Apifox的出现解决了前端在模拟数据时候的痛点,前端无需在项目中写mock数据,可以使用Apifox写相关的接口,可以自定义返回的数据,然后在项目中直接调接口即可。接下来详细的介绍下Apifox的使用:
下载Apifox客户端
下载地址:https://www.apifox.cn/
下载后直接安装

使用步骤
1、注册账号,或者直接使用微信登录(我使用的是微信登录)。
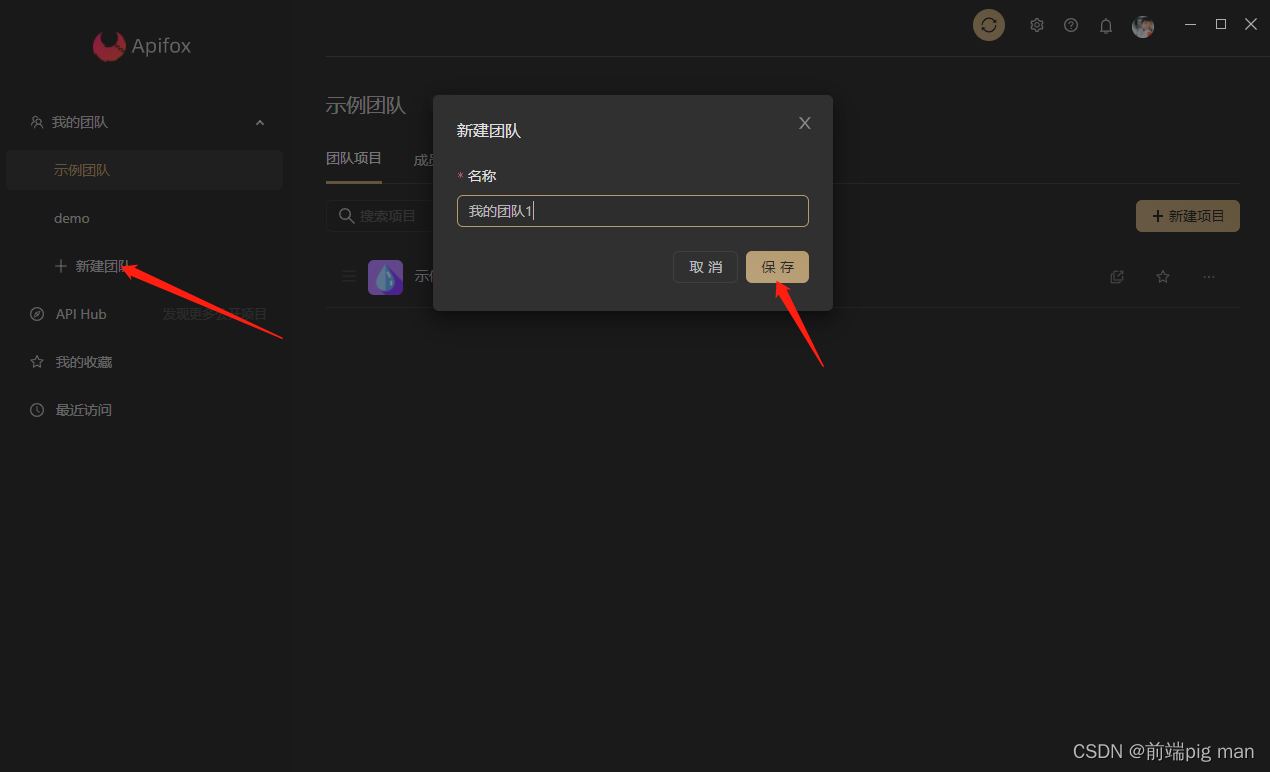
2、新建团队,输入团队名称,保存。

