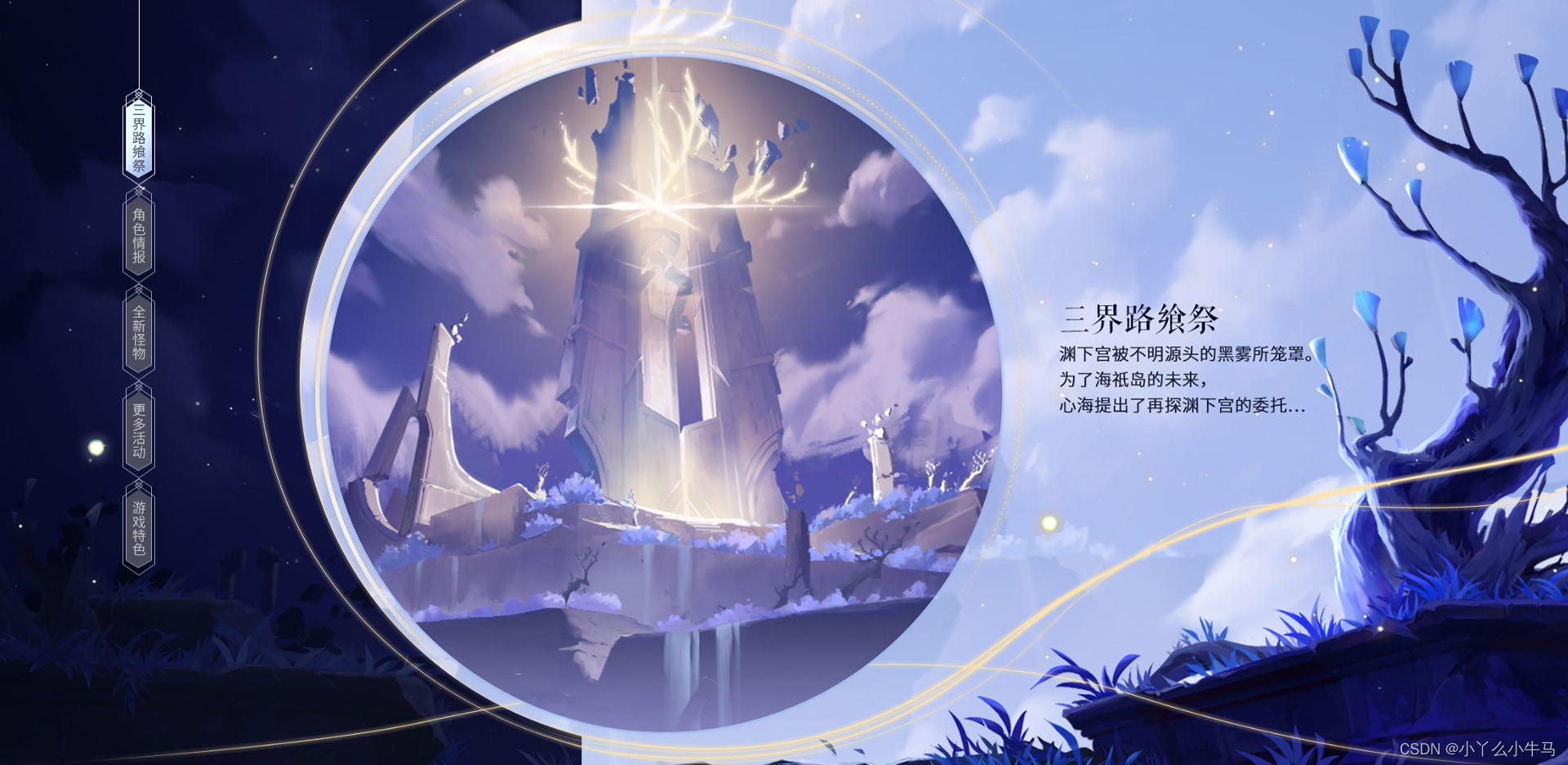
一、运行效果图







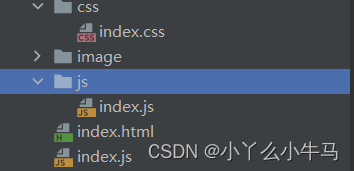
二、项目结构

三、html
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原神</title>
<script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
<script src="js/index.js"></script>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="box">
<div class="header">
<img class="logo" src="image/cb17b14568e4435118989c4fb9bcb34c_4246205577266821736.png" alt="">
<div class="download">
<a href="#"><img src="image/pcdown.png" alt=""></a>
<a href="#"><img src="image/coluddown.png" alt=""></a>
</div>
<div class="official">
<img src="image/official.png" alt="">
<img src="image/official2.png" alt="">
</div>
<div class="play">
<img src="image/8f0169ca177f302f9d98da8f7bf0e9c2_133095336659442459.png" alt="">
</div>
<div class="video">
<div class="video-box">
<video controls src="https://webstatic.mihoyo.com/upload/static-resource/2022/02/04/332e64808dad91fb73a35adfa07cbf44_4349619459033207841.mp4"></video>
</div>
</div>
<div class="remind-box">
<img class="remind-logo" src="image/52509ad6b6ff8f4236c853e39439896e_7687676181698699151.png" alt="">
<div class="remind-bg">
<div class="remind-content">
<img class="remind-close" src="image/cf76b2e566b7e1a132e470cd465b71c3_3970418835981795384.png" alt="">
</div>
</div>
</div>
<div class="scroll">
<img src="image/49c3e13c5348cad8fd0b17741a6412cb_1226294694983390980.png" alt="">
</div>
</div>
<main class="main">
<div class="three-worlds"></div>
<div class="role-info">
<ul class="role-wrap">
<li>
<div class="cv">
<div class="ccv">
<img src="image/item1ccv.png" alt="">
<img src="image/hitem1ccv.png" alt="">
</div>
<div class="jcv">
<img src="image/item1jcv.png" alt="">
<img src="image/hitem1jcv.png" alt="">
</div>
</div>
<div class="role-video">
<img src="image/ff3b27f1f340df08ab6ff1ee603f09e9_2761353215341017809.png" alt="">
<div class="play">
<img src="image/8f0169ca177f302f9d98da8f7bf0e9c2_133095336659442459.png" alt="">
</div>
</div>
</li>
<li>
<div class="cv">
<div class="ccv">
<img src="image/item1ccv.png" alt="">
<img src="image/hitem1ccv.png" alt="">
</div>
<div class="jcv">
<img src="image/item1jcv.png" alt="">
<img src="image/hitem1jcv.png" alt="">
</div>
</div>
<div class="role-video">
<img src="image/214711cfb32fd655b7cde0c0c1a708d0_1019189738819386779.png" alt="">
<div class="play">
<img src="image/8f0169ca177f302f9d98da8f7bf0e9c2_133095336659442459.png" alt="">
</div>
</div>
</li>
<li>
<div class="cv">
<div class="ccv">
<img src="image/item1ccv.png" alt="">
<img src="image/hitem1ccv.png" alt="">
</div>
<div class="jcv">
<img src="image/item1jcv.png" alt="">
<img src="image/hitem1jcv.png" alt="">
</div>
</div>
<div class="role-video">
<img src="image/7a1e3242d69553f6177adfb417ccdbbe_322173836615656825.png" alt="">
<div class="play">
<img src="image/8f0169ca177f302f9d98da8f7bf0e9c2_133095336659442459.png" alt="">
</div>
</div>
</li>
<ul class="role-list">
<li>
<img src="image/portrait1.png" alt="">
<img src="image/hportrait1.png" alt="">
</li>
<li>
<img src="image/portrait2.png" alt="">
<img src="image/hportrait2.png" alt="">
</li>
<li>
<img src="image/portrait3.png" alt="">
<img src="image/hportrait3.png" alt="">
</li>
</ul>
</ul>
<div class="decorate">
<img src="image/937354a5fb52ce7f550a78ae9009f8c3_4438796098064012658.png" alt="">
</div>
<div class="video">
