最近在做项目的过程中遇到一个需求: 要求直接上传文件夹及其文件夹下的所有内容, 并且保留文件夹中相关的嵌套信息。
做了一些调研,总结如下:
-
如何直接上传文件夹? 使用
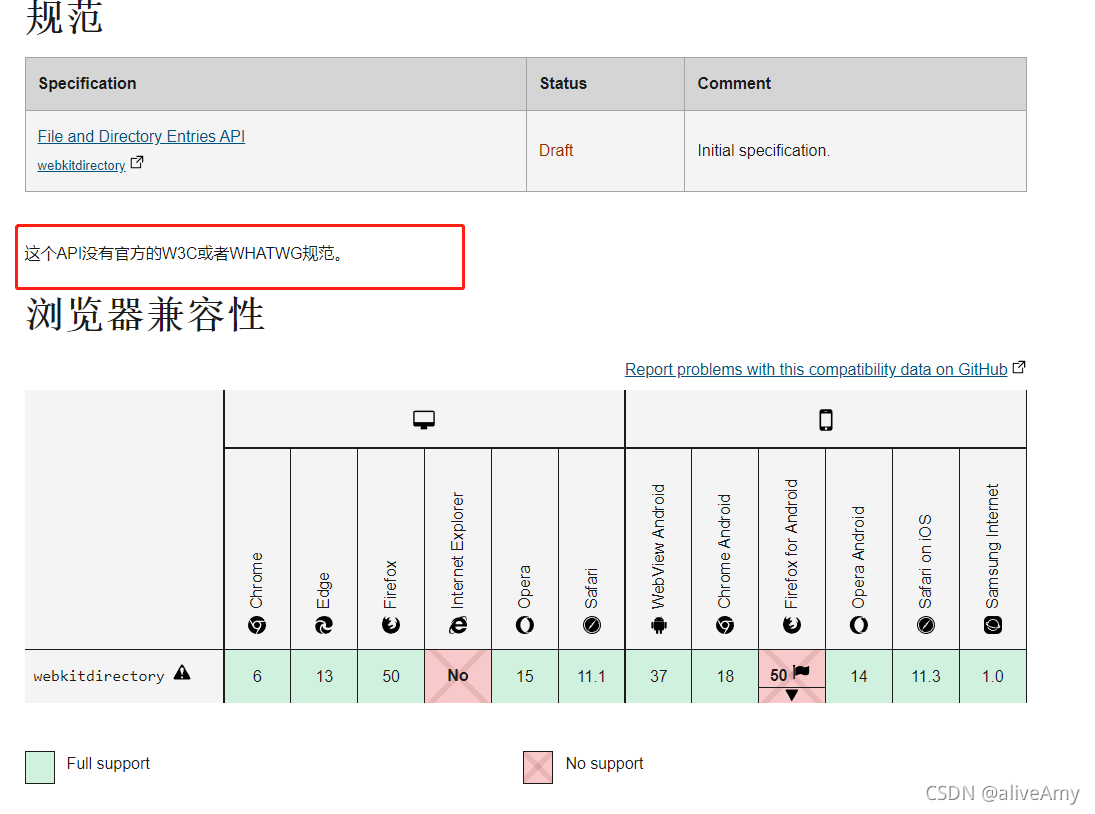
webkitdirectory属性,类似mutiple属性一样的。但这个属性没有官方规范,所以使用时需要注意一下。

-
如何获取上传文件的文件夹信息?
<body>
<input type="file" id="file" webkitdirectory>
<script>
const inputElement = document.getElementById("file");
const onFileChange = (e) => {
console.log(e.target.files)
};
inputElement.addEventListener("change", onFileChange, false);
</script>
</body>
得到的file的结构如下:

我上传的文件夹结构如下:

可以看到,我们能通过webkitRelativePath获取到文件夹结构相关的信息,把得到的值.split("/")一下,然后根据自己的实际需求去解析就好啦~ 因为文件,文件夹命名不允许出现“/”字符,所以可以不用担心split("/")会出现什么错误~
- 前端如何获取文件上传进度相关的信息?
前端获取上传进度信息