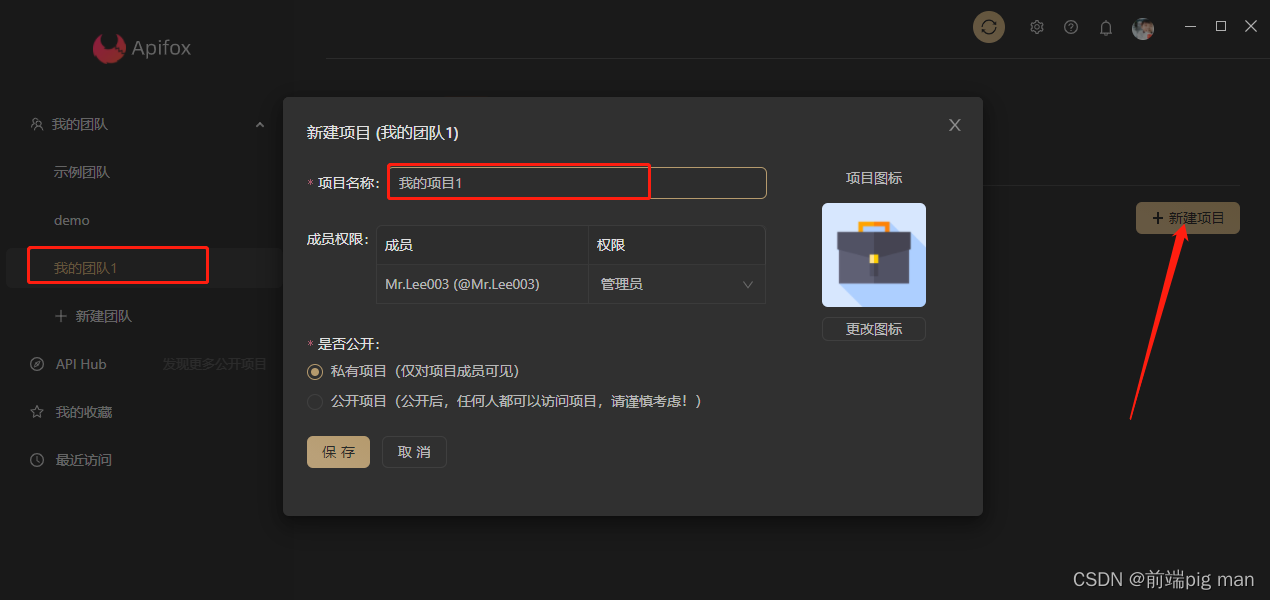
3、团队有了,然后新建项目,输入项目名称,保存。

4、点击新建的项目,进入项目,然后新建接口。

5、新建接口的基础信息。
以登录接口为例,名称为/user/login,注意这里有提示:接口的以‘/’开头。

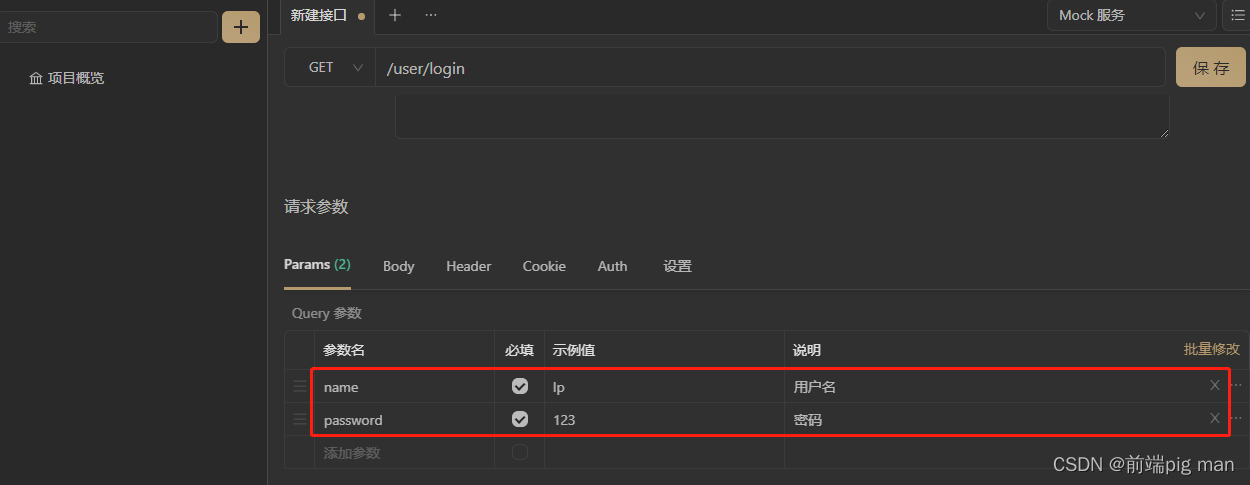