<div class="video-box">
<video controls src=""></video>
</div>
</div>
</div>
<div class="new-monster">
<div class="monster-info">
<div class="monster-video">
<div class="monster-video-box">
<video loop autoplay muted src="https://uploadstatic.mihoyo.com/puzzle/upload/puzzle/2022/02/11/e58ed0008e777b87e45bc75235790c58_6706036807749258212.mp4"></video>
</div>
</div>
<img class="info1" src="image/6dd8906fa8087379662db017e1fd4b90_6785686055473901856.png" alt="">
<img class="info2" src="image/6f96c1a3c30771d0c36ec6dccab57d90_6785686055473901856.png" alt="">
</div>
<div class="monster1">
<img src="image/monster1.png" alt="">
<img src="image/hmonster1.png" alt="">
</div>
<div class="monster2">
<img src="image/monster2.png" alt="">
<img src="image/hmonster2.png" alt="">
</div>
<div class="decorate">
<img src="image/f817332ea15bc3f22f244261336cf8d1_4293194931555736125.png" alt="">
</div>
</div>
<div class="more-activity">
<div class="activity-wrap">
<div class="activity-title">
<img src="image/activity1.png" alt="">
<img src="image/hactivity1.png" alt="">
</div>
<div class="activity-content"></div>
<div class="activity-title">
<img src="image/activity2.png" alt="">
<img src="image/hactivity2.png" alt="">
</div>
<div class="activity-content"></div>
<div class="activity-title">
<img src="image/activity3.png" alt="">
<img src="image/hactivity3.png" alt="">
</div>
<div class="activity-content"></div>
</div>
<div class="decorate">
<img src="image/5191db7db3c0d605c6069463a3f39359_6020276117697708377.png" alt="">
</div>
</div>
<div class="feature">
<div class="feature-wrap">
<div class=" swipe1"></div>
<div class=" swipe2"></div>
<div class=" swipe3"></div>
<div class=" swipe4"></div>
<div class=" swipe5"></div>
<div class=" swipe6"></div>
</div>
<div class="turn">
<div class="prev">
<img src="image/985cd3092733c9e862c6d2a41ceaf6cf_9151636454784645619.png" alt="">
<img src="image/left.png" alt="">
</div>
<div class="next">
<img src="image/30c57282fd4ee27cdc455e78f3c58e88_4235691643004612761.png" alt="">
<img src="image/right.png" alt="">
</div>
</div>
<ul class="swipe-index">
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
<li>
<img src="image/5c36406f091549c46d0e1c724bcca5b0_5868951344828392096.png" alt="">
<img src="image/hswipeindex.png" alt="">
</li>
</ul>
<div class="focus">
<div class="micorblog">
<img src="image/78dacc5ded7ac80e1d3d1c391e8e9d77_6748148605783599045.png" alt="">
<img src="image/h78dacc5ded7ac80e1d3d1c391e8e9d77_6748148605783599045.png" alt="">
</div>
<div class="wechat">
<img src="image/d94ac78f38044ff9450f46a611a7b057_5015250897646493500.png" alt="">
<img src="image/hd94ac78f38044ff9450f46a611a7b057_5015250897646493500.png" alt="">
</div>
<div class="bilibili">
<img src="image/89bcd9f5ff191698c89ed7eefff87fe2_3881278790774730465.png" alt="">
<img src="image/h89bcd9f5ff191698c89ed7eefff87fe2_3881278790774730465.png" alt="">
</div>
<div class="community">
<img src="image/3437faa1bd194d6f913e46f6bb4e24d8_4623218889858671161.png" alt="">
<img src="image/h3437faa1bd194d6f913e46f6bb4e24d8_4623218889858671161.png" alt="">
</div>
</div>
<div class="decorate">
<img src="image/d1ca14f09bf50df0988e17e546c8fb71_6020276117697708377.png" alt="">
</div>
</div>
<ul id="sectionIndex">
<div></div>
</ul>
</main>
<div class="footer">
<div class="footer-wrap">
<div class="footer-logo">
