数据容器
概述:
在TWaver中,所有的网元对象均可以加入到DataBox中进行管理。
DataBox是一个数据管理容器,用于管理所有的预定义网元对象,当添加、删除、移动网元或者更改网元属性的时候,DataBox均可以监听到。
TWaver DataBox和后台数据也有很好的接口,它可以通过数据流的方式和后台相连,也就是说可以通过XML文件或者Json文件更改DataBox中的网元。
DataBox在数据承载上也有一个很好的设计,它的优势在于可以很方便的管理Network上庞大的数据而仅占用少量内存和加载时间。
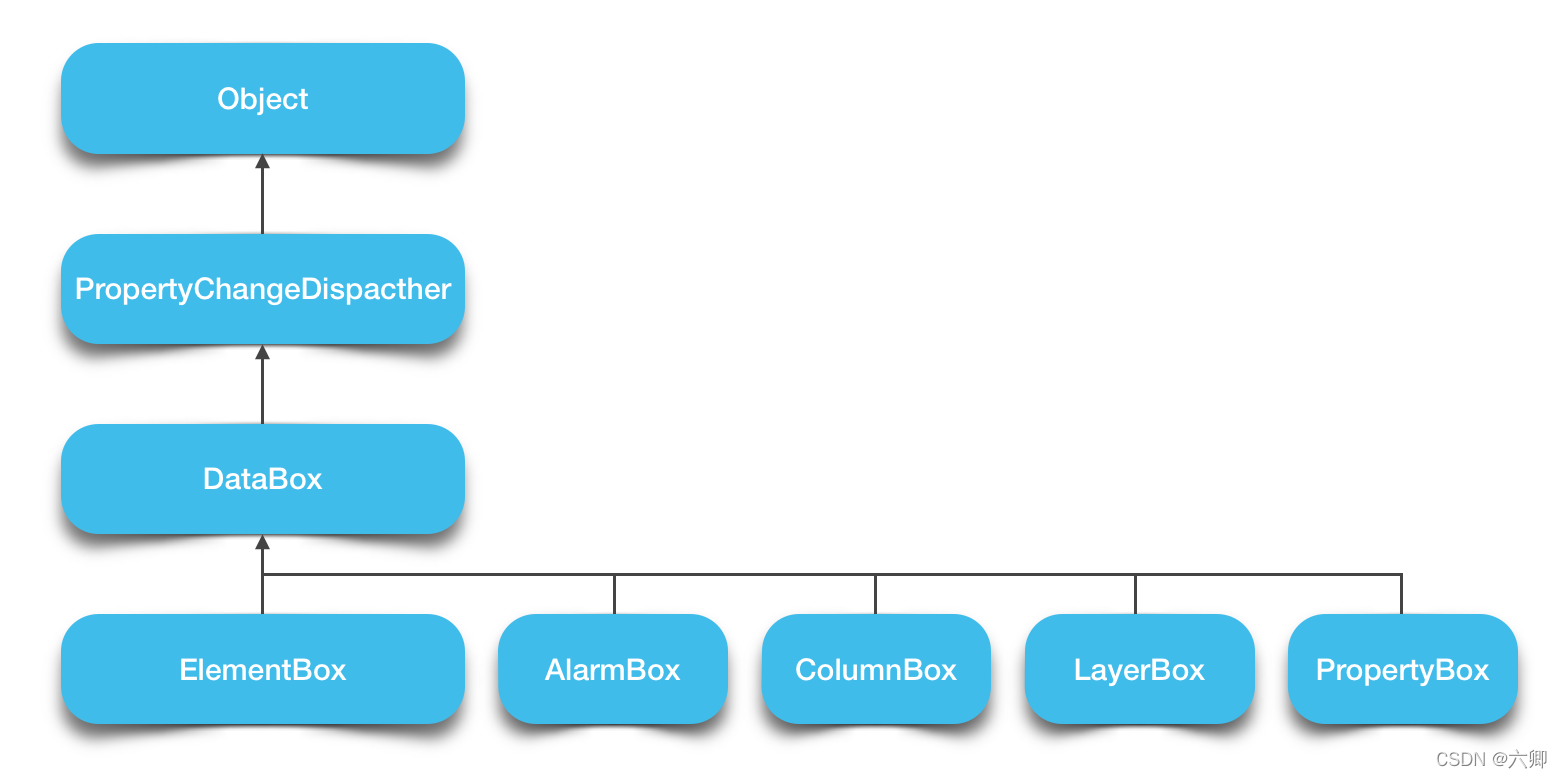
twaver.DataBox是TWaver中所有Box的父类,即所有的Box均继承于DataBox。主要包括ElementBox、LayerBox、AlarmBox、ColumnBox、PropertyBox、TabBox等。
所有的数据都继承于DataBox;
数据容器(DataBox)
DataBox是用户经常操作的一个类
增删查改API方法
/**
*功能:往数据容器中添加一个数据
*data:数据对象
*index:添加的数据次序,为空时,就将这个数据添加在最后的位置
*/
add:function(data,index)
/**
*功能:从数据容器中删除某个数据
*data:删除的数据对象
*/
remove:function(data)
/**
*功能:根据Id删除网元数据
*/
removeById: function (id)
/**
*功能:清空DataBox
*/
clear: function ()
/**
*功能:获取数据容器中某个序号上的数据
*index:Number,数据的序号
*Returns:twaver.Data,数据对象
*/
getDataAt:function(index)
/**
*功能:根据网元ID值获取数据
*/
getDataById:function (id)
/**
*功能:获取指定数据的所有兄弟数据
*data:指定网元
*/
getSiblings: function (data)
/**
*功能:获取指定数据在兄弟数据中的序号
*data:指定网元
*/
getSiblingIndex: function (data)
/**
*功能:获取数据容器中所有根下的数据。根下的数据指的是没有父亲的数据
*returns:twaver.List
*/
getRoots: function ()
/**
*功能:获取DataBox中所有网元
*returns:twaver.List
*/
getDatas: function ()
/**
*功能:获取DataBox中随机一个网元
*type:可以设置随机网元的类型,如:twaver.Node,twaver.Link等
*/
getRandomData: function(type)
实现:
let node1 = returnNodeFun(box, {
name: "第一个node", location: {
x: 100, y: 100 } })
let node2 = returnNodeFun(box, {
name: "第二个node", location: {
x: 200, y: 200 } })
let link1 = returnLineFun(node1, node2)
// 添加数据对象
box.add(link1)
// 删除数据对象
box.remove(link1)
// 通过id删除网元
box.removeById(node1.getId())
// 清空dataBox
box.clear()
let node3 = returnNodeFun(box, {
name: "第三个node", location: {
x: 100, y: 100 } })
// 获取指定下标的网元 下标从0 开始
let node3Index = box.getDataAt(0)
console.log(node3Index, 'node3Index')
// 通过id获取网元
let node3ById = box.getDataById(node3.getId())
console.log(node3ById, 'node3ById')
let node4 = returnNodeFun(box, {
name: "第四个node", location: {
x: 300, y: 300 } })
// 获取指定数据的所有兄弟数据 返回值是个数组
let sibingsList = box.getSiblings(node3)
// 获取到node3 node4
console.log(sibingsList, 'sibingsList')
// 获取指定网元在兄弟数据中的序号
let sibingsIndex3 = box.getSiblingIndex(node3)
console.log(sibingsIndex3, 'sibingsIndex3') //0
let sibingsIndex4 = box.getSiblingIndex(node4)
console.log(sibingsIndex4, 'sibingsIndex4') //1
// 获取数据容器中所有根下的数据。根下的数据指的是没有父亲的数据
let rootData = box.getRoots()
console.log(rootData, 'rootData') //list数组
// 获取DataBox中所有网元
let getDatasList = box.getDatas()
console.log(getDatasList, 'getDatasList') //list数组
let link2 = returnLineFun(node3, node4)
link2.setName("第二条线")
// 添加数据对象
box.add(link2)
// 获取DataBox中随机一个网元
// type:可以设置随机网元的类型,如:twaver.Node,twaver.Link等
let RandomData = box.getRandomData(twaver.Node)
console.log(RandomData, 'RandomData')
遍历数据容器
/**
*功能:遍历数据容器中的所有数据
*callback:回调函数
*scope:作用于范围,默认为window
*/
forEach: function (callback, scope)
