0.参考
https://segmentfault.com/q/1010000000117476 javascript里function之前加上感叹号 ' ! ' 会怎么样?
// 这么写会报错,因为这是一个函数定义:
function() {}()
// 常见的(多了一对括号),调用匿名函数:
(function() {})()
// 但在前面加上一个布尔运算符(只多了一个感叹号),就是表达式了,将执行后面的代码,也就合法实现调用
!function() {}()
1.页面表现
https://medium.com/@ageitgey/quick-tip-the-easiest-way-to-grab-data-out-of-a-web-page-in-python-7153cecfca58 使用到 https://apps.sandiego.gov/sdfiredispatch/
由于加载较慢,刚好看到:Please email any questions or concerns to [email protected].
加载完毕后页面显示:Please email any questions or concerns to [email protected].
2.代码定位
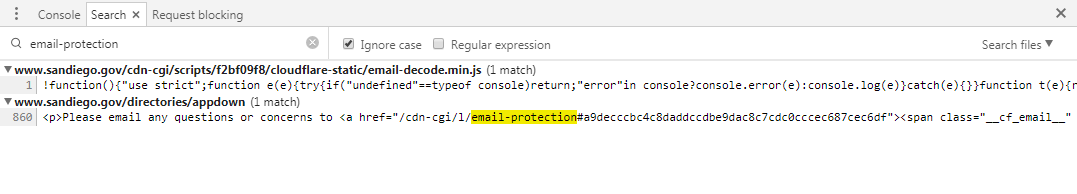
定位页面源代码显示 <p>Please email any questions or concerns to <a href="/cdn-cgi/l/email-protection#b1c6d4d3dcd0c2c5d4c3f1c2d0dfd5d8d4d6de9fd6dec7">
开发者工具全局搜索 email-protection ,

3.代码分析
关键在于确定代码执行入口:!function()
提取原始链接 # 之后的字符串,
function r:取出传入字符串的两位,十六进制转十进制数字
function n:href 取 # 之后的字符串前两位字母转为十进制密码,遍历剩下的字母,每两位字母转为十进制数字,分别与密码异或,再转字母,追加到结果字符串

4.完整代码
https://www.cnblogs.com/my8100/p/9126202.html
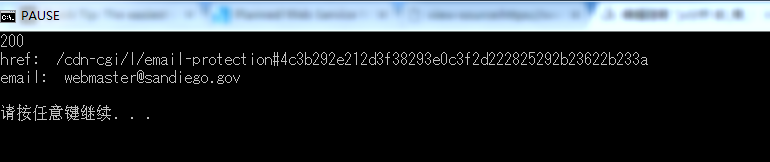
5.运行结果