<img class="en-logo" src="image/ed39ba943da56c88dec2b18f4bfb0a32_2315648370550091638.png" alt="">
<span></span>
<img class="ch-logo" src="image/ys_1565764084_7084.png" alt="">
</div>
<div class="footer-info">
<ul class="footer-link">
<li>
<a href="#">用户协议</a>
</li>
<span>|</span>
<li>
<a href="#">隐私协议</a>
</li>
<span>|</span>
<li>
<a href="#">儿童隐私政策</a>
</li>
<span>|</span>
<li>
<a href="#">自律公约</a>
</li>
<span>|</span>
<li>
<a href="#">家长监护工程</a>
</li>
<span>|</span>
<li>
<a href="#">关于我们</a>
</li>
<span>|</span>
<li>
<a href="#">联系我们</a>
</li>
<span>|</span>
<li>
<a href="#">加入我们</a>
</li>
</ul>
<div class="advice-info">
<p>健康游戏忠告:抵制不良游戏,拒绝盗版游戏。注意自我保护,谨防受骗上当。适度游戏益脑,沉迷游戏伤身。合理安排时间,享受健康生活。</p>
<p>沪公网安备31010402001113号 | 增值电信业务经营许可证:沪B2-20190555</p>
<p>沪ICP备19018275号-4 | 沪网文 [2019] 3168-216号 | 国新出审 [2019] 2978号</p>
<p>互联网违法不良信息举报邮箱: [email protected]互联网违法不良信息举报电话: 021-60371750 ( 工作时间:每天10点- 20点)</p>
<p>亲爱的市民朋友,上海警方反诈劝阻电话 "962110" 系专门针对避免您财产被骗受损而设,请您一旦收到来电,立即接听</p>
<p>未成年成长关爱热线: 021-60371740</p>
<p>◎2020米哈游版权所有 | 上海米哈游影铁科技有限公司 客服电话: 400-666 6312</p>
</div>
<div class="footer-icon">
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
四、css
index.css
body, div, dl, dt, dd, ul ,ol ,li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, legend, input, textarea, button, p, blockquote, th, td{
margin: 0;padding:0;
}
body{
text-align: center;}
ul,ol,li{
list-style: none;}
a{
text-decoration: none;}
input,button,img{
border:none;vertical-align: middle;}
:root{
font-size: 74.88px;
}
img{
width: 100%;
}
#box{
position: relative;
height:100vh;
overflow: hidden;
}
main,main>div,.header{
width: 100%;
height: 100%;
}
.main{
/* overflow: hidden; */
height: auto;
}
.header{
background-image: url(../image/58672a7a969e9c682836e93d3a9f36c2_8216746459286921539.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
font-size: 74.88px;
}
.header .logo{
position: absolute;
width: 1.68rem;
height: 1.33rem;
left: 0.426rem;
top: 0.363rem;
cursor: pointer;
font-size: 74.88px;
}
.download{
position: absolute;
left:58%;
top: 0.613rem;
/* bottom: 8.2rem; */
width: 0.6rem;
/* height: 50rem; */
margin:auto;
display: flex;
flex-direction: column;
}
.download a img{
width: 100%;
height: 100%;
}
.official{
position: absolute;
right: 0.5rem;
top: 0.5rem;
width: 119px;
height: 62px;
}
.official img{
position: absolute;
top: 0;
right: 0;
cursor: pointer;
}
.play{
position: absolute;
left: 44%;
top: 40%;
width: 75.73px;
height: 75.73px;
cursor:pointer;
}
.play img{
width: 100%;
height: 100%;
}
.play img:hover{
transform: scale(1.1);
transition: all 100ms ease 0ms;
}
.video-box{
z-index: 24;
position: absolute;
top: 50%;
left: 50%;
margin: -2.52rem 0 0 -4.48rem;
width: 8.96rem;
height: 5.04rem;
}
.video{
z-index: 23;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
display: none;
}
.video-box video{
width: 100%;
height: 100%;
}
.remind-box{
width: 100%;
height: 100%;
}
.remind-logo{
position: absolute;
width: 1rem;
height: 1.3rem;
left: 0.497rem;
bottom:0.5rem ;
cursor: pointer;
}
.remind-bg{
z-index: 21;
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
display: none;
}
.remind-content{
z-index: 10;
position: absolute;
left: 50%;
top: 50%;
margin:-3.21rem 0 0 -4.27rem;
background-image: url(../image/11e7a079077d5523f87ec34bf65a71fa_7483736760903107786.jpg);
background-size: 100%;
width: 8.54rem;
height: 6.42rem;
}
.remind-close{
position: absolute;
