在做WebGL平台项目时,很多人都会遇到WebGL项目直接双击index.html是无法运行的,需要把项目部署在服务器上并进行设置才能正常运行项目,以下演示本地IIS搭建和运行过程,有服务器的同学在Window上操作方式流程一致。
一、安装IIS环境
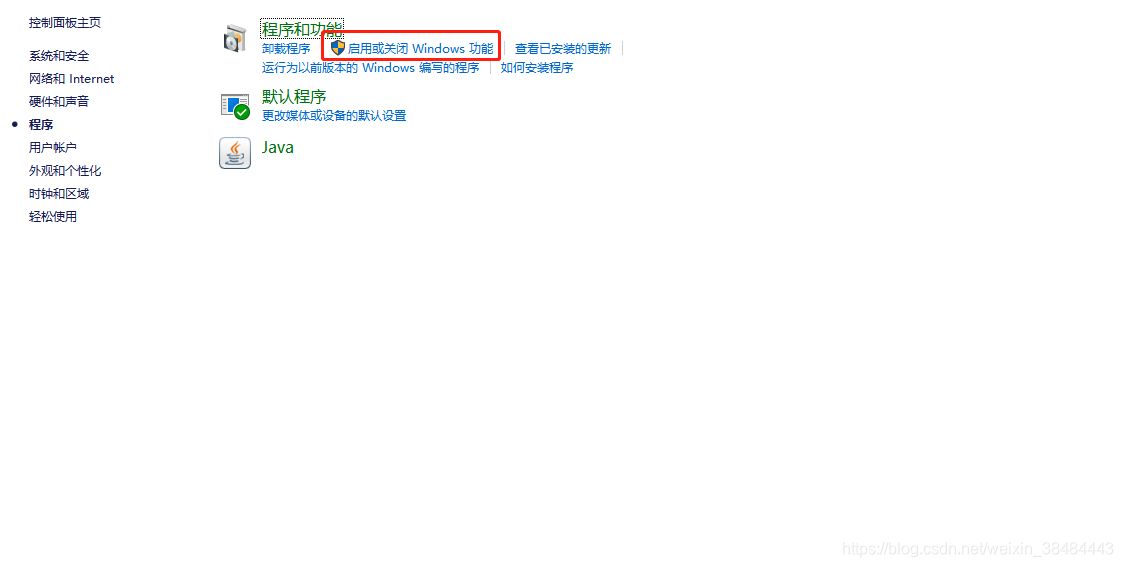
