首先要了解Json的基本信息
一:JSON的全称是JavaScript Object Notation,对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
二:JSon文件的格式
数值:
格式:{ “key” : value}
示例: {“key1”:1,“key2”:2}
数组:
格式:{ “key” : [value]}
示例:{key" : [100, 13111],“key1” : [12274, 537]}
字符串:
格式:{ “key” : “value”}
示例: {“key1” : “张三”,“key2” : “李四”}
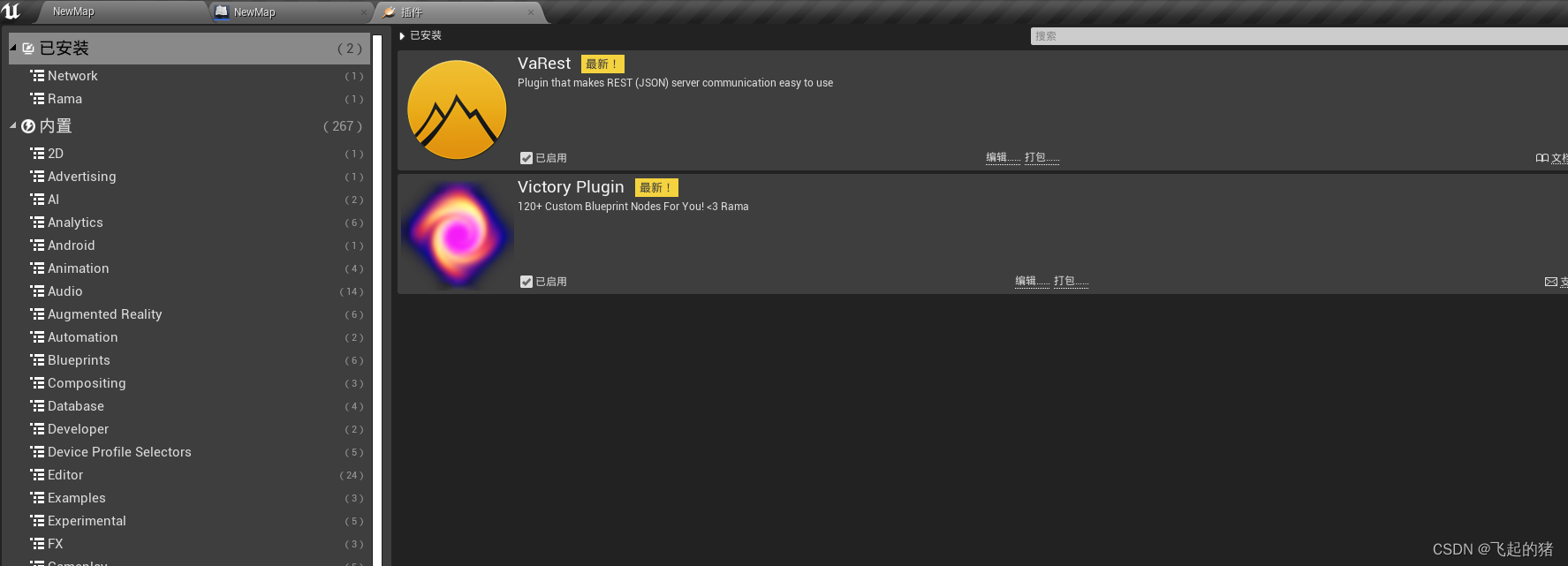