6、新建接口的请求参数。
以最简单的登录接口为例,设置用户名和密码两个参数。

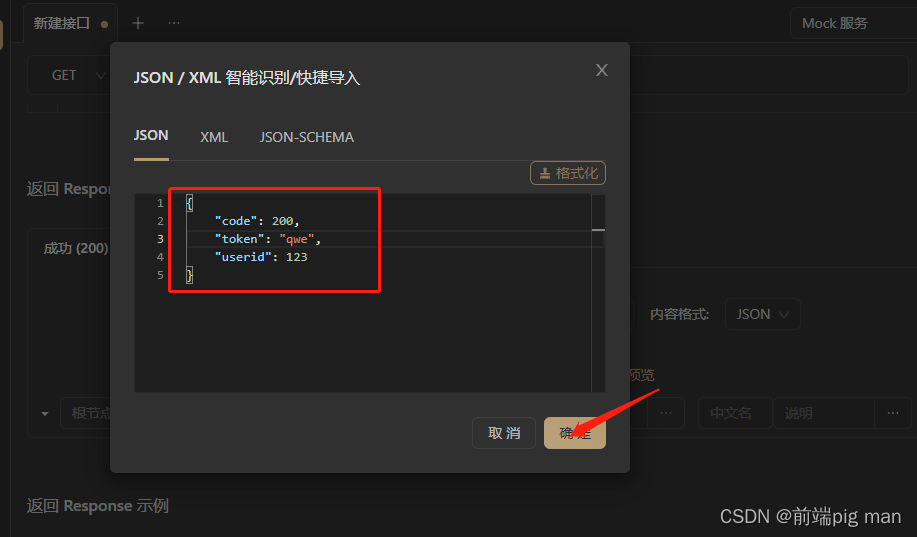
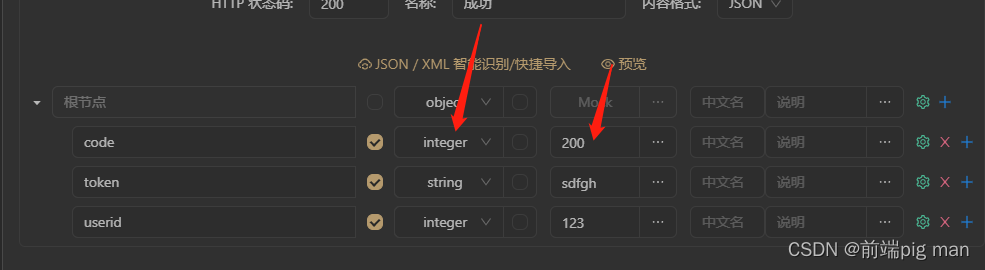
7、新建接口的返回参数。
在这里可以使用JSON/XML智能识别/快捷导入,导入需要返回的参数,保存。