/**
*功能:反序遍历数据容器中的所有数据
*callback:回调函数
*scope:作用于范围,默认为window
*/
forEachReverse: function (f, scope)
实现:
// 遍历数据容器
box.forEach((item) => {
console.log(item.getName())
})
box.forEachReverse((item) => {
console.log(item.getName())
})
包含网元判断
/**
*功能:根据Id判断当前数据是否存在于数据容器中
*returns:Boolean
*/
containsById: function (id)
/**
*功能:判断当前数据是否存在于数据容器中
*returns:Boolean
*/
contains: function (data)
实现:
// 包含网元判断
// containsById Boolean
console.log(box.containsById(node1.getId()))//false
console.log(box.containsById(node3.getId()))//true
console.log(box.containsById(link1.getId()))//false
// 功能:判断当前数据是否存在于数据容器中
console.log(box.contains(node1))//false
console.log(box.contains(node3))//true
console.log(box.contains(link1))//false
全部代码
react页面
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2022-04-18 14:44:05
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-04-24 19:02:45
*/
import React, {
useEffect, useState } from 'react'
import {
returnElementBoxAndNetworkFun,
returnNodeFun,
returnLineFun,
} from './utils'
const twaver = require('twaver');
// const demo = require('demo');
const Demo = () => {
const [network, setnetwork] = useState({
})
const init = () => {
const [box, network] = returnElementBoxAndNetworkFun()
setnetwork(_ => network)
network.invalidateElementUIs();
document.getElementById("testID").appendChild(network.getView());
// 设置最初的大小
network.adjustBounds({
x: 0, y: 0, width: 800, height: 800 });
let node1 = returnNodeFun(box, {
name: "第一个node", location: {
x: 100, y: 100 } })
let node2 = returnNodeFun(box, {
name: "第二个node", location: {
x: 200, y: 200 } })
let link1 = returnLineFun(node1, node2)
// 添加数据对象
box.add(link1)
// 删除数据对象
box.remove(link1)
// 通过id删除网元
box.removeById(node1.getId())
// 清空dataBox
box.clear()
let node3 = returnNodeFun(box, {
name: "第三个node", location: {
x: 100, y: 100 } })
// 获取指定下标的网元 下标从0 开始
let node3Index = box.getDataAt(0)
console.log(node3Index, 'node3Index')
// 通过id获取网元
let node3ById = box.getDataById(node3.getId())
console.log(node3ById, 'node3ById')
let node4 = returnNodeFun(box, {
name: "第四个node", location: {
x: 300, y: 300 } })
// 获取指定数据的所有兄弟数据 返回值是个数组
let sibingsList = box.getSiblings(node3)
// 获取到node3 node4
console.log(sibingsList, 'sibingsList')
// 获取指定网元在兄弟数据中的序号
let sibingsIndex3 = box.getSiblingIndex(node3)
console.log(sibingsIndex3, 'sibingsIndex3') //0
let sibingsIndex4 = box.getSiblingIndex(node4)
console.log(sibingsIndex4, 'sibingsIndex4') //1
// 获取数据容器中所有根下的数据。根下的数据指的是没有父亲的数据
let rootData = box.getRoots()
console.log(rootData, 'rootData') //list数组
// 获取DataBox中所有网元
let getDatasList = box.getDatas()
console.log(getDatasList, 'getDatasList') //list数组
let link2 = returnLineFun(node3, node4)
link2.setName("第二条线")
// 添加数据对象
box.add(link2)
// 获取DataBox中随机一个网元
// type:可以设置随机网元的类型,如:twaver.Node,twaver.Link等
