
easy-mock
Easy Mock 是一个可视化,并且能快速生成 模拟数据 的持久化服务
官网:https://mock.presstime.cn/
github:https://github.com/easy-mock/easy-mock
easy-mock-docker:https://github.com/easy-mock/easy-mock-docker
创建目录
通过以下命令创建目录
创建 `easy-mock` 目录
mkdir easy-mock
# 创建 `mongo` 的数据存储目录
mkdir -p data/db
# 创建 `redis` 的数据存储目录
mkdir -p data/redis
# 创建日志存储目录
mkdir logs

通过以下命令设置目录读写权限
chmod -R 777 ./
创建配置文件 docker-compose.yml
version: '3'
services:
mongodb:
image: mongo:latest
privileged: true
volumes:
# ./data/db 数据库文件存放地址,根据需要修改为本地地址
- './data/db:/data/db'
networks:
- easy-mock
restart: always
redis:
image: redis:latest
privileged: true
command: redis-server --appendonly yes
volumes:
# ./data/redis redis 数据文件存放地址,根据需要修改为本地地址
- './data/redis:/data'
networks:
- easy-mock
restart: always
web:
image: easymock/easymock:latest
privileged: true
command: /bin/bash -c "npm start"
ports:
- 7300:7300
volumes:
# 日志地址,根据需要修改为本地地址
- './logs:/home/easy-mock/easy-mock/logs'
# 配置地址,请使用本地配置地址替换
# - './production.json:/home/easy-mock/easy-mock/config/production.json'
networks:
- easy-mock
restart: always
networks:
easy-mock:
创建配置文件 production.json
{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://mongodb/easy-mock",
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]",
"port": 6379,
"host": "redis",
"password": "",
"db": 0
},
"blackList": {
"projects": [],
"ips": []
},
"rateLimit": {
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "",
"bindDN": "",
"password": "",
"filter": {
"base": "",
"attributeName": ""
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
安装 easy-mock
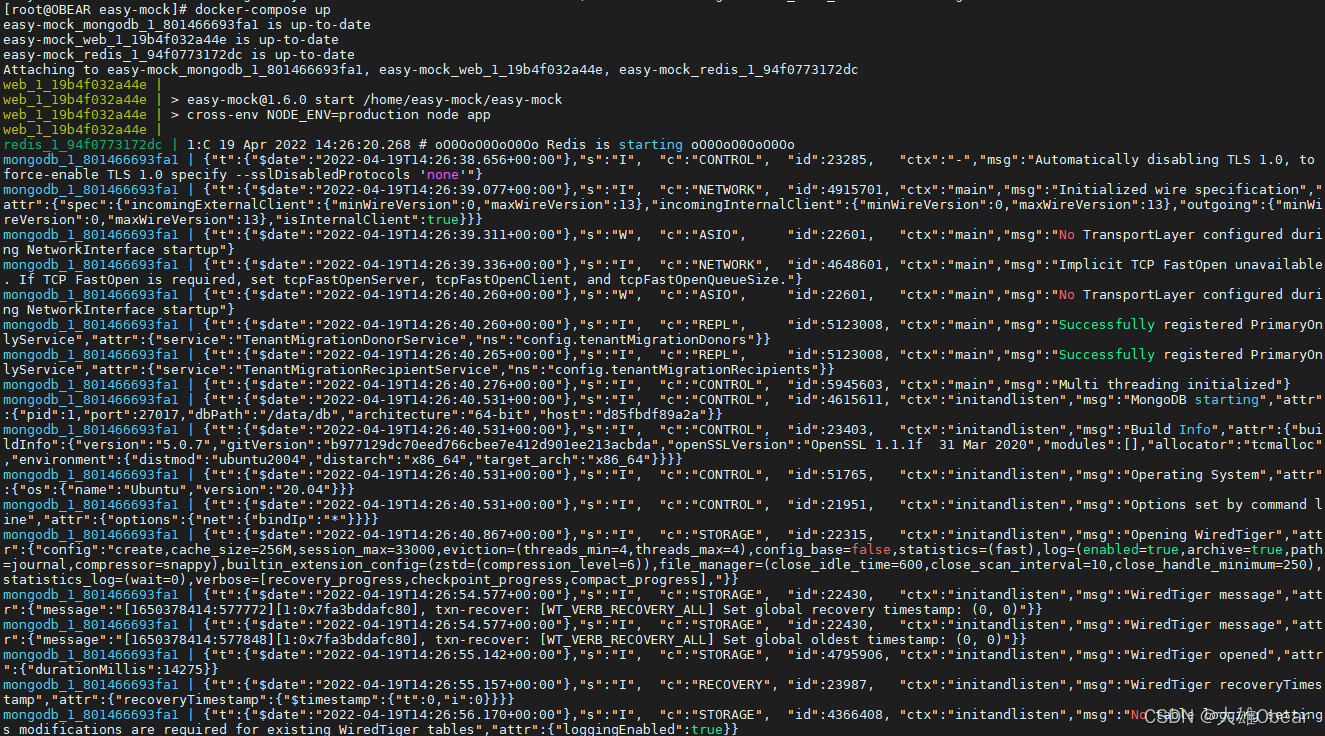
通过以下命令安装 easy-mock
docker-compose up -d