打开控制面板后进入程序

启用或关闭Windows功能

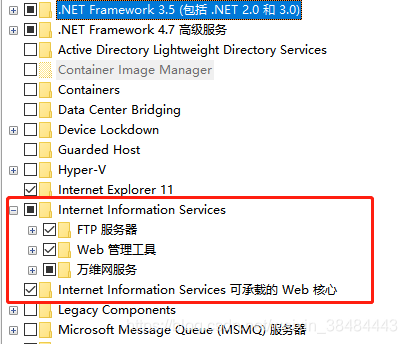
找到Internet Infomation Services,为了方便,可以把如图的选项全都进行勾选,实在是只想勾选需要的选项可以百度一下IIS配置,但网上很多都是选过之后没法进行MIME类型设置,也就是勾少了,功能不全,反正全都勾选,我们需要的功能肯定会有的。

等待安装完毕后搜索IIS,运行

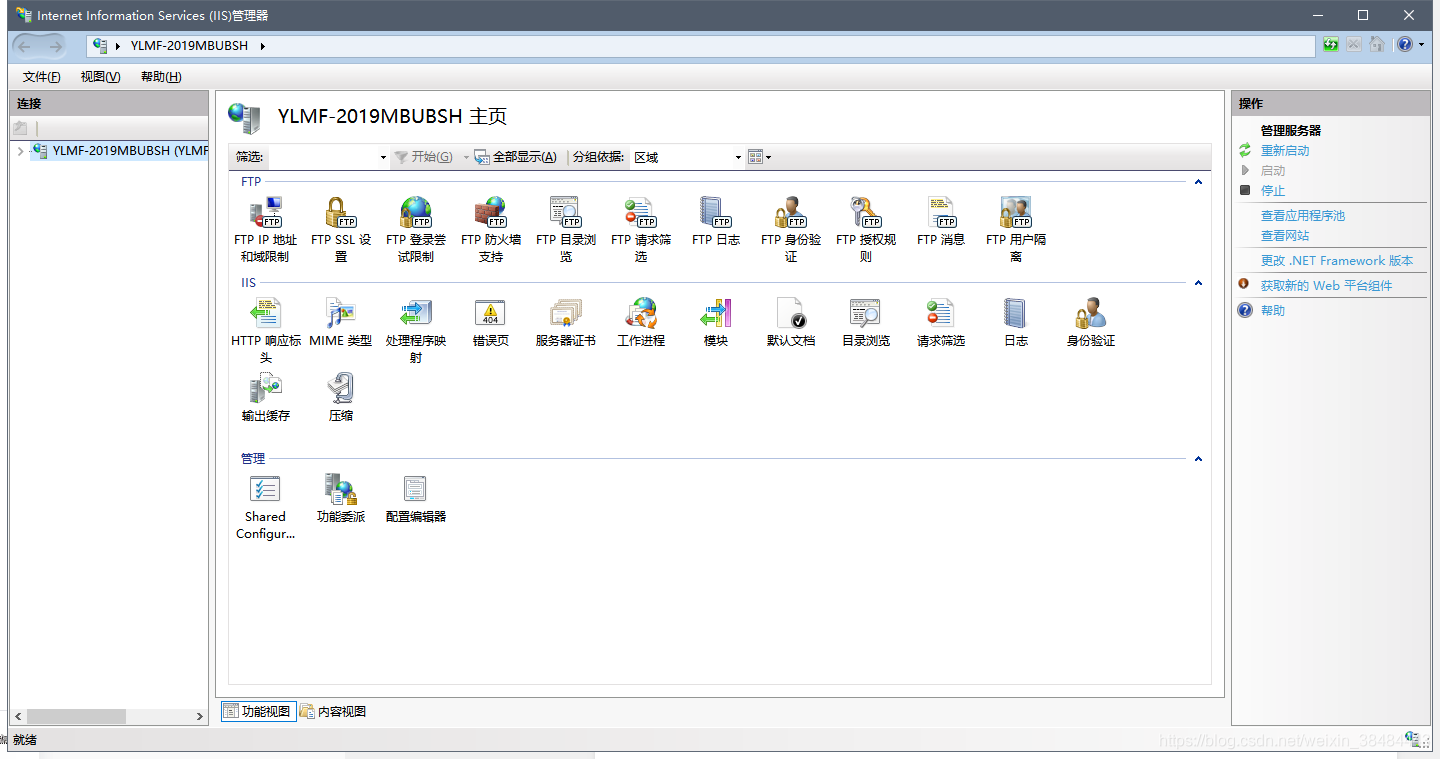
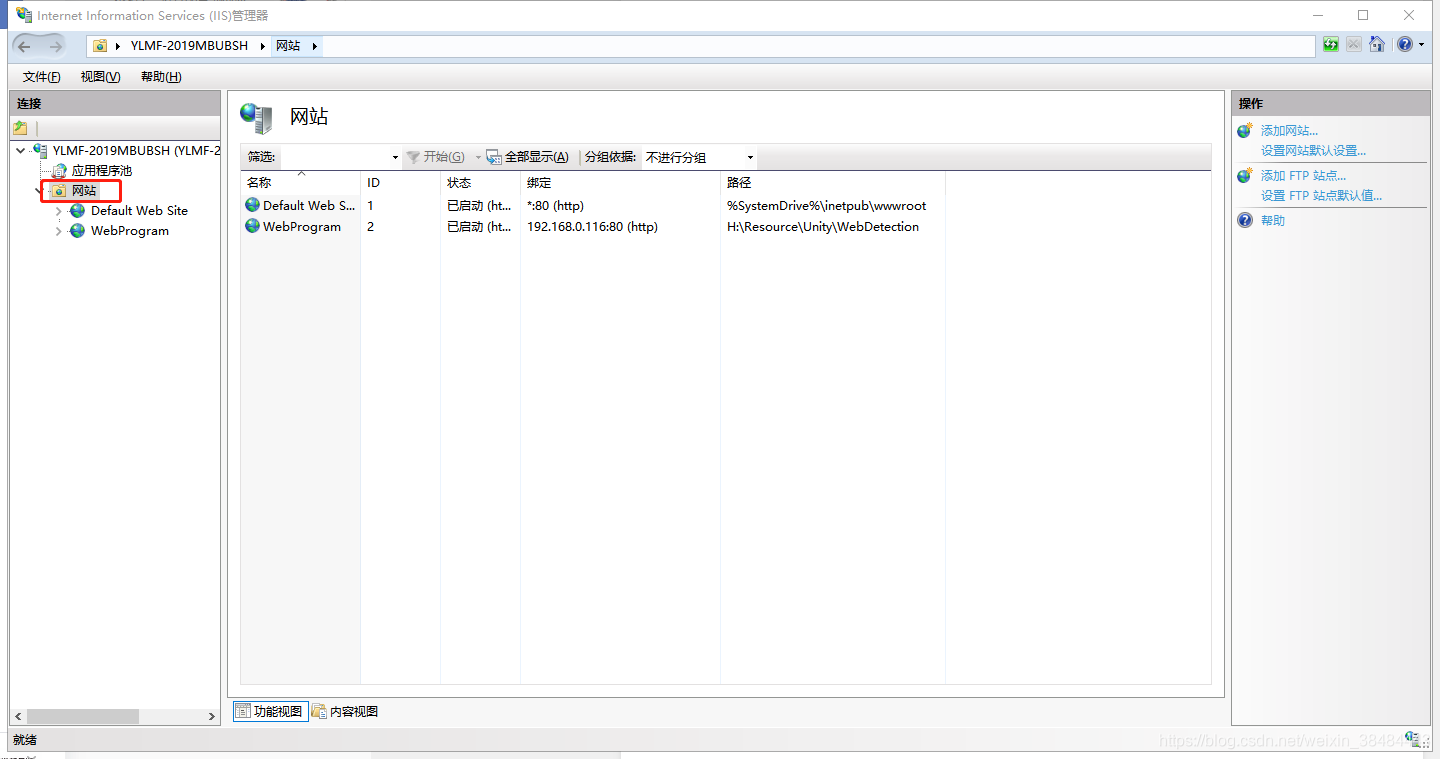
运行的界面是这样的

二、搭建服务器环境
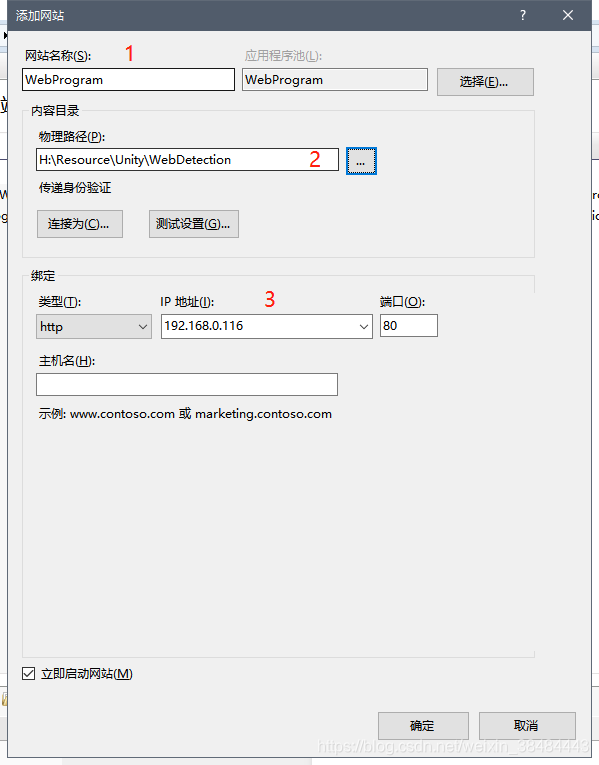