let RandomData = box.getRandomData(twaver.Node)
console.log(RandomData, 'RandomData')
// 遍历数据容器
box.forEach((item) => {
console.log(item.getName())
})
box.forEachReverse((item) => {
console.log(item.getName())
})
// 包含网元判断
// containsById Boolean
console.log(box.containsById(node1.getId()))//false
console.log(box.containsById(node3.getId()))//true
console.log(box.containsById(link1.getId()))//false
// 功能:判断当前数据是否存在于数据容器中
console.log(box.contains(node1))//false
console.log(box.contains(node3))//true
console.log(box.contains(link1))//false
}
useEffect(init, [])
return (
<>
<p style={
{
fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p>
<ul style={
{
fontSize: "20px", paddingLeft: "50px" }}>
<li>数据容器(1)_增删查改、遍历数据容器、包含网元判断</li>
</ul>
{
/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}
<div id="testID" style={
{
width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div>
</>
)
}
export default Demo
js工具类
const twaver = require('twaver');
// 设置每个图元name的颜色
twaver.Styles.setStyle('label.color', '#ec6c00');
// 设置每个图元name2的颜色
twaver.Styles.setStyle('label2.color', '#57ab9a');
twaver.Styles.setStyle('select.color', '#ef8200');
//TWaver内部预定义六中告警级别
twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500, 'Critical', 'C', "#FF0000");
twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400, 'Major', 'M', "#FFA000");
twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300, 'Minor', 'm', "#FFFF00");
twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200, 'Warning', 'W', "#00FFFF");
twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100, 'Indeterminate', 'N', "#C800FF");
twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0, 'Cleared', 'R', "#00FF00");
const {
CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverity
export const ALARM1 = CLEARED
export const ALARM2 = INDETERMINATE
export const ALARM3 = MINOR
export const ALARM4 = MAJOR
export const ALARM5 = CRITICAL
/**
* 创建一个dataBox容器
* 容器中可以add图元
*/
export const returnElementBoxFun = () => new twaver.ElementBox()
/**
* 创建一个画布 network对象
* @param {ElementBox} box 创建一个画布 network对象
*/
export const returnNetworkFun = (box) => new twaver.vector.Network(box)
/**
* 创建一个Group
* 用于包裹图元
*/
export const returnGroupFun = (box, obj = {
}) => {
let group = new twaver.Group(obj)
box.add(group)
return group
}
/**
* 创建一个容器dataBox和一个画布
* 并将容器实例化画布
* @returns [box,network] box network
*/
export const returnElementBoxAndNetworkFun = () => {
let box = returnElementBoxFun();
let network = returnNetworkFun(box);
return [box, network]
}
/**
* 用于创建一个节点
* @param {ElementBox} box dataBox
* @param {String} name 当前节点的name
* @param {Number} x 当前节点的x坐标
* @param {Number} y 当前节点的y坐标
* @returns {Node} Node
*/
export const returnNodeFun = (box, Obj = {
}) => {
let node = new twaver.Node(Obj);
// node.setName(name);