需要安装mongo,redis,easy-mock 可能会遇到失败,可以多次尝试,安装过程需要等待一段时间。
访问并添加接口
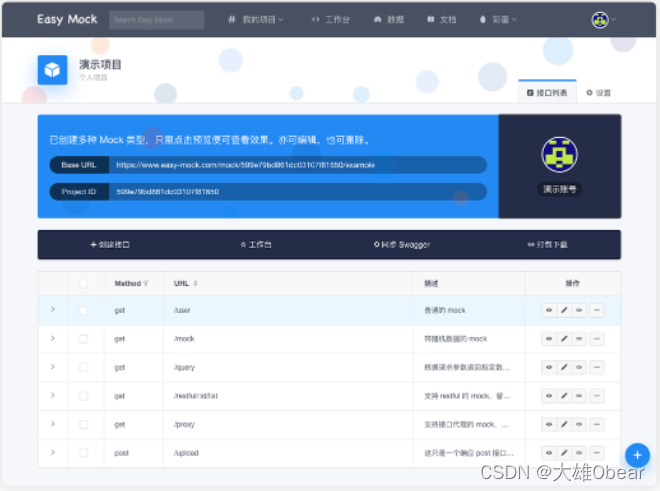
通过 http://ip:7300 访问即可,这里的 ip指的是访问docker服务器的 ip地址。

见上图,已经成功访问首页了。至此, easy-mock 已经部署成功。
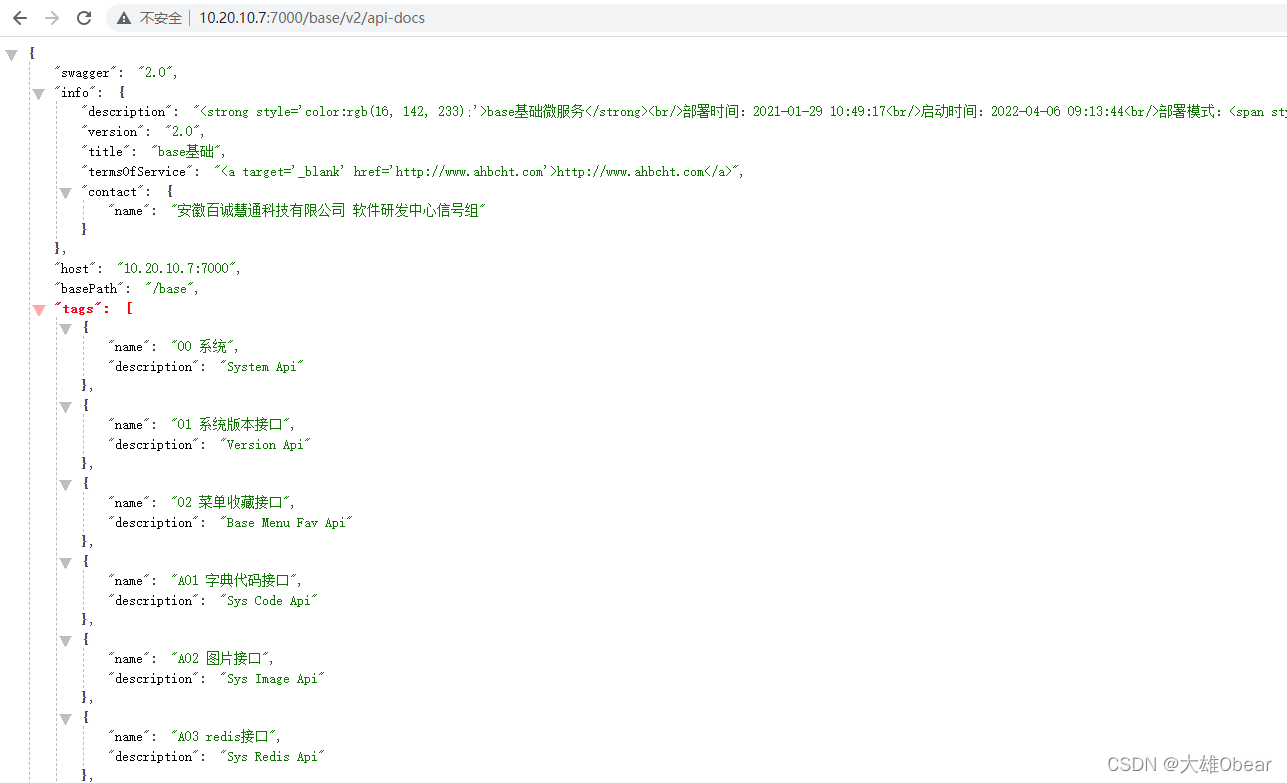
获取 sqagger 服务器上面的接口

