强哥有一天在B站看到全新奥迪A8L的贯穿式OLED尾灯,惊吓到了~
能够把夜总会的氛围灯效如此巧夺天工地移植到车尾灯上面,估计也只有奥迪能够做到!
如此骚气的尾灯效果动画太TM酷炫了,我们能不能用Vue来实现呢?答案是肯定的!

各位粉丝务必仔细耐心看完,真的我用前端代码实现了奥迪A8L尾灯特效!
(成品效果在文章末尾)
↓
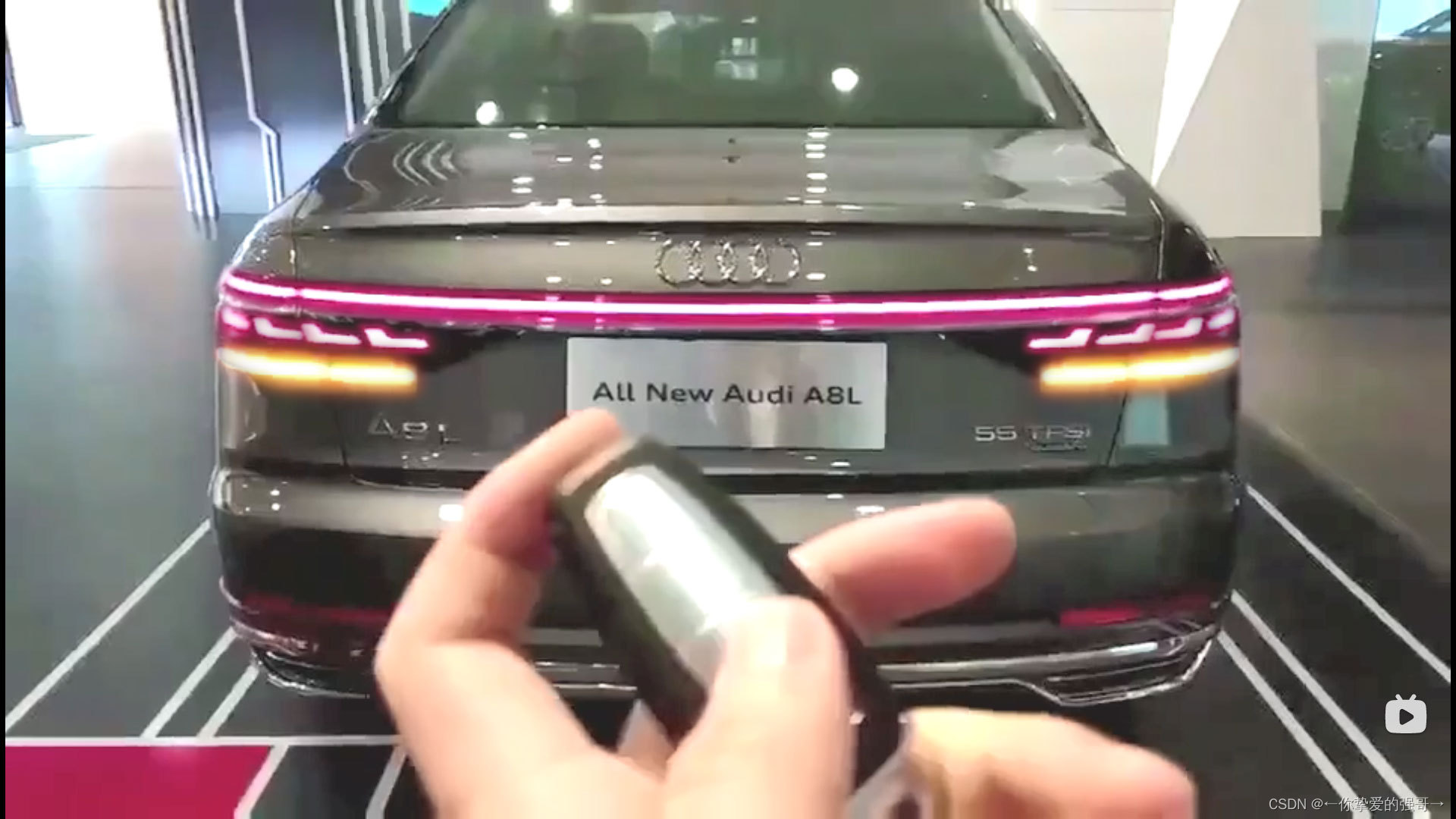
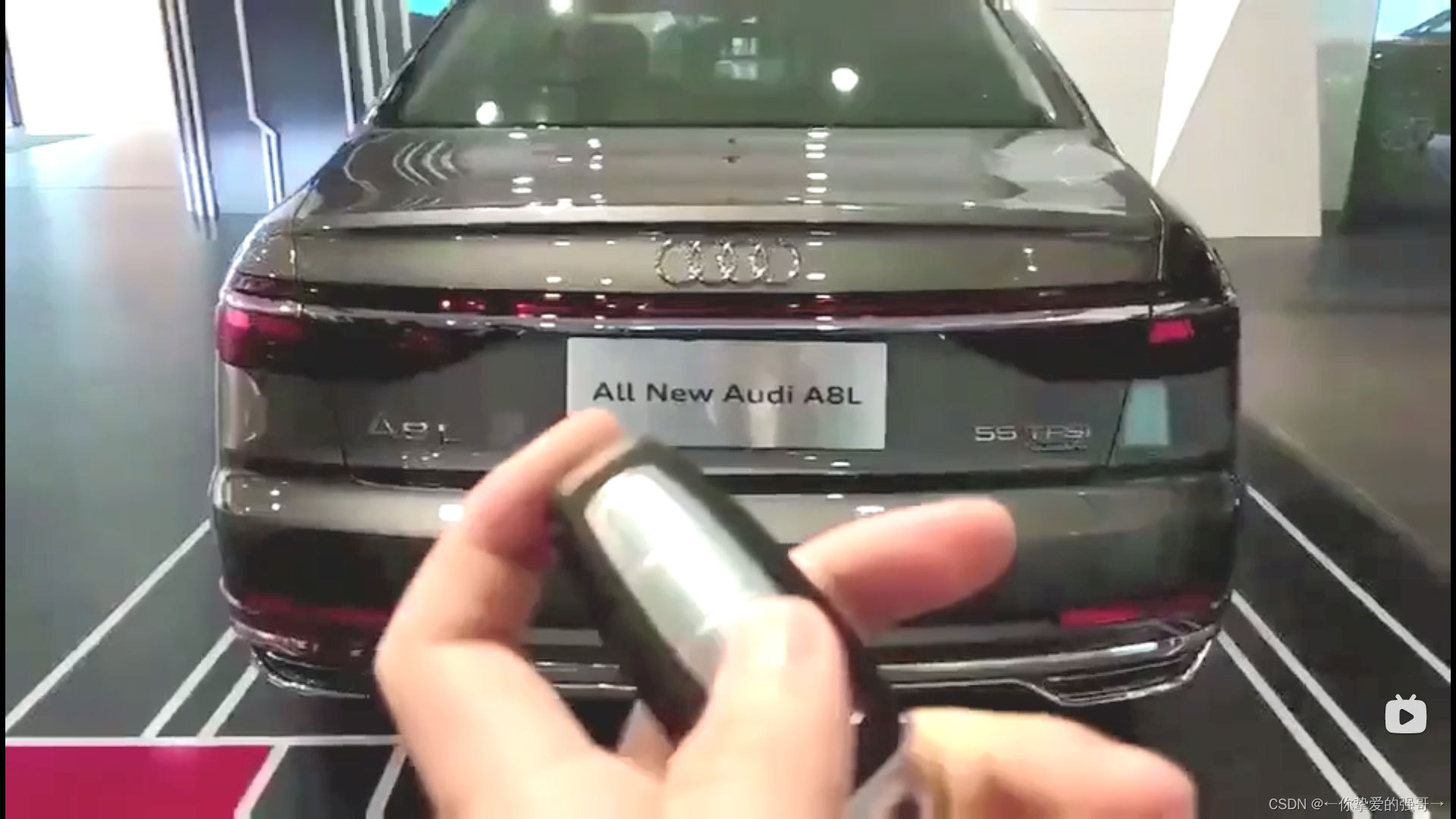
我们来看下这个尾灯酷炫的样子(不愧是我们灯具厂奥迪→奥古斯特·霍希boss的长项!!!~)

平时熄灯的时候是这样子的

强哥带你用Vue.js实现奥迪A8L贯穿式OLED尾灯特效
扫描二维码关注公众号,回复:
14025677 查看本文章


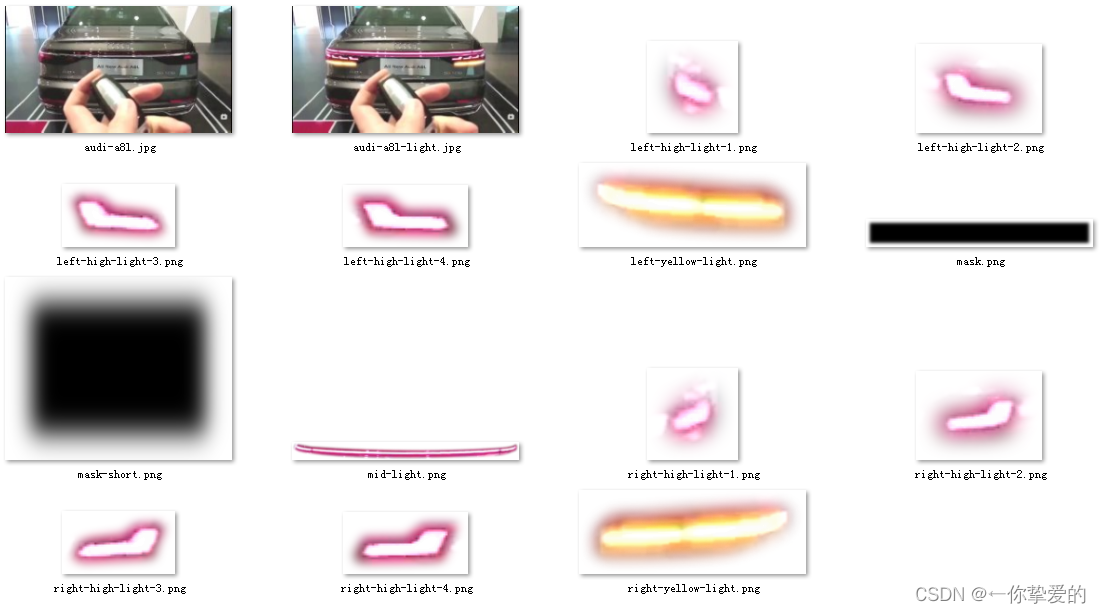
我用Photoshop把尾灯抠下来了

这些被我抠出来的png图片,你们自己下载吧











这条黑区麻黑长条是mask.png用于遮罩效果的

这条较短的遮罩图片的是mask-short.png用于高位贯穿式尾灯的短暂遮罩效果的

接下来就开始布局尾灯!上代码~
<template>
<div class="sg-body">
<div class="audi-a8l">
<div class="audi-lights" :hidden="hideAudiLights">
<div class="mid-light mid-light1" :show="mid_light_show1"></div>
<div class="mid-light mid-light2" :show="mid_light_show2"></div>
<div class="mid-light mid-light3" :show="mid_light_show3"></div>
<div class="mid-light mid-light4" :show="mid_light_show4"></div>
<div class="left">
<div
class="left-high-light-1"
:style="{ opacity: `${highLightOpacity1}` }"
></div>
<div
class="left-high-light-2"
:style="{ opacity: `${highLightOpacity2}` }"
></div>
<div
class="left-high-light-3"
:style="{ opacity: `${highLightOpacity3}` }"
></div>
<div
class="left-high-light-4"
:style="{ opacity: `${highLightOpacity4}` }"
></div>
<div class="left-yellow-light" :show="left_yellow_light_show"></div>
</div>
<div class="right">
<div
class="right-high-light-1"
:style="{ opacity: `${highLightOpacity1}` }"
></div>
<div
class="right-high-light-2"
:style="{ opacity: `${highLightOpacity2}` }"
></div>
<div