可以自定义参数的类型和返回的具体值,如果不填写就按照系统的规则随机返回数据。

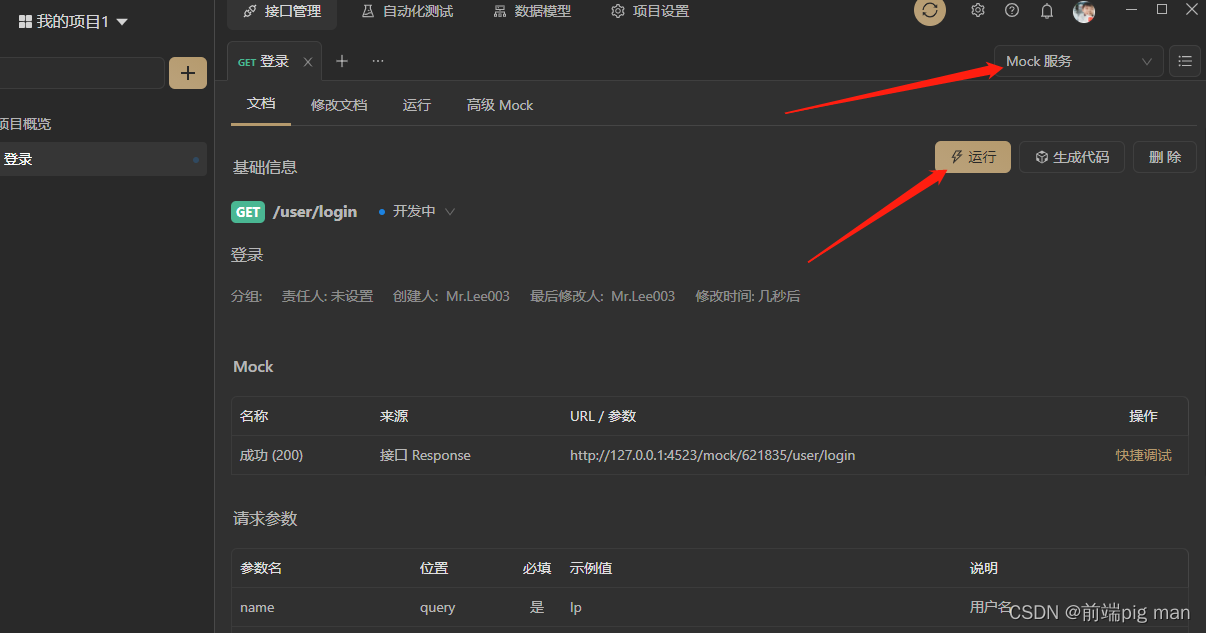
8、上面的都设置好后,直接右上角保存。保存后右上角选择Mock服务,再点运行。

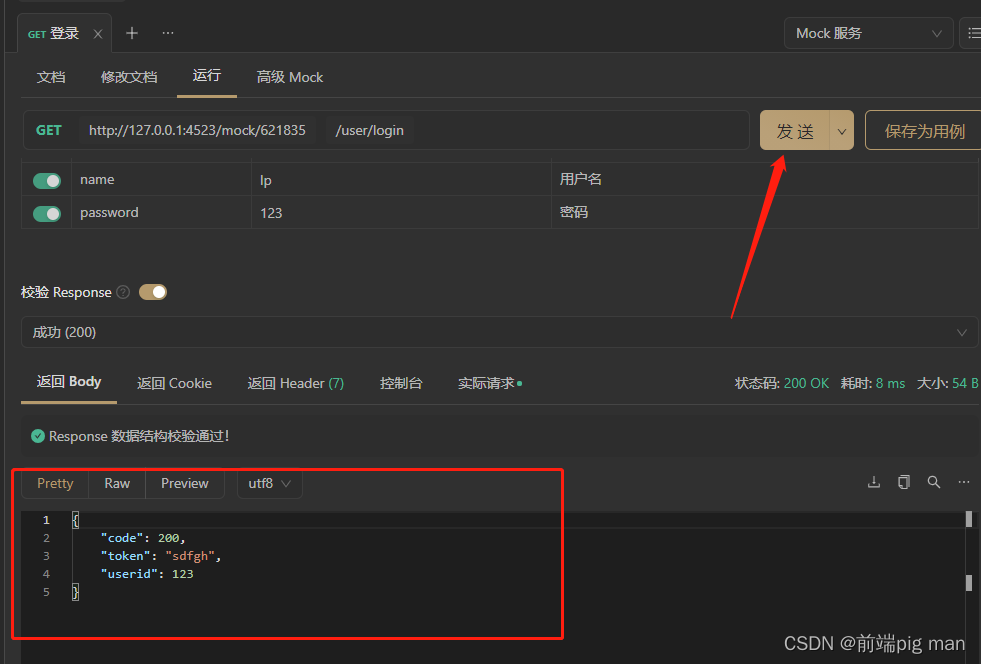
9、直接点击发送,就可以成功运行该接口了,下方会显示返回的参数。

还可以直接在浏览器中运行该接口,会发现接口运行正常。

以上就是Apifox的简单使用方法,还有更复杂的使用可以研究。喜欢的小伙伴,可以给我点个赞哟!!!
如果任何疑问的可以在评论区留言或者私聊。
可以加QQ群交流:568984539,加群备注‘地区-名字-技术类型’。
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343