right: 0;
top: 0;
margin-right: -0.57rem;
width: 0.57rem;
height: 0.57rem;
cursor: pointer;
}
.scroll{
z-index: 24;
position: absolute;
left: 50%;
bottom: -0.8rem;
width: 0.47rem;
height: 1.73rem;
animation: scroll 2.5s infinite;
}
@keyframes scroll {
50% {
bottom:-0.4rem;
}
}
/* 左侧导航栏 */
#sectionIndex{
position: fixed;
top: 0;
left: 150px;
display: flex;
flex-direction:column;
justify-content: space-evenly;
align-items: center;
overflow: hidden;
}
#sectionIndex div{
width: 1px;
height: 110px;
background-color: #fff;
}
#sectionIndex li{
list-style-type: none;
width: 40.39px;
border-radius: 5px;
box-sizing: border-box;
transition: all .4s;
cursor: pointer;
}
#sectionIndex li img{
width: 100%;
}
.main{
position: relative;
}
/* 三界路食祭样式 */
.main>div:first-of-type{
background-image: url(../image/6afdbd67759e54f9e64814905afa7d0a_8216746459286921539.jpg);
background-size: cover;
background-position: center;
}
/* 角色情报样式 */
.main>div:nth-of-type(2){
background-image: url(../image/6d77e4f19f0b44b16b7da10b9828ecb2_3267064271441046590.jpg);
background-size: cover;
background-position: center;
}
.role-wrap{
position: relative;
width: 1217px;
height: 100%;
margin: auto;
}
.role-wrap>li:first-child{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: url(../image/role1.png);
background-size: 100%;
background-position: 10px 11px;
background-repeat: no-repeat;
/* display: none; */
}
.cv{
position: absolute;
left: 175px;
top: 250px;
width: 45px;
height: 400px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.cv>div{
position: relative;
height: 48%;
cursor: pointer;
}
.cv>div>img{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.cv>div>img:last-child{
display: none;
}
.role-wrap>li:nth-child(2){
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: url(../image/role2.png);
background-size: 100%;
background-position: 10px 12.5px;
background-repeat: no-repeat;
display: none;
}
.role-wrap>li:last-of-type{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: url(../image/role3.png);
background-size: 100%;
background-repeat: no-repeat;
display: none;
}
.role-video{
position: absolute;
right: 102px;
top: 398px;
width: 282px;
height: 164px;
}
.role-video>img{
width: 100%;
}
.role-video .play{
position:absolute;
top: 32px;
left: 103px;
margin:auto;
cursor: pointer;
}
.role-list{
z-index: 10;
position: absolute;
top: 586px;
right: 102px;
width: 282px;
height: 90px;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.role-list li{
position: relative;
width: 90px;
height: 90px;
cursor: pointer;
}
.role-list li img{
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.role-list li img:last-child{
display: none;
}
/* 右上角样式 */
.decorate{
position: absolute;
top: 0;
right: 200px;
width: 2.3%;
}
.decorate img{
width: 100%;
}
/* 新的怪物样式 */
.new-monster{
background-image: url(../image/b3e203798f96c10456444c478bd6543d_2045447260421457075.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.monster-video{
position: absolute;
top: 47.5%;
left:50%;
margin: -297.5px 0 0 -297.5px;
width: 595px;
height: 595px;
border-radius: 50%;
overflow: hidden;
}
.monster-video-box{
position: absolute;
top: 50%;
left:50%;
margin: -297.5px 0 0 -529.5px;
width: 1059px;
height: 595px;
}
.monster-video video{
width: 100%;
}
.info1{
position: absolute;
left: 50%;
bottom: 9%;
margin-left: -50px;
width: 100px;
height: 50px;
display: none;