UE4 对JSon文件的读取主要使用两个插件
一是VaRest-develop
链接:https://pan.baidu.com/s/1qzd0ZV1ZvnF5zuFnmMzUbQ
提取码:vwx9
二是:VictoryPlugins
链接:https://pan.baidu.com/s/1EPCcMnjWuN8mTCgjLLEO5A
提取码:509j
下载之后放入到Plugins文件夹中生成和编译
第一步:新建VS项目,建一个Plugins文件夹,将下载好的插件放入并且编译


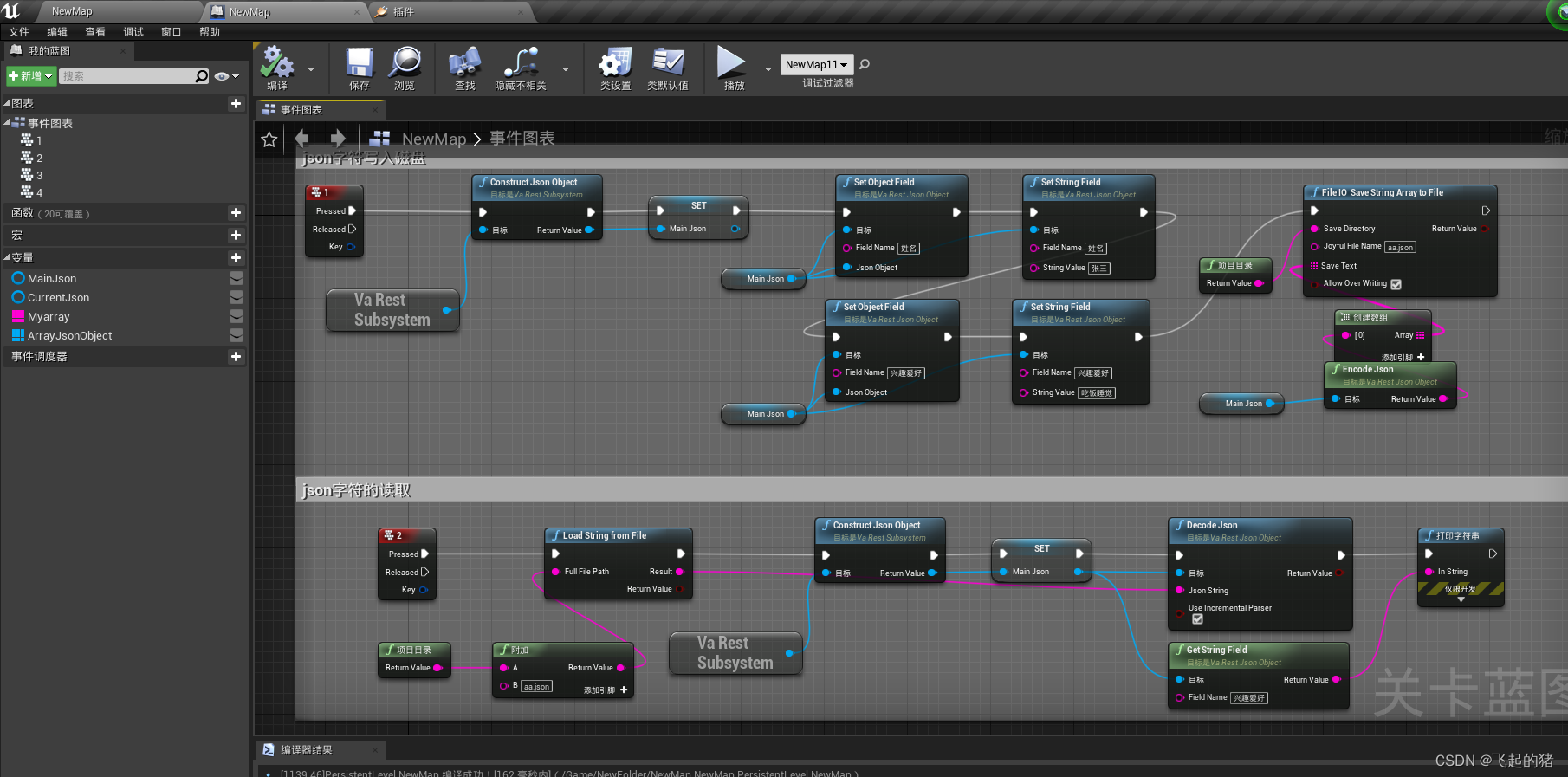
第二步:打开打开项目打开关卡蓝图,单一json读取和写入
 运行结果:
运行结果:
