简介
最近在进行小程序开发的学习,需要使用一些图标吗,而 iconfont是一个矢量图标库,有一些实用好看的图标设置,相关链接点击进入,最好登陆下,这里可以使用 手机号、github、微博等账号进行登录
登陆后:
搜索自己所需的图标,点击上面的加入购物车


然后点击这个购物车图标,会出现一个页面


可以点击添加至项目,当然你也可以进行下载素材或代码,这里我选用添加到项目

然后点击生成代码


复制以下内容到小程序项目中,具体创建过程如下:

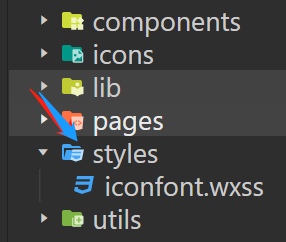
1 在小程序项目目录下创建 style 文件夹-> 创建iconfont.wxss文件

2 直接复制上面页面中的内容->iconfont.wxss文件
3 在 app.wxss进行全局配置,添加给语句:@import ‘./styles/iconfont.wxss’
4 在小程序 .wxml 文件中进行引入,注意 iconfont 这个类必须要写上,因为其是一个使用该图标的前提。如
<view class='test iconfont icon-home'>test</view>
如果不出意外,会出现相应的图标