class="right-high-light-3"
:style="{ opacity: `${highLightOpacity3}` }"
></div>
<div
class="right-high-light-4"
:style="{ opacity: `${highLightOpacity4}` }"
></div>
<div class="right-yellow-light" :show="right_yellow_light_show"></div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
hideAudiLights: false,
left_yellow_light_show: false,
right_yellow_light_show: false,
mid_light_show1: false,
mid_light_show2: false,
mid_light_show3: false,
mid_light_show4: false,
highLightOpacity1: 0,
highLightOpacity2: 0,
highLightOpacity3: 0,
highLightOpacity4: 0,
};
},
methods: {
init() {
this.init_left_yellow_light(); //左侧黄色尾灯
this.init_right_yellow_light((d) => {
setTimeout(() => {
this.init_mid_light(); //顶部高位贯穿线条尾灯
}, 500);
}); //右侧黄色尾灯
},
init_left_yellow_light(d) {
setTimeout(() => {
this.left_yellow_light_show = true;
setTimeout(() => {
this.left_yellow_light_show = false;
setTimeout(() => {
this.left_yellow_light_show = true;
setTimeout(() => {
this.left_yellow_light_show = false;
}, 600);
}, 100);
}, 600);
}, 0);
},
init_right_yellow_light(cb) {
setTimeout(() => {
this.right_yellow_light_show = true;
setTimeout(() => {
this.right_yellow_light_show = false;
setTimeout(() => {
this.right_yellow_light_show = true;
setTimeout(() => {
this.right_yellow_light_show = false;
cb && cb();
}, 600);
}, 100);
}, 600);
}, 0);
},
init_mid_light() {
setTimeout(() => {
this.mid_light_show1 = true;
setTimeout(() => {
this.mid_light_show2 = true;
this.mid_light_show3 = true;
setTimeout(() => {
this.highLightOpacity1 = 0.5;
setTimeout(() => {