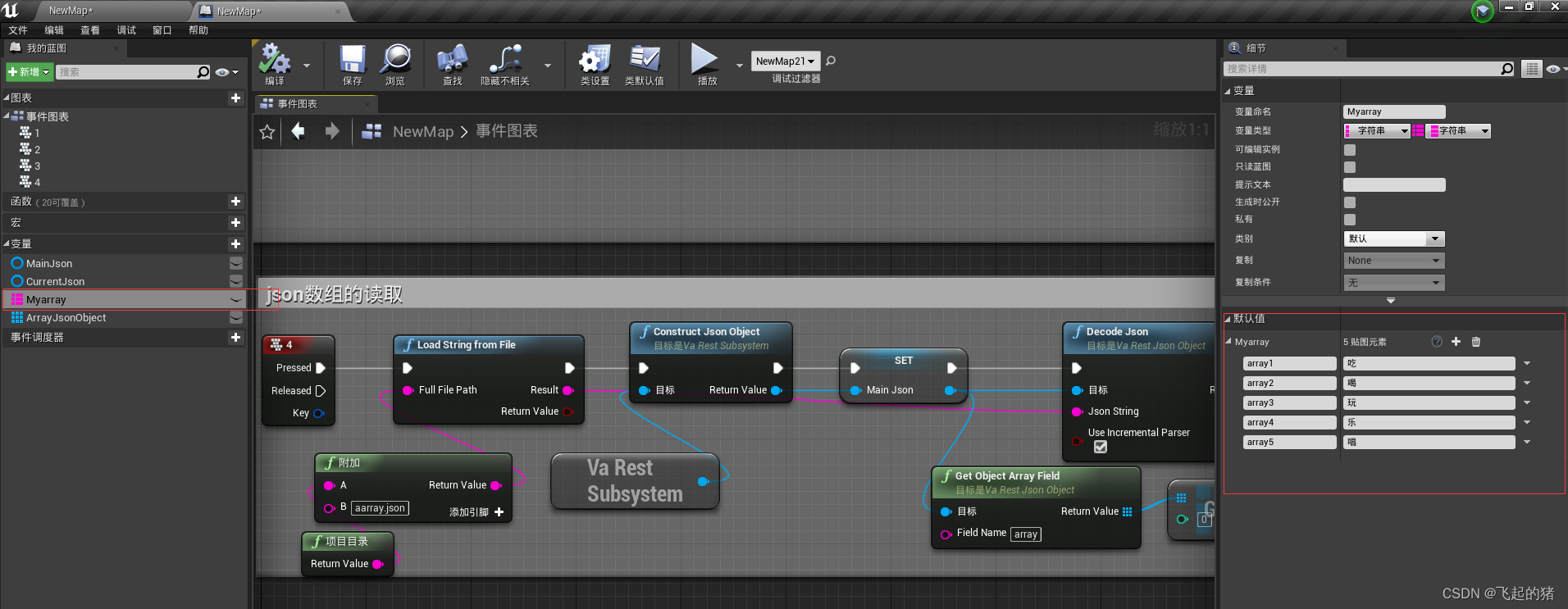
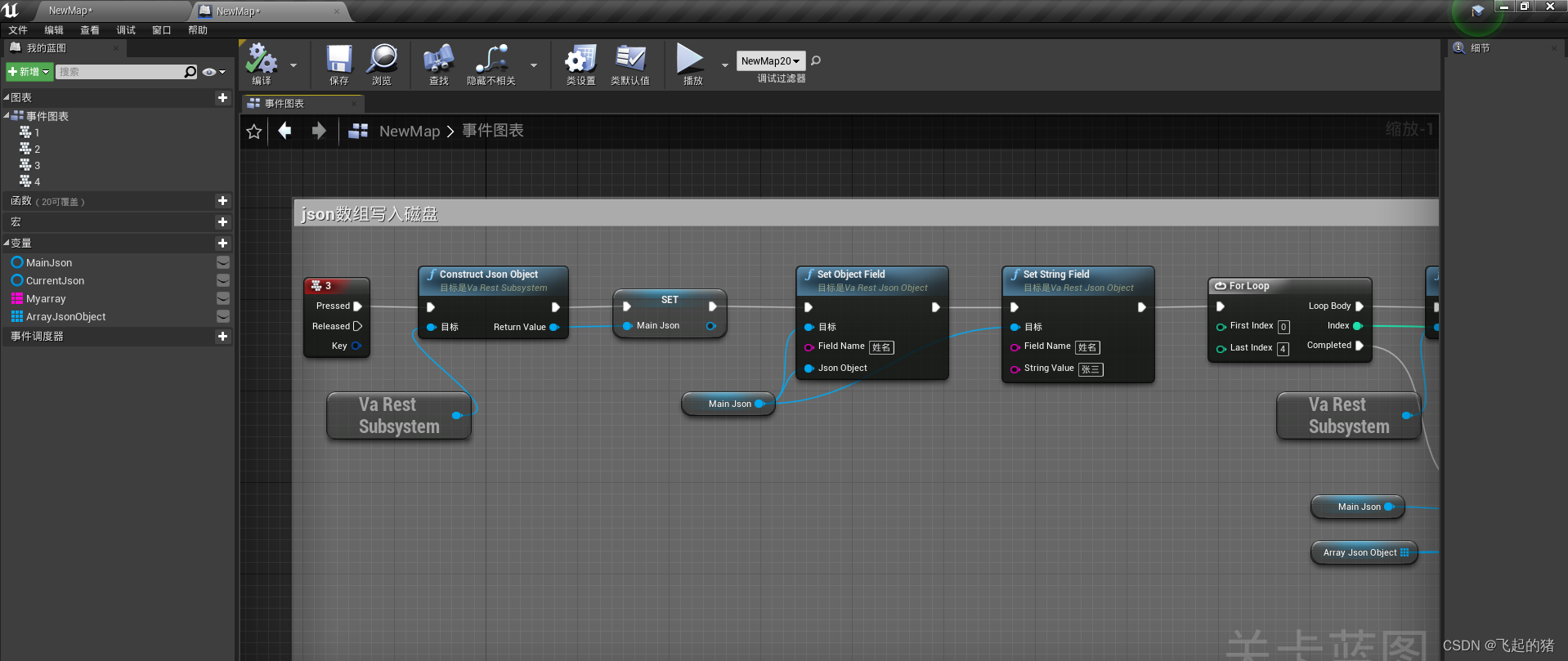
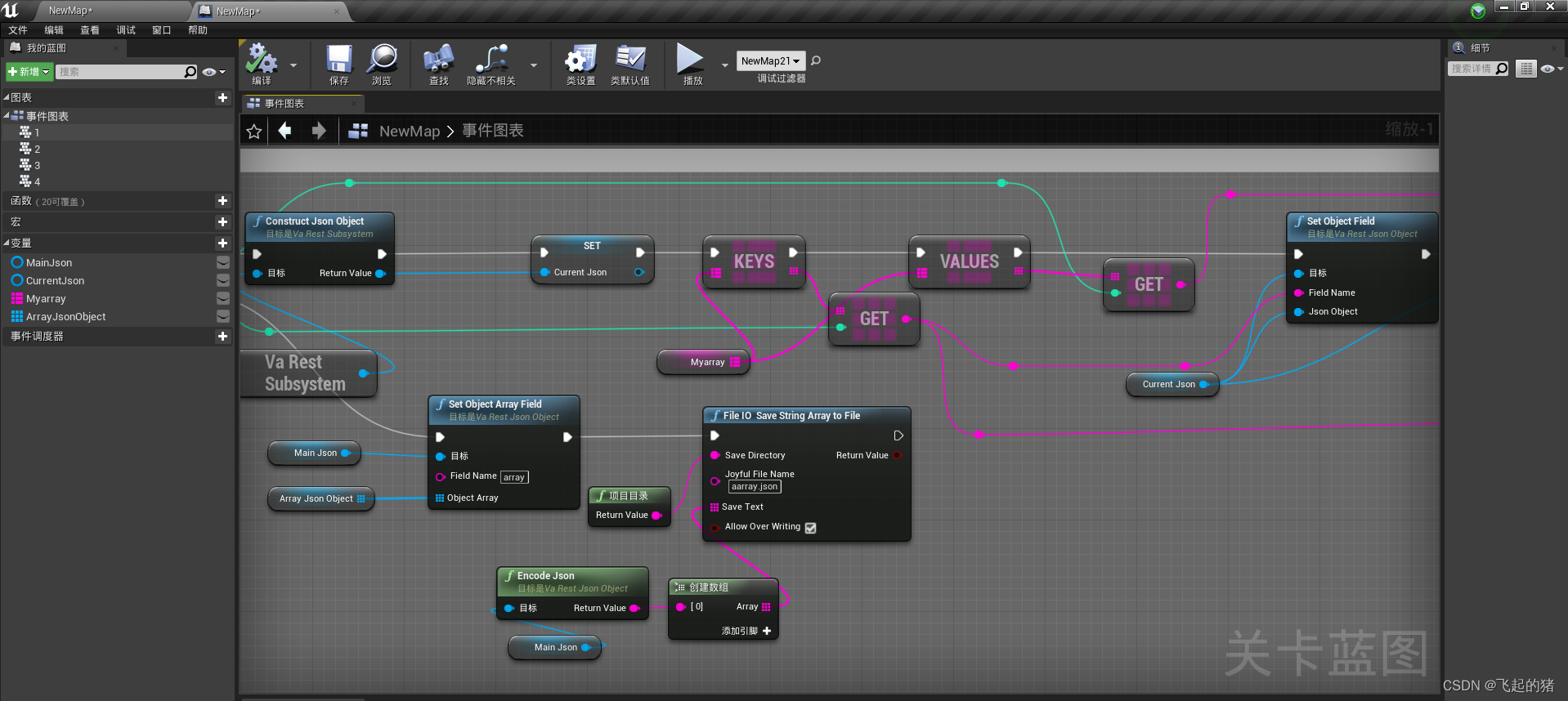
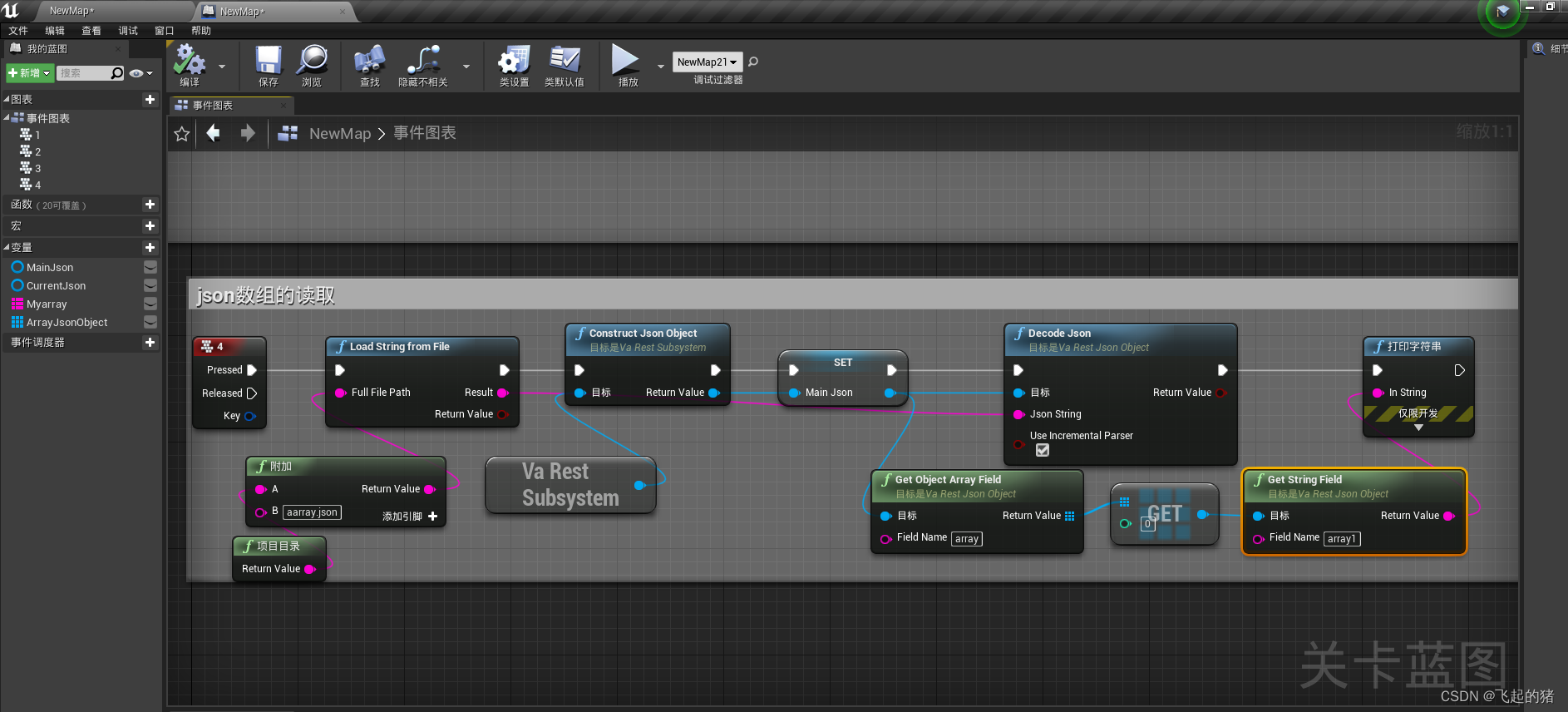
Json数组
写入:



读取:

运行结果: