以太坊实战篇-Vue上传文件到IPFS
IPFS是InterPlanetary File System的简称,中文是星际文件系统。
它和百度网盘在使用上区别不大,最大的区别是百度网盘的资源都掌控在百度这一家企业手中,而IPFS中的资源则是掌握在无数个IPFS节点中,没有任何人可以说,“嗨,这个文件不能上传,即使上传了不能下载!”。
- 初始化项目
首先拷贝一个初始化好的空白Vue项目到本地,这个项目是我们的基础项目dapp-basic,拷贝时直接将其命名为ipfs
$ git clone https://gitee.com/ibmeye/dapp-basic ipfs
运行下面的命令安装依赖包并启动项目
$ yarn
$ yarn run serve
启动后可以看到如下界面

- 在项目根下运行下面的命令,添加
ipfs依赖
$ yarn add ipfs-http-client
- 打开
src/components/MainContent.vue文件,添加图片标签、按钮标签及其处理函数。
修改前的代码(只包含部分代码,详见附录中的源码下载地址):
<template>
<el-container>
<el-container>
<el-header>
<span class="bilibili-text">DApp开发</span>
<span class="tarot-text">基础模板</span>
<span class="account-text">登录账户</span>
</el-header>
<el-main>
<div class="img-wrapper">
<el-image class="img-panel" :src="src"></el-image>
<el-button class="img-btn">上传图片</el-button>
</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: "",
data() {
return {
src: ''
};
},
methods: {
},
};
</script>
修改后的代码:
<template>
<el-container>
<el-container>
<el-header>
<span class="bilibili-text">DApp开发</span>
<span class="tarot-text">基础模板</span>
<span class="account-text">登录账户</span>
</el-header>
<el-main>
<div class="img-wrapper">
<img class="img-panel" :src="src"/>
<div class="txt-title">{
{ipfsHash}}</div>
<el-upload
class="img-upload"
action="tmp"
:limit="1"
:on-change="handleChange"
:on-exceed="handleExceed"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="uploadImage">上传到服务器</el-button>
</el-upload>
</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
import {
create } from 'ipfs-http-client'
export default {
name: "",
props: {
msg: String,
},
data() {
const ipfs = create('https://ipfs.infura.io:5001')
return {
src: '',
fileList: [],
ipfs: ipfs,
buffer: null,
ipfsHash: ''
};
},
computed: {
},
methods: {
handleChange(file, fileList) {
this.fileList = fileList;
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 1 个文件,本次选择了 ${
files.length} 个文件,共选择了 ${
files.length + fileList.length} 个文件`);
},
uploadImage() {
if (this.fileList.length < 1) {
this.$message.warning('请选择需要上传的文件')
} else {
const reader = new window.FileReader()
console.log(this.fileList[0].raw)
reader.readAsArrayBuffer(this.fileList[0].raw)
reader.onloadend = () => {
this.buffer = Buffer(reader.result)
this.uploadToIPFS()
}
}
},
async uploadToIPFS() {
let result = await this.ipfs.add(this.buffer)
console.log(result)
this.src = `https://ipfs.infura.io/ipfs/${
result.path}`
this.ipfsHash = `${
result.path}`;
}
},
beforeMount() {
},
};
</script>
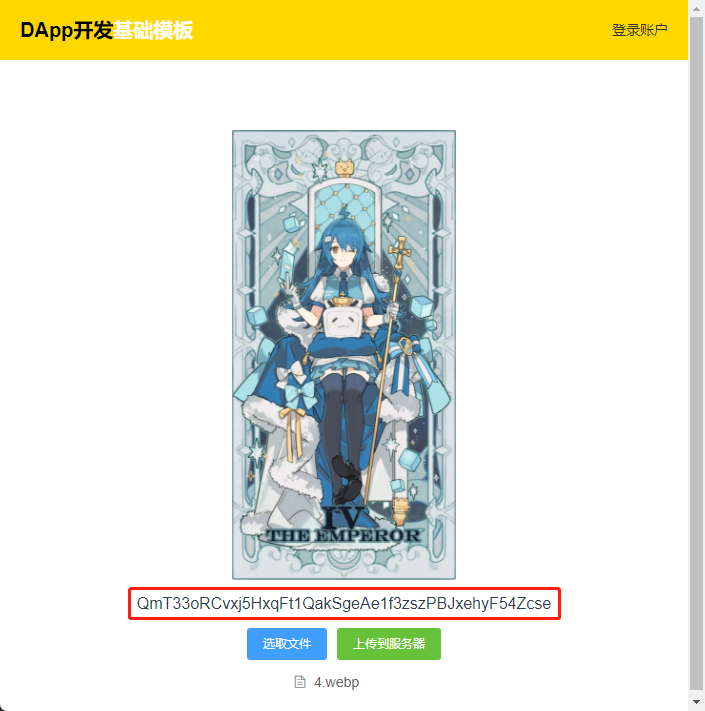
下图为修改后的效果,我们可以选择读取文件选择想要上传的文件,然后点击上传到服务器,即可顺利上传到星际文件系统IPFS。

图中画红框的内容是刚刚上传的内容在星际文件系统中的路径名,我们可以通过公共网关+路径名直接访问该文件。
例如,刚刚上传的这个图片,就可以使用https://ipfs.infura.io/ipfs/QmT33oRCvxj5HxqFt1QakSgeAe1f3zszPBJxehyF54Zcse`来进行访问。
其中,https://ipfs.infura.io/ipfs/是公共网关,其他公共网关,可以通过https://ipfs.github.io/public-gateway-checker/进行查询。