见上图就是我使用的 swagger 服务器上面已开发好的接口。
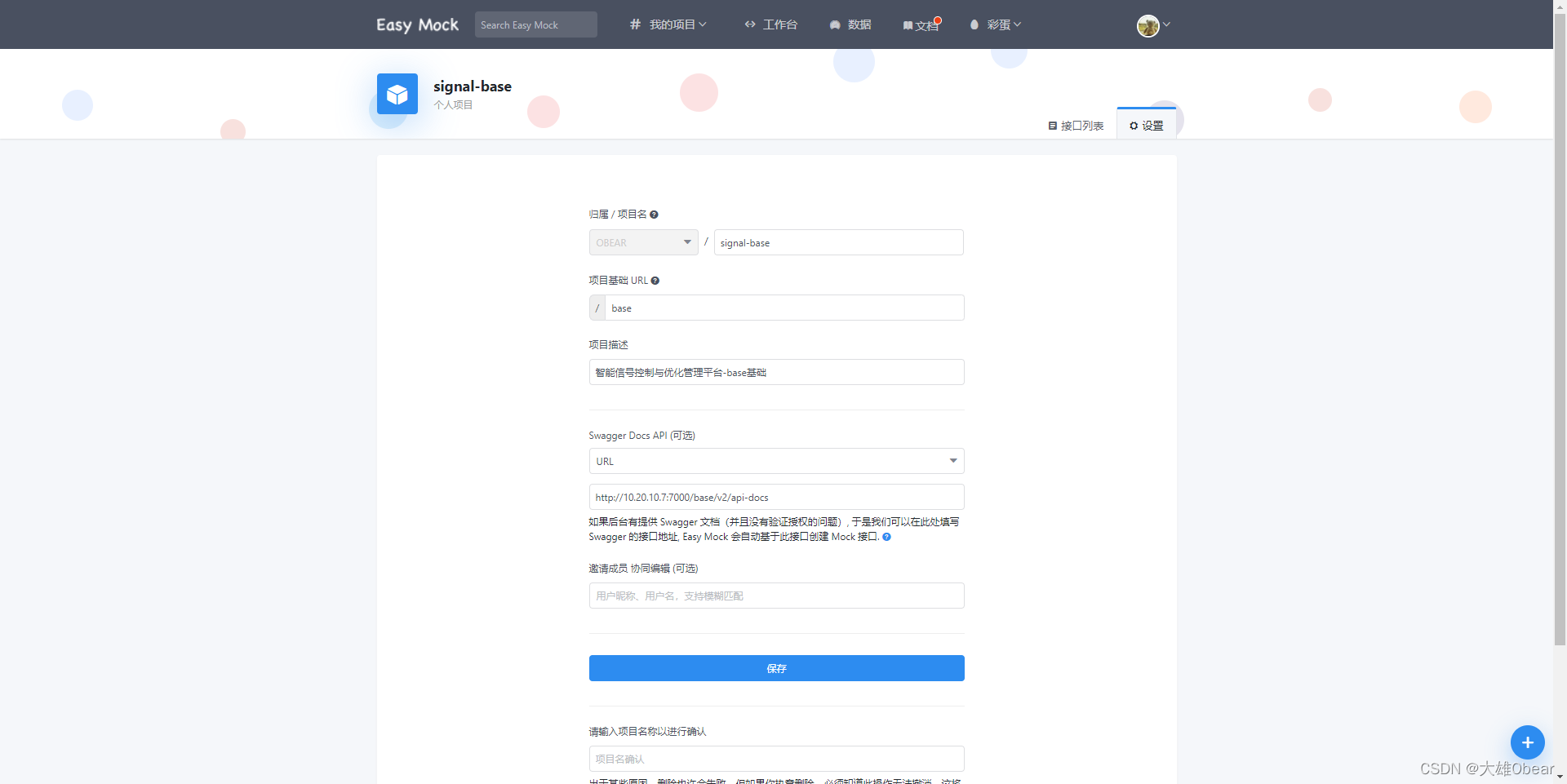
同步 swagger 接口

在 wasy-mock 中创建一个项目,并且在 swagger Docs API 选中中选择 URL 并且把上面获取到的地址正确填写,点击保存即可同步 swagger 上面的接口到 easy-mock。