this.highLightOpacity2 = 0.5;
setTimeout(() => {
this.highLightOpacity3 = 0.5;
this.mid_light_show4 = true;
setTimeout(() => {
this.highLightOpacity4 = 0.5;
setTimeout(() => {
setTimeout(() => {
this.highLightOpacity1 = 1;
setTimeout(() => {
this.highLightOpacity2 = 1;
setTimeout(() => {
this.highLightOpacity3 = 1;
setTimeout(() => {
this.highLightOpacity4 = 1;
setTimeout(() => {
this.mid_light_show4 = true;
setTimeout(() => {
this.resetAminates();
}, 1000);
}, 150);
}, 150);
}, 150);
}, 150);
}, 150);
}, 300);
}, 150);
}, 150);
}, 150);
}, 600);
}, 400);
}, 0);
},
// 重置所有动画效果
resetAminates(d) {
this.left_yellow_light_show = false;
this.right_yellow_light_show = false;
this.mid_light_show1 = false;
this.mid_light_show2 = false;
this.mid_light_show3 = false;
this.mid_light_show4 = false;
this.highLightOpacity1 = 0;
this.highLightOpacity2 = 0;
this.highLightOpacity3 = 0;
this.highLightOpacity4 = 0;
this.hideAudiLights = true;
setTimeout(() => {
this.hideAudiLights = false;
this.init(); //循环双闪
}, 100);
},
},
mounted() {
this.init();
},
};
</script>
<style lang="scss" >
html,
body {
margin: 0;
padding: 0;
background-color: black;
}
</style>
<style lang='scss' scoped>
.sg-body {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 1920px;
height: 1080px;
.audi-a8l {
position: relative;
width: 100%;
height: 100%;
background: transparent url(~@/assets/audi-a8l.jpg) no-repeat center / cover; //汽车背景图
.audi-lights {
.mid-light {
transition: 0.3s ease-out;
/*背景图片*/
width: 1366px;
height: 108px;
background: transparent url(~@/assets/mid-light.png) no-repeat center /