右击,点击添加网站

网站名称自定义,物理路径就是网站所映射的地址,WebGL的项目就是放在此路径下,IP地址(如果是本地直接用内网ip即可,服务器的话直接用公网ip),点击确认后就可以在指定路径下布置Web项目了。

直接把打包的整个文件夹复制到网络路径下就可以通过浏览器访问(不过此时没有添加MIME类型,在加载时浏览器会报错)

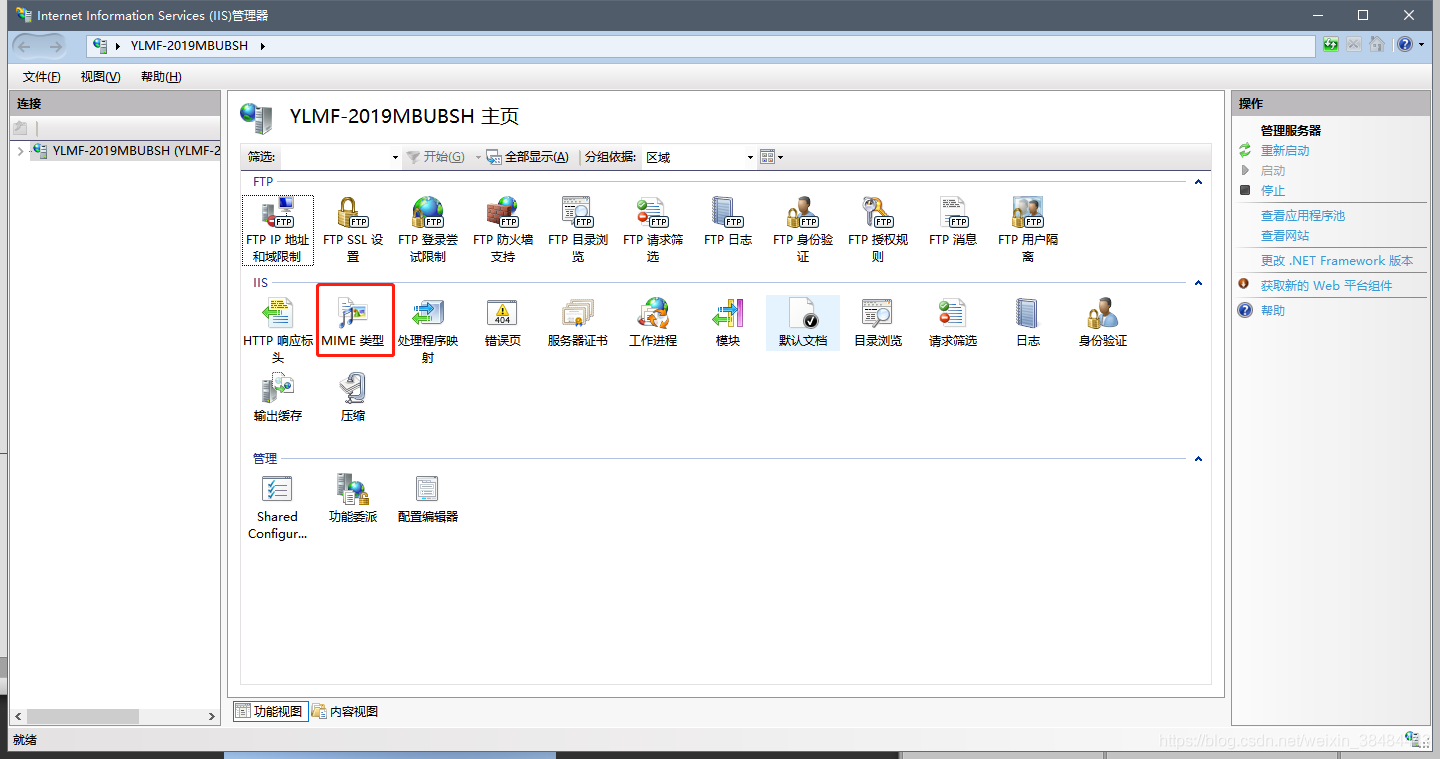
Unity在打包后会生成.unityweb文件,会在加载时进行读取,服务器需要添加相关类型后才能正常进行加载。

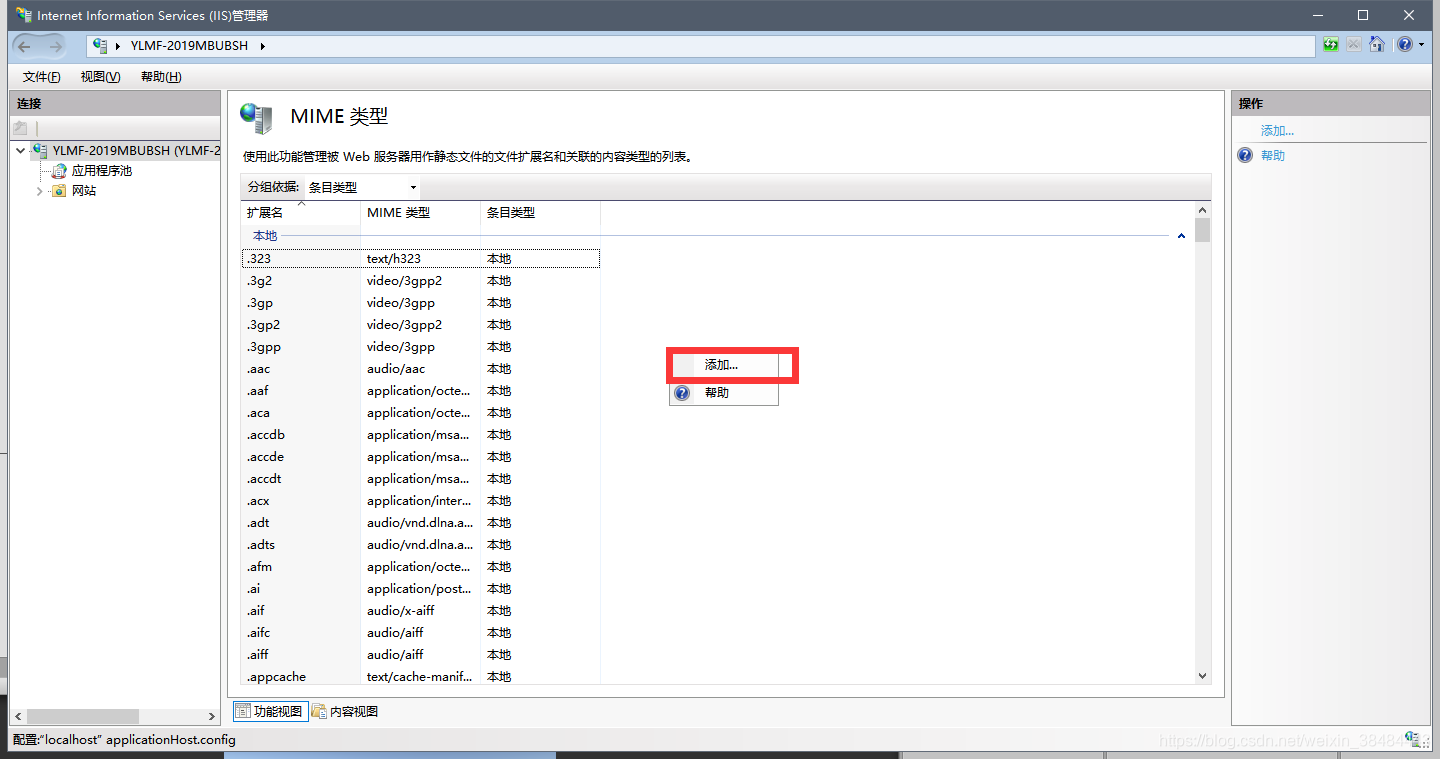
右键添加类型,主要几个添加类型:
1、.unity3d
