文章目录
JavaScript 对象练习
1. 键值对,去掉键的引号
Test: myFunction('a', 'b') Expected: {
a: 'b'}
Test: myFunction('b', 'w') Expected: {
b: 'w'}
可以使用
[]去掉''
function myFunction(a, b){
return {
[a] : b}
}
myFunction('a', 'b')
2. 数组 a 和数组 b,创建一个键 a 和相应值 b 属性的对象,并返回
Test: myFunction(['a', 'b', 'c'], [1, 2, 3]) Expected: {
a: 1, b: 2, c: 3}
Test: myFunction([1, 'b'], ['a', 2]) Expected: {
1: 'a', b: 2}
代码实现:
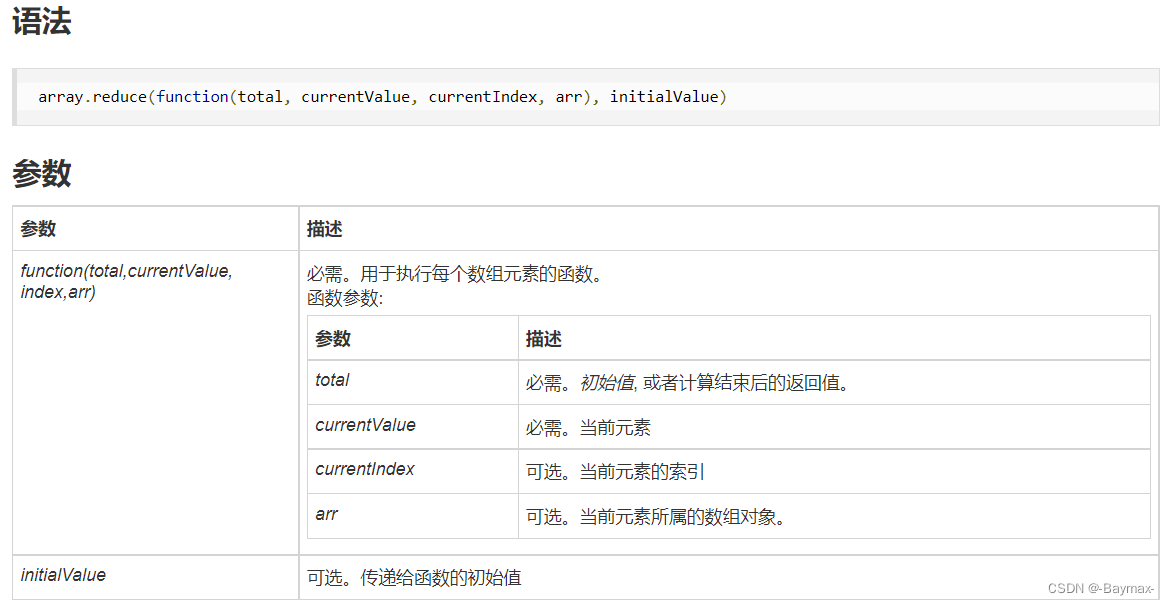
reduce()用法 | 参考链接
acc是一个对象cur相当于直接写一个字符串,但因为是变量,所有用[]括起来- 总的来说,就是
...acc得到的是一个最终的总对象,[cur]为当前的key值,b[i]为获取对应的b数组中的值,{}传递给函数的初始值是个对象。

function myFunction(a, b) {
const res = a.reduce((acc, cur, i) => {
acc[cur] = b[i]
return acc
}, {
})
return res
}
myFunction([1, 'b'], ['a', 2])
function myFunction(a, b) {
return a.reduce((acc, cur, i) => ({
...acc, [cur]: b[i] }), {
})
}
myFunction([1, 'b'], ['a', 2])
3. 以数组的形式返回对象的键
Test: myFunction({
a: 1, b: 2, c: 3}) Expected: ['a', 'b', 'c']
Test: myFunction({
w: 15, x: 22, y: 13}) Expected: ['w', 'x', 'y']
使用
Object.key()方法,得到键值,并以数组的方式返回
function myFunction(arr) {
return Object.keys(arr)
}
myFunction({
a: 1, b: 2, c: 3})
4. 返回对象 value 值的总和
Test: myFunction({
a: 1, b: 2, c: 3}) Expected: 6
Test: myFunction({
w: 15, x: 22, y: 13}) Expected: 50
使用
Object.values()方法,得到 value 值,再通过reduce()方法累加
function myFunction(a) {
return Object.values(a).reduce((sum, cur) => sum + cur, 0)
}
myFunction({
a: 1, b: 2, c: 3})
5. 返回除键值为 b 的原始对象
Test: myFunction({
a: 1, b: 7, c: 3 }) Expected: {
a: 1, c: 3 }
Test: myFunction({
b: 0, a: 7, d: 8 }) Expected: {
a: 7, d: 8 }
代码实现:
- 使用
delete删除指定键的键值对。(此方法会改变原始对象,不推荐使用)- 使用
...扩展运算符,取出键的值不为 b 的剩余对象
function myFunction(obj) {
let deleteB = delete obj.b
return obj
}
myFunction({
a: 1, b: 2, c: 3})
function myFunction(obj) {
const {
b, ...rest } = obj
return rest
}
myFunction({
a: 1, b: 2, c: 3})