}
.info2{
position: absolute;
left: 50%;
bottom: 9%;
margin-left: -208.5px;
width: 417px;
}
.monster1,.monster2{
position: absolute;
top: 400px;
width: 120px;
height: 120px;
border-radius: 50%;
cursor: pointer;
}
.monster1 img,.monster2 img{
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.monster1 img:last-child{
display: none;
}
.monster1{
left: 460px;
}
.monster2{
left: 1330px;
}
/* 更多活动样式 */
.more-activity{
background-image: url("../image/7566133e99558cbba87286aa3ccf21a8_2462288274010546596.jpg");
background-position: center;
background-size: cover;
}
.activity-wrap{
position: absolute;
top: 47%;
left: 53%;
margin:-294px 0 0 -528px ;
width: 1056px;
height: 588px;
}
.activity-wrap>div{
float: left;
}
.activity-title{
position: relative;
width: 132px;
height: 588px;
margin-left: 8.4px;
cursor: pointer;
}
.activity-title img{
position: absolute;
left: 0;
top: 0;
}
.activity-content:nth-of-type(4),.activity-content:nth-of-type(6){
width: 0;
}
.activity-title:nth-of-type(3) img:last-child,.activity-title:nth-of-type(5) img:last-child{
display: none;
}
.activity-content{
width: 555px;
height: 476px;
margin-top: 48px;
transition: all .4s linear;
}
.activity-content:nth-of-type(2){
background-image: url(../image/activitycontent1.jpg);
background-position: center;
background-size: cover;
}
.activity-content:nth-of-type(4){
background-image: url(../image/activitycontent2.jpg);
background-position: center;
background-size: cover;
}
.activity-content:nth-of-type(6){
background-image: url(../image/activitycontent3.jpg);
background-position: center;
background-size: cover;
}
/* 游戏特色样式 */
.feature{
background-image: url("../image/d1f8a10c1f10c43ce840286801b634bd_5902885363410568969.jpg");
background-position: center;
background-size: cover;
font-size: 89.7222px;
}
.feature-wrap{
position: absolute;
top: 1.59rem;
width: 100%;
height: 466px;
font-size: 89.7222px;
}
.feature-wrap div{
position: absolute;
left: calc(50% - 4.845em);
width: 9.69em;
height: 5.46em;
transition: all .4s;
background-size: 100% 100%;
}
.feature-wrap div:nth-child(1){
background-image: url(../image/first.png);
}
.feature-wrap div:nth-child(2){
background-image: url(../image/second.png);
}
.feature-wrap div:nth-child(3){
background-image: url(../image/third.png);
}
.feature-wrap div:nth-child(4){
background-image: url(../image/fourth.png);
}
.feature-wrap div:nth-child(5){
background-image: url(../image/fifth.png);
}
.feature-wrap div:nth-child(6){
background-image: url(../image/sixth.png);
}
.swipe1{
z-index: 2;
transform: translateX(0) scale(1);
opacity: 1;
}
.swipe2{
z-index: 1;
transform: translateX(3em) scale(0.7);
opacity: 1;
}
.swipe3{
z-index: 0;
transform: translateX(3em) scale(0.4);
opacity: 0;
}
.swipe4{
z-index: 0;
transform: translateX(0) scale(1);
opacity: 0;
}
.swipe5{
z-index: 0;
transform: translateX(-3em) scale(0.4);
opacity: 0;
}
.swipe6{
z-index: 1;
transform: translateX(-3em) scale(0.7);
opacity: 1;
}
.turn{
z-index: 3;
position: absolute;
left: calc(50% - 6em);
top: 4.4rem;
width: 12em;
height: 0.6em;
display: flex;
justify-content: space-between;
}
.prev,.next{
position: relative;
width: 40px;
height: 55px;
cursor: pointer;
}
.prev img,.next img{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.prev img:nth-child(2),.next img:nth-child(2){
display: none;
}
.swipe-index{
position: absolute;
top: 8.5rem;
