案例:
- 绘制一个边长为100px的正方形,背景颜色为pink
- 设置角弧度15px

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 按类名选择 */
.box {
width: 100px;
height: 100px;
background-color: pink;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
知识点:
- 用类名选择器可以调整相应类名的页面元素的样式。CSS中除了类名选择器,还包括
id选择器伪类选择器子选择器 - 四个CSS样式
widthheightbackground-colorborder-radius中文意思与英文对应 - 页面里自动设置有样式 -
间距,导致盒子无法紧贴左上角;因此每次开发前,需要将页面样式清空
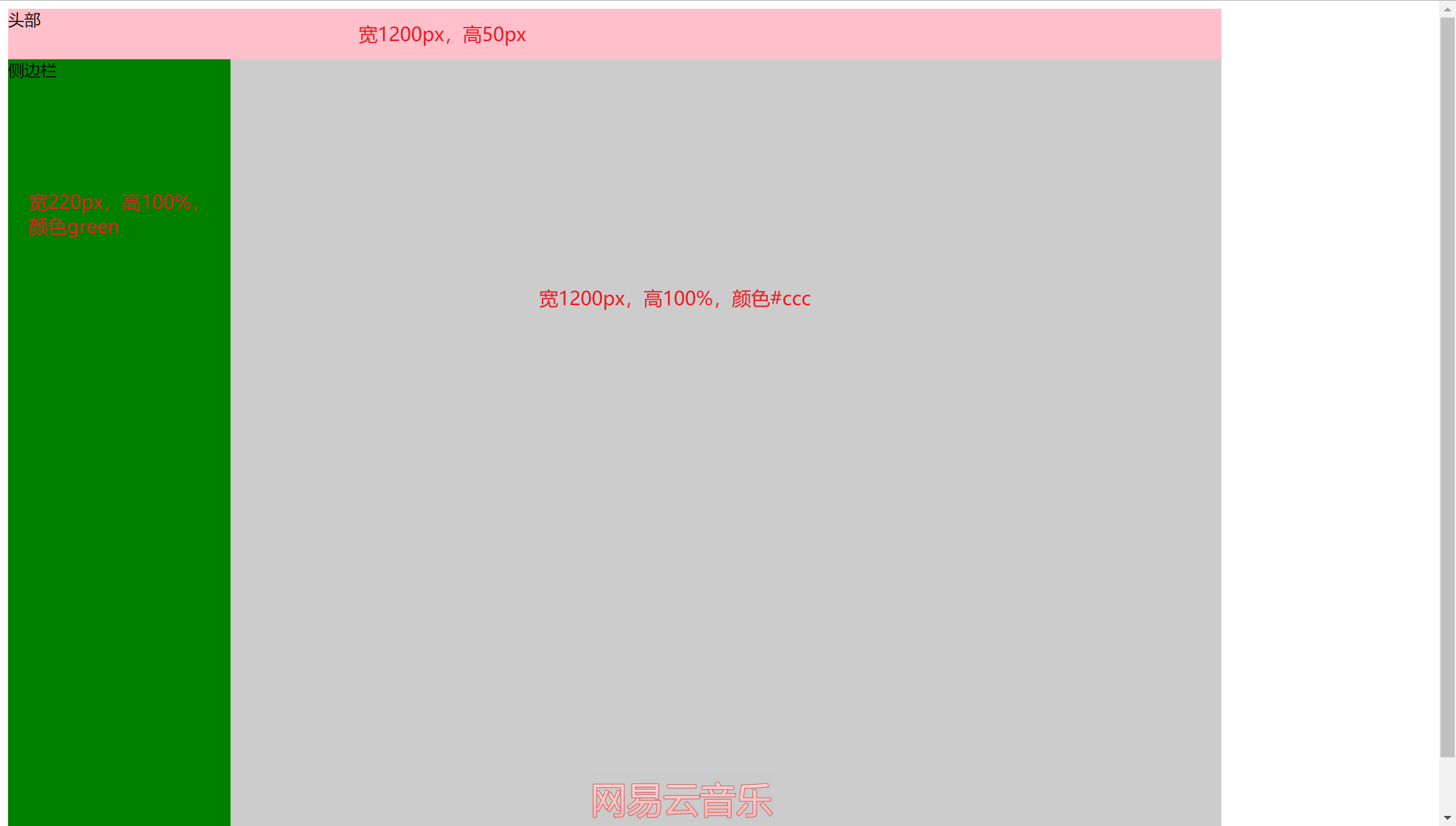
任务:绘制出下面图片

提示:
- 布局如下
- 需设置
页面高度100% ,页面是body
<div class="container">
<div class="head">头部</div>
<div class="left">侧边栏</div>
</div>