cover;
position: absolute;
top: 340px;
left: 275px;
mask: url(~@/assets/mask.png) no-repeat center;
mask-size: 0 200px;
opacity: 0;
&.mid-light1 {
&[show] {
opacity: 0.5;
mask-size: 100% 200px;
}
}
&.mid-light2 {
mask: url(~@/assets/mask-short.png) no-repeat 45% center;
opacity: 0.7;
transition: 1s ease-in-out;
visibility: hidden;
&[show] {
visibility: visible;
mask-position: -20% center;
}
}
&.mid-light3 {
mask: url(~@/assets/mask-short.png) no-repeat 55% center;
opacity: 0.7;
transition: 1s ease-in-out;
visibility: hidden;
&[show] {
visibility: visible;
mask-position: 120% center;
}
}
&.mid-light4 {
&[show] {
opacity: 1;
transition: 0.6s ease-out;
mask-size: 100% 200px;
}
}
}
.left {
.left-high-light-1 {
/*背景图片*/
width: 91px;
height: 92px;
background: transparent url(~@/assets/left-high-light-1.png) no-repeat
center / cover;
position: absolute;
top: 370px;
left: 265px;
}
.left-high-light-2 {
/*背景图片*/
width: 126px;
height: 89px;
background: transparent url(~@/assets/left-high-light-2.png) no-repeat
center / cover;
position: absolute;
top: 383px;
left: 305px;
}
.left-high-light-3 {
/*背景图片*/
width: 113px;
height: 63px;
background: transparent url(~@/assets/left-high-light-3.png) no-repeat
center / cover;
position: absolute;
top: 405px;
left: 380px;
}
.left-high-light-4 {
/*背景图片*/
width: 125px;
height: 62px;
background: transparent url(~@/assets/left-high-light-4.png) no-repeat
center / cover;
position: absolute;
top: 410px;
left: 460px;
}
.left-yellow-light {
transition: 0.01s;
/*背景图片*/