width: 100%;
height: 0.19rem;
display: flex;
justify-content: center;
}
.swipe-index li{
position: relative;
width: 0.22rem;
height: 0.22rem;
margin-left: 0.1rem;
}
.swipe-index li img{
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}
.swipe-index li img:nth-of-type(2){
display: none;
}
.swipe-index li:first-child img:nth-of-type(2){
display: block;
}
.focus{
position: absolute;
top: 10rem;
width: 100%;
height: 124px;
display: flex;
justify-content: center;
}
.focus div{
position: relative;
width: 140px;
margin: 0 16.8px;
}
.focus div img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.focus div img:nth-child(2){
display: none;
}
.footer{
position: relative;
width: 100%;
height: 343px;
padding: 20px;
box-sizing: border-box;
background-color: #000;
color: #999;
}
.footer-wrap{
width: 1280px;
height: 100%;
margin: auto;
display: flex;
}
.footer-logo{
width: 300px;
height: 293px;
display: flex;
justify-content: space-between;
align-items: center;
}
.footer-logo span{
width: 1px;
height: 28px;
background-color: #666;
}
.en-logo{
width: 119px;
height: 42px;
}
.ch-logo{
width: 110px;
height: 80px;
}
.footer-info{
width: 882px;
height: 293px;
margin-left: 60px;
}
.footer-link{
font-size: 14px;
display: flex;
margin-bottom: 28px;
}
.footer-link li{
margin:0 8px;
}
.footer-link a{
font-size: 14px;
color: #fff;
}
.footer-link a:hover{
text-decoration:underline;
}
.advice-info p{
font-size: 14px;
text-align: left;
line-height: 1.5;
}
.footer-icon{
width: 800px;
height: 56px;
margin: 10px 0;
display: flex;
justify-content: space-between;
}
.footer-icon a{
width: 116px;
height: 46px;
border: 1px solid #b0b0b0;
display: block;
}
五、JS
$(document).ready(function(){
let box = $("#box");
let div = $("#box>div,main>div")
let sectionIndex = $("#sectionIndex")
let height = $(window).height();
let width = $(window).width();
let totalpage = div.length;//总页数
let page = 0;//当前页
let scrollstatus = true;//滚动状态
let speed = 300;//滚动速度
let role = 0;//初始角色头像索引
let monster = 2//初始怪物索引
let activity = 0//初始活动索引
let feature = 0;//初始特色索引
let swipeStyle = ["swipe1","swipe2","swipe3","swipe4","swipe5","swipe6"];
$(".header,main>div").height(height);
$("#sectionIndex").hide();
$(".role-list li").eq(0).children().eq(1).show();
div.css("position","relative");
//监听窗口变化
$(window).resize(function(){
height = $(window).height();
$(".header,main>div").height(height);
width = $(window).width();
scroll(page,0);
div.css("min-width",height/0.675+"px");
})
//增加页面的索引图标
for(let i=0;i<totalpage-2;i++){
sectionIndex.append("<li><img src='image/item"+(i+1)+".png' /></li>")
}
$("#sectionIndex li img").eq(0).attr("src","image/hitem1.png");
//判断点击的下标
$("#sectionIndex li").click(function(){
page = $(this).index();
scroll(page,speed);
})
// 判断鼠标滑动方向
function scrollDirection(e){
if($(".header .video").css("display") == "block" ||
$(".role-info .video").css("display") == "block"){
return;
}
if(scrollstatus){
if(e.deltaY>0){
page++;
if(page>=totalpage){
return page = totalpage-1;
}
else{
scroll(page,speed);
}
console.log("下滑")
}else{
page--;
if(page<0){
return page = 0;
}
else{
scroll(page,speed)
}
console.log("上滑")
}
}
}
//滑动到第几页
let scroll = function(page,speed){
if(page == 0 || page == totalpage-1){
$("#sectionIndex").slideUp(speed);
}else{
$("#sectionIndex").slideDown(speed);
}
for(let i = 0;i<totalpage-2;i++){
if(i==page-1){
