JavaScript 基础 【正则表达式】
正则表达式的简介
正则表达式主要用于邮箱格式是否正确的验证
正则表达式主要用于定义一些字符串的规则,计算机可以根据正则表达式,来检查一个字符串是否符合规则,或许将字符串中符合规则的内容提取出来
创建正则表达式的对象
语法:
var 变量 = new RegExp(“正则表达式”,“匹配模式”);
使用 typedef 检查正则对象,会返回 object
在构造函数中可以传递一个匹配模式作为第二个参数
i:忽略大小写
g:全局匹配模式
var reg = new RegExp("a");
使用字面量来创建正则表达式
语法:
var 变量 = /正则表达式/匹配模式
var reg = /a/i;
正则表达式的方法
test()
使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回 true,否则返回 false
var reg = new RegExp("a");
var str = "a";
var result = reg.test(str);
console.log(result);

正则表达式的语法
|:表示或者[]:里面的内容也是或的关系[a-z]:表示任意小写字母[A-Z]:表示任意大写字母[A-z]:表示任意字母[^ ]:表示除了[]中的字符^:表示开头,/^a/,匹配开头的 a$:表示结尾,/a$/,匹配结尾的 a
量词
通过量词可以设置一个内容出现的次数
量词只会对它前面的一个内容起作用
{n}:正好出现 n 次
{m,n}:出现 m-n 次
{m,}:出现 m 次以上
+:至少出现一次,相当于{1,}
*:0 个或多个,相当于{0,}
?:0 个或 1 个,相当于{0,1}
元字符
.:表示任意字符
\w:表示任意字母、数字、、[A-z0-9]
\W:表示任意字母、数字、、[^A-z0-9]
\d:任意的数字 [0-9]
\D:除了任意的数字 [^0-9]
\s:空格
\S:除了空格
\b:单词边界
\B:除了单词边界

字符串与正则表达式相关的方法
split()
- 将一个字符串拆分为一个数组
- 方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串
- 这个方法即使不指定匹配全局也会全部进行匹配
var str = "1a2b3c4d5f6r";
var result = str.split(/[A-z]/);
console.log(result);

search()
- 搜索字符串中是否含有指定的内容
- 如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回 -1
- 可以接受一个正则表达式作为参数,然后根据正则表达式去搜索字符串
- 这个方法即使指定全局匹配,也没用,只会查找第一个
var str = "hello abc HELLO aec ADC";
var result = str.search(/a[A-z]c/);
console.log(result);

match()
- 可以根据正则表达式,从一个字符串中符合条件的内容提取出来
- 默认情况下我们的 match 只会找到第一个符合要求的内容,找到以后就会停止检索
- 我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容
var str = "1a2b3c4d5f6g7h";
var result = str.match(/[A-z]/g);
console.log(result);

replace()
- 可以将字符串中指定内容替换为新的内容
- 参数:
- 第一个:被替换的内容
- 第二个:新的内容
- 默认只会替换第一个
- 我们可以设置正则表达式为全局匹配模式,这样就会替换到所有的内容
var str = "1a2b3c4d5f6g7h";
var result = str.replace(/[a-z]/gi, "@_@");
console.log(result);

正则表达式匹配合法手机号
- 以 1 开头
^1 - 第二位 3 - 9 任意数字
[3-9] - 三位以后任意数字 9 个
[0-9]{9}$
var phoneStr1 = "18706579002";
var phoneStr2 = "110";
var phoneStr3 = "a1234567891";
var phoneReg = /^1[3-9][0-9]{9}$/;
var result1 = phoneReg.test(phoneStr1);
var result2 = phoneReg.test(phoneStr2);
var result3 = phoneReg.test(phoneStr3);
console.log(result1);
console.log(result2);
console.log(result3);

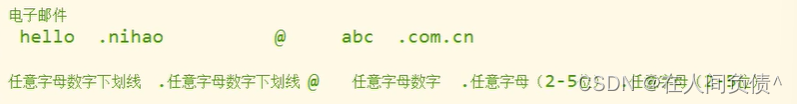
正则表达式匹配合法邮箱号

^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$
var emailStr1 = "[email protected]";
var emailStr2 = "[email protected]";
var emailStr3 = "2586844575qq.ocm";
var emailReg = /^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/;
var result1 = emailReg.test(emailStr1);
var result2 = emailReg.test(emailStr2);
var result3 = emailReg.test(emailStr3);
console.log(result1);
console.log(result2);
console.log(result3);

常用正则表达式
Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
电话号码(“XXX-XXXXXXX”、“XXXX-XXXXXXXX”、“XXX-XXXXXXX”、“XXX-XXXXXXXX”、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
身份证号(15位、18位数字):^\d{15}|\d{18}$
短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
日期格式:^\d{4}-\d{1,2}-\d{1,2}
一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
中文字符的正则表达式:[\u4e00-\u9fa5]
双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
空白行的正则表达式:\n\s*\r (可以用来删除空白行)
HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力)
首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有用)
IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))
IP-v4地址:\\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\b (提取IP地址时有用)
校验IP-v6地址:(([0-9a-fA-F]{1,4}:){7,7}[0-9a-fA-F]{1,4}|([0-9a-fA-F]{1,4}:){1,7}:|([0-9a-fA-F]{1,4}:){1,6}:[0-9a-fA-F]{1,4}|([0-9a-fA-F]{1,4}:){1,5}(:[0-9a-fA-F]{1,4}){1,2}|([0-9a-fA-F]{1,4}:){1,4}(:[0-9a-fA-F]{1,4}){1,3}|([0-9a-fA-F]{1,4}:){1,3}(:[0-9a-fA-F]{1,4}){1,4}|([0-9a-fA-F]{1,4}:){1,2}(:[0-9a-fA-F]{1,4}){1,5}|[0-9a-fA-F]{1,4}:((:[0-9a-fA-F]{1,4}){1,6})|:((:[0-9a-fA-F]{1,4}){1,7}|:)|fe80:(:[0-9a-fA-F]{0,4}){0,4}%[0-9a-zA-Z]{1,}|::(ffff(:0{1,4}){0,1}:){0,1}((25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])\\.){3,3}(25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])|([0-9a-fA-F]{1,4}:){1,4}:((25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9])\\.){3,3}(25[0-5]|(2[0-4]|1{0,1}[0-9]){0,1}[0-9]))
子网掩码:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))
校验日期: ^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$(“yyyy-mm-dd“ 格式的日期校验,已考虑平闰年。)
抽取注释:<!--(.*?)-->
查找CSS属性: ^\\s*[a-zA-Z\\-]+\\s*[:]{1}\\s[a-zA-Z0-9\\s.#]+[;]{1}
提取页面超链接: (<a\\s*(?!.*\\brel=)[^>]*)(href="https?:\\/\\/)((?!(?:(?:www\\.)?'.implode('|(?:www\\.)?', $follow_list).'))[^" rel="external nofollow" ]+)"((?!.*\\brel=)[^>]*)(?:[^>]*)>
提取网页图片: \\< *[img][^\\\\>]*[src] *= *[\\"\\']{0,1}([^\\"\\'\\ >]*)
提取网页颜色代码: ^#([A-Fa-f0-9]{6}|[A-Fa-f0-9]{3})$
文件扩展名效验: ^([a-zA-Z]\\:|\\\\)\\\\([^\\\\]+\\\\)*[^\\/:*?"<>|]+\\.txt(l)?$
判断IE版本:^.*MSIE [5-8](?:\\.[0-9]+)?(?!.*Trident\\/[5-9]\\.0).*$