width: 320px;
height: 118px;
background: transparent url(~@/assets/left-yellow-light.png) no-repeat
center / cover;
position: absolute;
top: 430px;
left: 260px;
mask: url(~@/assets/mask.png) no-repeat center right;
mask-size: 0 200px;
opacity: 0;
&[show] {
transition: 0.4s ease-out;
opacity: 1;
mask-size: 100% 200px;
}
}
}
.right {
.right-high-light-1 {
/*背景图片*/
width: 91px;
height: 92px;
background: transparent url(~@/assets/right-high-light-1.png)
no-repeat center / cover;
position: absolute;
top: 370px;
right: 265px;
}
.right-high-light-2 {
/*背景图片*/
width: 126px;
height: 89px;
background: transparent url(~@/assets/right-high-light-2.png)
no-repeat center / cover;
position: absolute;
top: 383px;
right: 305px;
}
.right-high-light-3 {
/*背景图片*/
width: 113px;
height: 63px;
background: transparent url(~@/assets/right-high-light-3.png)
no-repeat center / cover;
position: absolute;
top: 405px;
right: 380px;
}
.right-high-light-4 {
/*背景图片*/
width: 125px;
height: 62px;
background: transparent url(~@/assets/right-high-light-4.png)
no-repeat center / cover;
position: absolute;
top: 410px;
right: 460px;
}
.right-yellow-light {
transition: 0.01s;
/*背景图片*/
width: 320px;
height: 118px;
background: transparent url(~@/assets/right-yellow-light.png)
no-repeat center / cover;
position: absolute;
top: 430px;
right: 260px;
mask: url(~@/assets/mask.png) no-repeat center left;
mask-size: 0 200px;
opacity: 0;
&[show] {
transition: 0.4s ease-out;
opacity: 1;
mask-size: 100% 200px;
}
}
}
}
}
}
</style>
运行效果如下:

怎么样?强哥没有让粉丝失望吧~你们在评论区留言说一下这个效果逼真不???