$("#sectionIndex li img").eq(i).attr("src","image/hitem"+(i+1)+".png");
}else{
$("#sectionIndex li img").eq(i).attr("src","image/item"+(i+1)+".png");
}
}
scrollstatus = false;
if(page == totalpage -1){
div.animate({
top:-height*(page-1)-$(".footer").height()
},speed,function(){
setTimeout(() => {
scrollstatus = true;
}, 300);
})
}else{
div.animate({
top:-height*page
},speed,function(){
setTimeout(() => {
scrollstatus = true;
}, 300);
})
}
}
//监听鼠标滚轮
document.onmousewheel = scrollDirection;
// 鼠标移入移出下载按钮
$(".download a img").mouseenter(function(){
$(this).attr("src","image/h"+$(this).attr("src").slice(6))
})
$(".download a img").mouseleave(function(){
$(this).attr("src",$(this).attr("src").replace("h",""))
})
//鼠标移入移出页面索引
$("#sectionIndex li img").mouseenter(function(){
$(this).attr("src","image/h"+$(this).attr("src").slice(-9))
})
$("#sectionIndex li img").mouseleave(function(){
$(this).attr("src",$(this).attr("src").replace("h",""))
$("#sectionIndex li img").eq(page-1).attr("src","image/hitem"+(page)+".png");
})
//鼠标移入移出cv按钮
$(".cv>div").mouseenter(function(){
$(this).children().eq(1).show();
})
$(".cv>div").mouseleave(function(){
$(this).children().eq(1).hide();
})
// 适龄提醒模块
$(".remind-logo").click(function(){
$(".remind-bg").css("display","block");
})
$(".remind-content").click(function(e){
e.stopPropagation();
})
$(".remind-close").click(function(){
$(".remind-bg").css("display","none")
})
$(".remind-bg").click(function(){
$(this).css("display","none")
})
// 首页视频模块
$(".header .play").click(function(){
$(".header .video").show();
$(".header video").trigger("play");
})
$("video").click(function(e){
e.stopPropagation();
})
$(".video").click(function(){
$(this).children().children().trigger("pause");
this.children[0].children[0].currentTime = 0;
$(".video").hide();
})
//首页进入官网
$(".official").mouseenter(function(){
$(".official img").eq(1).toggle();
})
$(".official").mouseleave(function(){
$(".official img").eq(1).toggle();
})
//角色头像索引列表
$(".role-list li").mouseenter(function(){
$(this).children().eq(1).show();
})
$(".role-list li").mouseleave(function(){
if($(this).index() == role){
return;
}else{
$(this).children().eq(1).hide();
}
})
$(".role-list li").click(function(){
role = $(this).index();
$(this).children().eq(1).show();
for(let i=0;i<3;i++){
if(i == role){
$(".role-wrap>li").eq(i).fadeIn(speed);
$(".role-list li").eq(i).children().eq(1).show();
console.log( $(".role-wrap>li").eq(i));
}else{
$(".role-wrap>li").eq(i).fadeOut(speed);
$(".role-list li").eq(i).children().eq(1).hide();
}
}
})
//角色模块视频
$(".role-info .play").click(function(){
$(".role-info .video").show();
$(".role-info video").attr("src",function(){
switch(role){
case 0:
return "https://webstatic.mihoyo.com/upload/static-resource/2022/02/15/36c3eda9e32a39a56c75bf9b51284c04_7759740696565879212.mp4"
case 1:
return "https://webstatic.mihoyo.com/upload/static-resource/2021/09/19/6ad98a93af5a4caf2c8eddfd8bda51d7_3890877391063843086.mp4"
case 2:
return "https://webstatic.mihoyo.com/upload/static-resource/2021/08/31/b124feae6bab5a3694d59e7c7315af84_1762984313232940807.mp4"
}
})
$(".role-info video").trigger("play");
})
//怪物信息模块
$(".monster1,.monster2").mouseenter(function(){
$(this).children().eq(1).show();
})
$(".monster1,.monster2").mouseleave(function(){
if($(this).index() == monster){
return;
}else{
$(this).children().eq(1).hide();
}
})