// node.setLocation(x, y);
box.add(node);
return node
}
/**
*
* @param {Node} node1 节点1
* @param {Node} node2 节点2
*/
export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)
/**
* 注册图片 用于设置图元的img setImage
* @param {String} url 图片 url
* @param {NetWork} svg NetWork对象
*/
export function returnRegisterImage(url, svg) {
var image = new Image();
image.src = url;
var views = arguments;
image.onload = function () {
// getImageName 获取到的图片name用做 node节点的显示img
twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true);
image.onload = null;
for (var i = 1; i < views.length; i++) {
var view = views[i];
if (view.invalidateElementUIs) {
view.invalidateElementUIs();
}
if (view.invalidateDisplay) {
view.invalidateDisplay();
}
}
};
// getImageName 获取到的图片name用做 node节点的显示img
const getImageName = (url) => {
var index = url.lastIndexOf('/');
var name = url;
if (index >= 0) {
name = url.substring(index + 1);
}
index = name.lastIndexOf('.');
if (index >= 0) {
name = name.substring(0, index);
}
return name;
}
}
/*
* @param {*} 告警的Id
* @param {*} 告警网元的Id
* @param {*} 告警级别
* @param {*} alarmBox 网元容器.getAlarmBox()
*/
export const returnAlarmFun = (alarmID, elementID, alarmSeverity, alarmBox) => {
var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity);
alarmBox.add(alarm);
}
/**
*
* @param {*} box 容器dataBox
* @param {*} layer layer对象
* @param {*} shape 图层的形状
* @param {*} x node点的坐标
* @param {*} y node点的坐标
* @param {*} width 图层的宽高
* @param {*} height 图层的宽高
* @param {*} fillColor 图层填充颜色
*/
/**
*
* shape
* circle 圆形
* diamond 菱形
* rectangle 长方形
*/
export const createNode = (box, layer, shape, x, y, width, height, fillColor, ) => {
var node = new twaver.Node();
node.setLayerId(layer.getId());
node.setName('layer-' + layer.getId());
node.setStyle('body.type', 'vector');
node.setStyle('vector.fill.alpha', 0.7);
node.setStyle('vector.shape', shape);
node.setSize(width, height);
node.setLocation(x, y);
node.setStyle('vector.fill.color', fillColor);
box.add(node); return node;
}
/**
*
* @param {*} table
* @param {*} name
* @param {*} propetyName
* @param {*} propertyType
* @param {*} valueType
*/
export const returnCreateColumn = (table, name, propetyName, propertyType, valueType) => {
var column = new twaver.Column(name);
column.setName(name);
column.setPropertyName(propetyName);
column.setPropertyType(propertyType);
if (valueType) {
column.setValueType(valueType);
}
table.getColumnBox().add(column);
return column;
}
export const returnRandomColor = () => {
var r = randomInt(255);
var g = randomInt(255);
var b = randomInt(255);
return '#' + formatNumber((r << 16) | (g << 8) | b);
}
function randomInt(n) {
return Math.floor(Math.random() * n);
}
function formatNumber(value) {
var result = value.toString(16);
while (result.length < 6) {
result = '0' + result; } return result;
}
学习参考:TWaver Documents