源代码下载地址
http://www.shuzhiqiang.com/projects/audiA8L-light.zip
PS:虽然强哥没能开上奥迪A8L,但是强哥坚信只要多读书、多学习、多探索、多实践,保持着像婴儿一样无畏、纯真、乐观、好奇的心态。相信很快,每一位前端小伙伴都会开上自己的dreamcar。
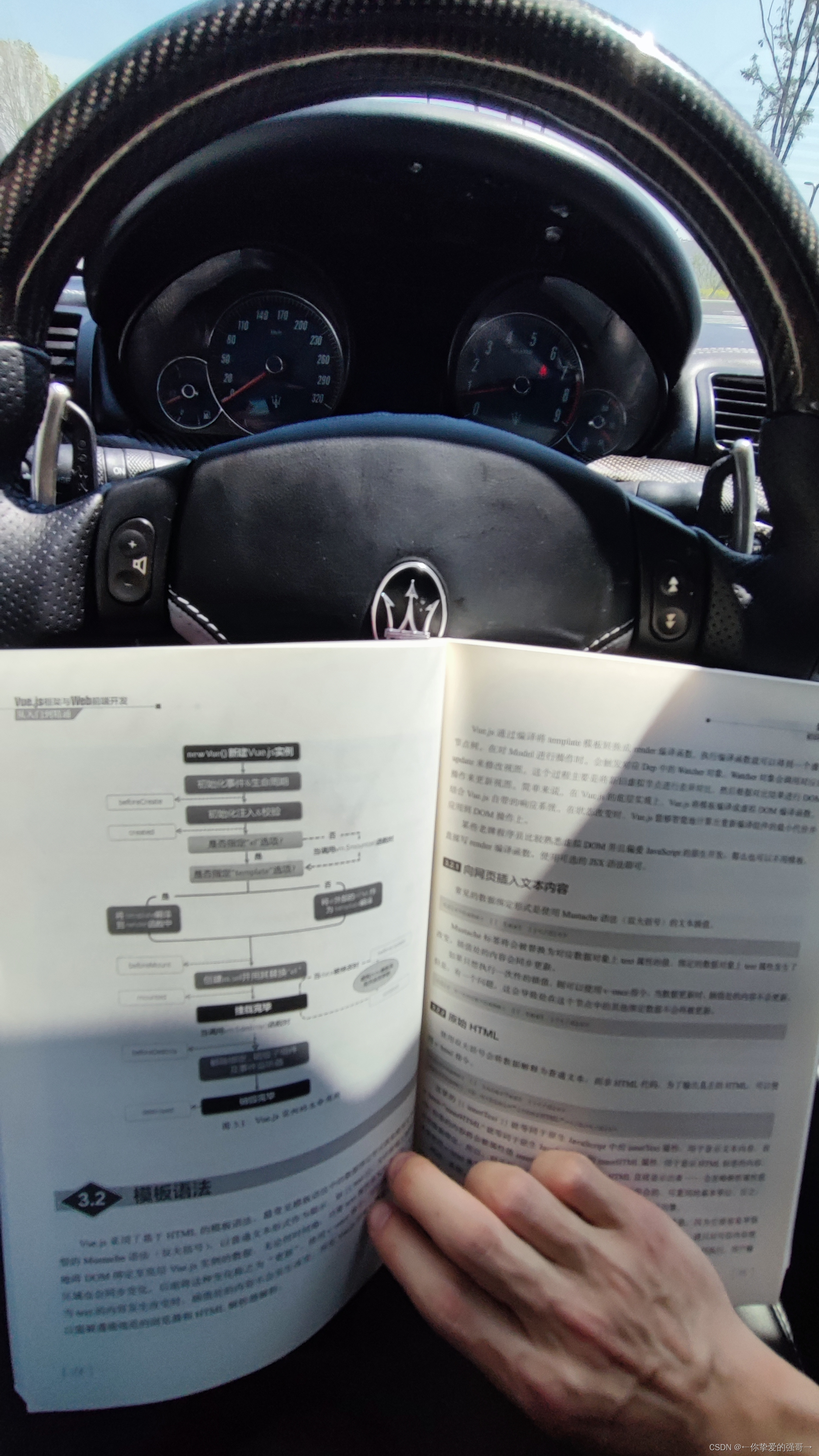
如果你觉得强哥这篇文章对你有帮助,可以顺带支持一下他的书,帮他宣传一下,谢谢~


 https://www.bilibili.com/video/BV1ks411M7TL
https://www.bilibili.com/video/BV1ks411M7TL