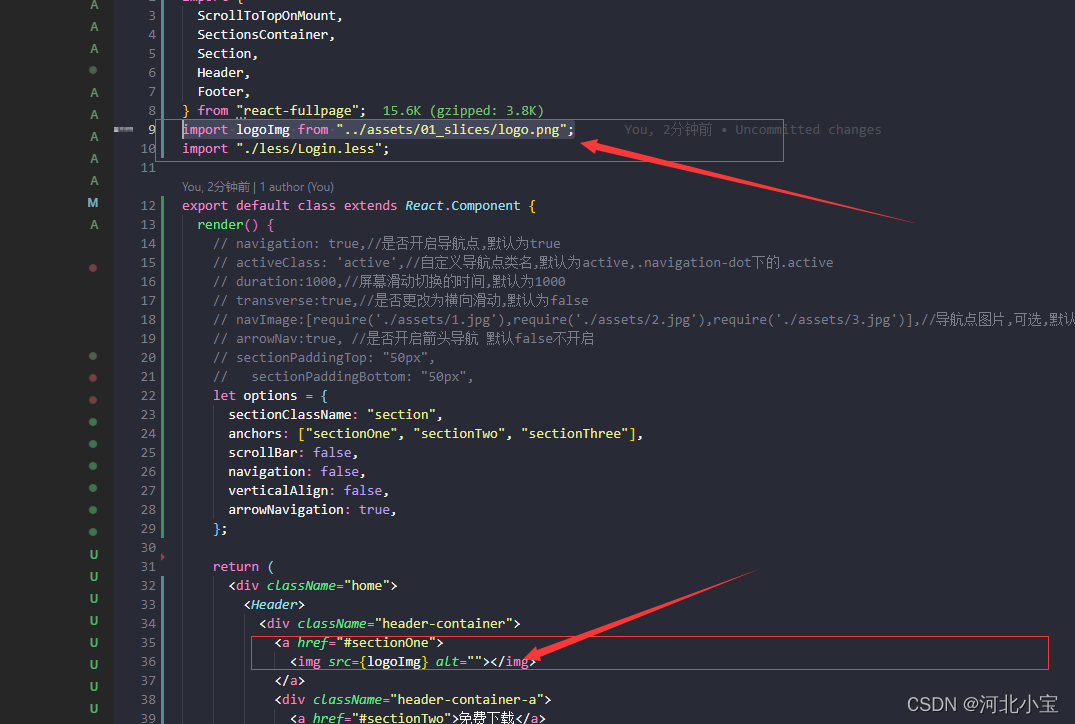
方式一 先导入后引用

方式二 直接引入
<img
src={
require("../assets/01_slices/logo.png")}
alt=""
className="header-container-img"
></img>
方式三 遍历引用
containerSecondList = [
{
imgsrc: require("../assets/02_slices/组 [email protected]")
},
{
imgsrc: require("../assets/02_slices/组 63@2x(1).png") },
];
<ul>
{this.containerSecondList.map((item, index) => {
return (
<Fragment key={index}>
<li>
<img
src={item.imgsrc}
alt=""
></img>
</li>
</Fragment>
);
})}
</ul>