$(".monster1,.monster2").click(function(){
if($(this).index() == monster){
return;
}else{
monster = $(this).index()
switch(monster){
case 1:
$(".monster-video-box video").attr("src","https://uploadstatic.mihoyo.com/puzzle/upload/puzzle/2022/02/11/83b5811c39608a45ed49007502ede2c4_9097447521502060864.mp4")
$(".info1").show();
$(".info2").hide();
$(".monster1 img").eq(1).show()
$(".monster2 img").eq(1).hide()
break;
case 2:
$(".monster-video-box video").attr("src","https://uploadstatic.mihoyo.com/puzzle/upload/puzzle/2022/02/11/e58ed0008e777b87e45bc75235790c58_6706036807749258212.mp4")
$(".info2").show();
$(".info1").hide();
$(".monster1 img").eq(1).hide()
$(".monster2 img").eq(1).show()
break;
}
}
})
//更多活动模块
$(".activity-title").mouseenter(function(){
if($(this).index()/2 == activity){
return;
}else{
$(this).children().eq(1).show();
}
})
$(".activity-title").mouseleave(function(){
if($(this).index()/2 == activity){
return;
}else{
$(this).children().eq(1).hide();
}
})
$(".activity-title").click(function(){
if($(this).index()/2 == activity){
return;
}else{
activity = $(this).index()/2;
console.log(activity);
for(let i=0;i<3;i++){
if(i == activity){
$(".activity-title").eq(i).children().eq(1).show();
$(".activity-content").eq(i).css("width","555px");
}else{
$(".activity-title").eq(i).children().eq(1).hide();
$(".activity-content").eq(i).css("width","0");
}
}
}
})
//游戏特色模块
$(".turn").children().mouseenter(function(){
$(this).children().eq(1).show()
$(this).children().eq(0).hide()
});
$(".turn").children().mouseleave(function(){
$(this).children().eq(1).hide()
$(this).children().eq(0).show()
});
let featureAnimation = setInterval(next,5000);
$(".turn").children().click(function(){
clearInterval(featureAnimation);
if($(this).attr("class") == "next"){
next();
}else if($(this).attr("class") == "prev"){
prev();
}
featureAnimation = setInterval(next,5000);
});
function next(){
swipeStyle.unshift(swipeStyle.pop());
feature = swipeStyle.indexOf("swipe1");
for(let i=0;i<6;i++){
$(".feature-wrap div").eq(i).attr("class",swipeStyle[i]);
if(i == feature){
$(".swipe-index li").eq(i).children().eq(1).show();
}else{
$(".swipe-index li").eq(i).children().eq(1).hide();
}
}
}
function prev(){
swipeStyle.push(swipeStyle.shift());
feature = swipeStyle.indexOf("swipe1");
for(let i=0;i<6;i++){
$(".feature-wrap div").eq(i).attr("class",swipeStyle[i]);
if(i == feature){
$(".swipe-index li").eq(i).children().eq(1).show();
}else{
$(".swipe-index li").eq(i).children().eq(1).hide();
}
}
}
$(".swipe-index li").mouseenter(function(){
if(feature == $(this).index()){
return;
}else{
$(this).children().eq(1).show();
}
});
$(".swipe-index li").mouseleave(function(){
if(feature == $(this).index()){
return;
}else{
$(this).children().eq(1).hide();
}
});
$(".swipe-index li").click(function(){
clearInterval(featureAnimation);
if(feature == $(this).index()){
featureAnimation = setInterval(next,5000);
return;
}else{
let count = feature-$(this).index()
console.log(count)
if(count>0){
for(let i=0;i<count;i++){
prev();
}
}else{
for(let i=0;i<-count;i++){
next();
}
}
}
featureAnimation = setInterval(next,5000);
});
$(".focus div").mouseenter(function(){
$(this).children().eq(1).show()
});
$(".focus div").mouseleave(function(){
$(this).children().eq(1).hide()
});
})
六、总结
之前做的2.5版本的首页,后来出2.6了就获取不到图片资源了。
大家感兴趣的可以留言或者私信我,后面有空了,直接上链接。
下期更流风眷堇庭叭。
先贴个图叭。