application/octet-stream
2、.unityweb
application/octet-stream
3、.json(一般情况下在配置好IIS后会有该类型,若没有就添加)
application/json

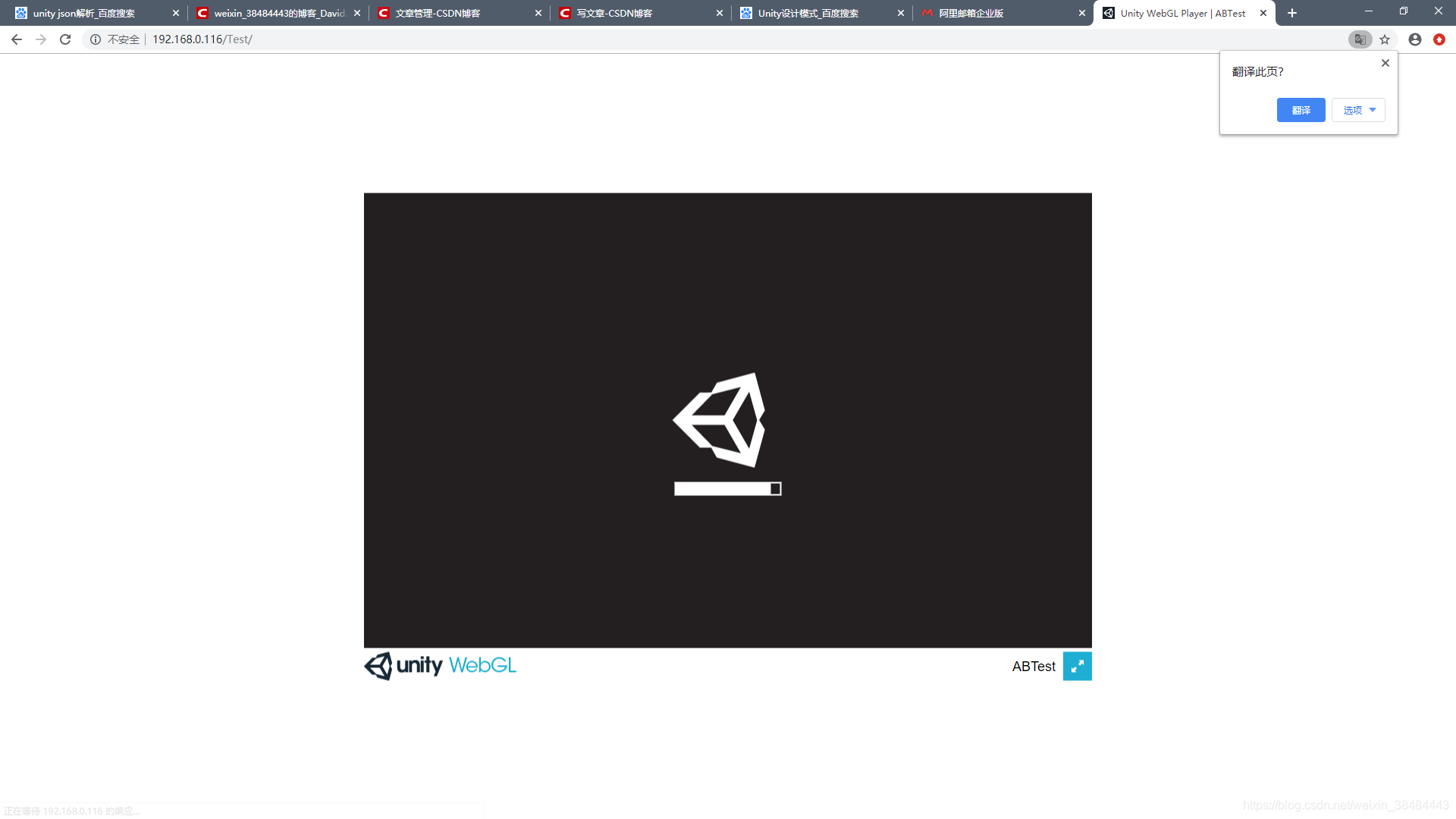
到此之后输入IP地址完美运行。