views.py
from django import forms
class FM(forms.Form):
user = forms.CharField(error_messages={'required':'用户名不能为空'}) # 定制错误信息
pwd = forms.CharField(max_length=12,min_length=6,error_messages={'required':"密码不能为空","max_length":"密码长度小于12","min_length":"密码长度大于6"})
email = forms.EmailField(error_messages={'required':'邮箱不能为空','invalid':"邮箱格式不对"})
def fm(request):
if request.method == "GET":
return render(request,'fm.html')
if request.method == "POST":
obj = FM(request.POST)
r1 = obj.is_valid() # 如果form表单的数据填写符合规范则为真,(email的按照email的格式)
if r1:
print(obj.cleaned_data)
else:
print(obj.errors) # <ul class="errorlist"><li>user<ul class="errorlist"><li>用户名不能为空</li></ul></li><li>pwd<ul class="errorlist"><li>密码长度大于6</li></ul></li><li>email<ul class="errorlist"><li>邮箱格式不对</li></ul></li></ul>
print(obj.errors.as_json()) # {"user": [{"message": "\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a", "code": "required"}], "pwd": [{"message": "\u5bc6\u7801\u957f\u5ea6\u5927\u4e8e6", "code": "min_length"}], "email": [{"message": "\u90ae\u7bb1\u683c\u5f0f\u4e0d\u5bf9", "code": "invalid"}]}
print(obj.errors['user']) # <ul class="errorlist"><li>用户名不能为空</li></ul>
return render(request,"fm.html",{'obj':obj})
fm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/app1/fm/" method="POST">
{% csrf_token %}
<p><input type="text" name="user" />{{ obj.errors.user.0 }}</p> <!-- 获取第一个错误 -->
<p><input type="password" name="pwd" />{{ obj.errors.pwd.0 }}</p>
<p><input type="text" name="email" />{{ obj.errors.email.0 }}</p>
<input type="submit" value="提交" />
</form>
</body>
</html>
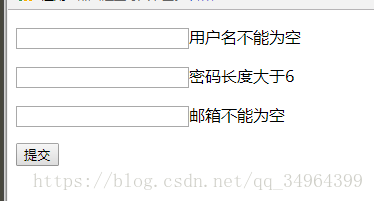
这样就能进行form表单验证了。不过如图所示,有个不好就是,你每次点提交后,input中的值就没有了。
所以改进后:
views.py
from django import forms
class FM(forms.Form):
user = forms.CharField(error_messages={'required':'用户名不能为空'}) # 定制错误信息
pwd = forms.CharField(max_length=12,min_length=6,error_messages={'required':"密码不能为空","max_length":"密码长度小于12","min_length":"密码长度大于6"})
email = forms.EmailField(error_messages={'required':'邮箱不能为空','invalid':"邮箱格式不对"})
def fm(request):
if request.method == "GET":
obj = FM()
return render(request,'fm.html',{'obj':obj}) # 将obj对象传到fm.html中,不然get进去页面就显示为空的
if request.method == "POST":
obj = FM(request.POST)
r1 = obj.is_valid() # 如果form表单的数据填写符合规范则为真,(email的按照email的格式)
if r1:
print(obj.cleaned_data)
models.UserInfo.objects.create(**obj.cleaned_data) # 这样就在数据库中生存一条记录了
else:
print(obj.errors) # <ul class="errorlist"><li>user<ul class="errorlist"><li>用户名不能为空</li></ul></li><li>pwd<ul class="errorlist"><li>密码长度大于6</li></ul></li><li>email<ul class="errorlist"><li>邮箱格式不对</li></ul></li></ul>
print(obj.errors.as_json()) # {"user": [{"message": "\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a", "code": "required"}], "pwd": [{"message": "\u5bc6\u7801\u957f\u5ea6\u5927\u4e8e6", "code": "min_length"}], "email": [{"message": "\u90ae\u7bb1\u683c\u5f0f\u4e0d\u5bf9", "code": "invalid"}]}
return render(request,"fm.html",{'obj':obj})

fm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/app1/fm/" method="POST">
{% csrf_token %}
<p>{{ obj.user }}{{ obj.errors.user.0 }}</p> <!-- 获取第一个错误 -->
<p>{{ obj.pwd }}{{ obj.errors.pwd.0 }}</p>
<p>{{ obj.email }}{{ obj.errors.email.0 }}</p>
<input type="submit" value="提交" />
</form>
</body>
</html>
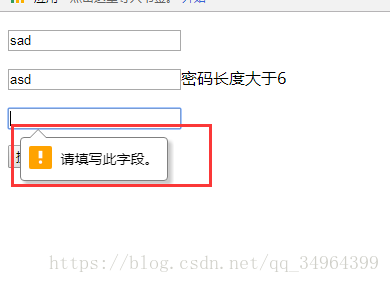
要把required去掉,email变成text,变成低级浏览器模式,才能在input框旁边生成自定义的错误。因为高级浏览器会自带required,不然错误提示就是这样的