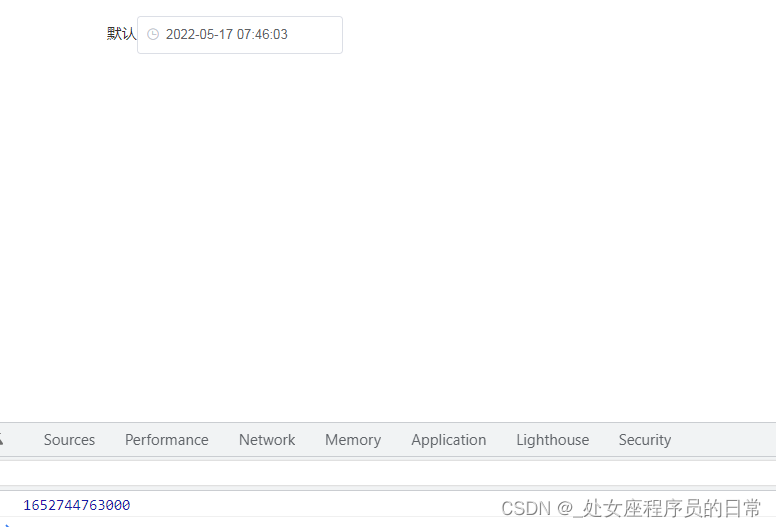
默认情况下,组件接受并返回Date对象。


<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
@change="setValue"
v-model="value1"
type="datetime"
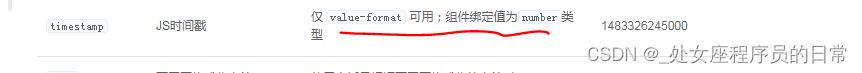
value-format="timestamp"//关键是这一句
placeholder="选择日期时间">
</el-date-picker>
</div>
</div>
methods: {
setValue(value){
console.log(value)
}
},

还可设置为其他格式:

格式地址:
地址