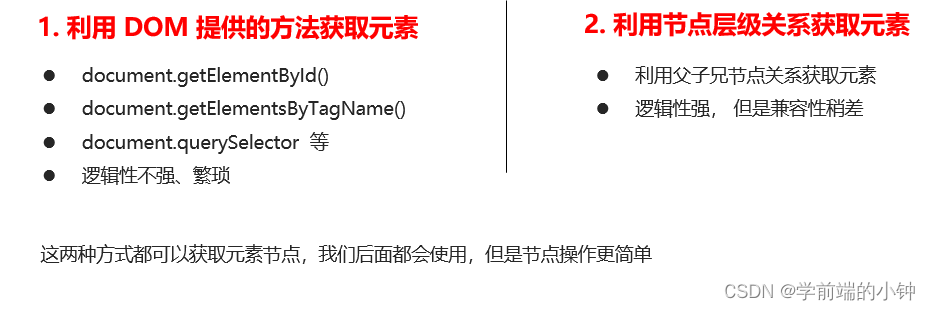
1-为什么学节点操作

2-节点概述
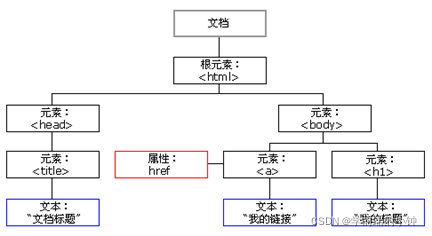
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1.父级节点




parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用

firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。

lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。


![]()


3 创建节点
![]()
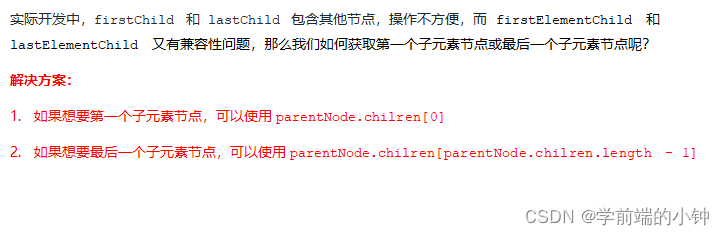
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。


