文章目录
对象是什么?
对象就是女朋友
其实不然,对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
在上一节我们说到JavaScript中有许多数据类型,有基本数据类型和引用数据类型,在这里我可以理解为只要不是基本数据类型,都属于对象。
对象的分类
内建对象
由ES标准中定义的对象,在任何的ES的实现中都可以使用。
宿主对象
由js的运行环境提供的对象,目前来讲主要指由浏览器提供的对象比如BOM,DOM
自定义对象
有开发人员自己创建的对象。
创建对象
- 使用
new关键字调用的函数,是构造函数constructor,构造函数是专门用来创建对象的函数。
<script>
//创建一个对象
var inf = new Object();
</script>
- 直接创建
<script>
//创建一个对象
var inf = {
};
</script>
操作对象中的属性
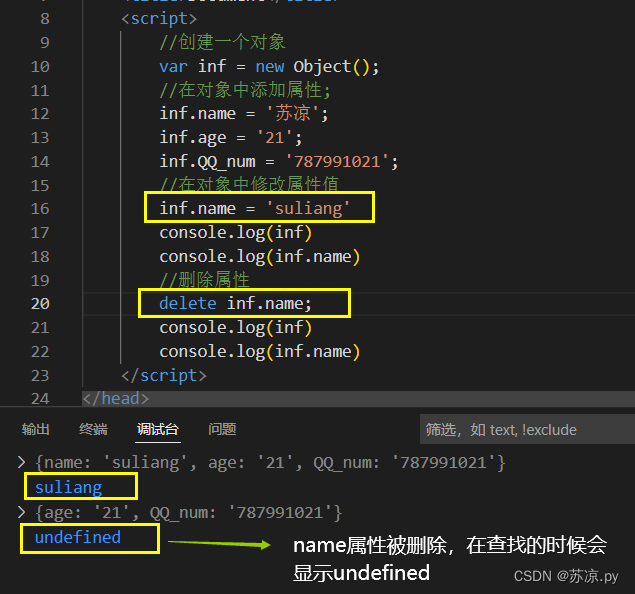
添加和修改属性
语法:对象名.属性名=属性值
删除一个属性
语法:delete 对象名.属性名
查找对象属性值
语法:对象名.属性名

属性名和属性值
属性名
- 对象的属性名不强制遵守标识符的规范
- 无论什么名字都可取
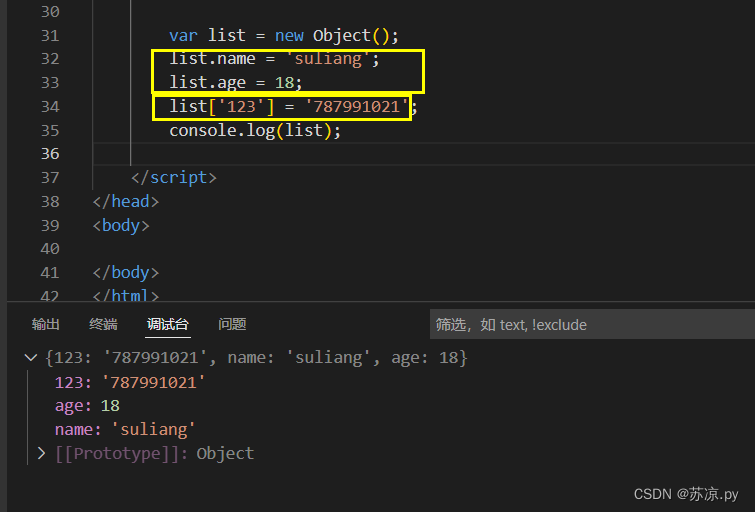
- 在取一些特殊的属性名,添加到对象中时不能使用
.的方式来操作。而是对象['属性名'] = 属性值

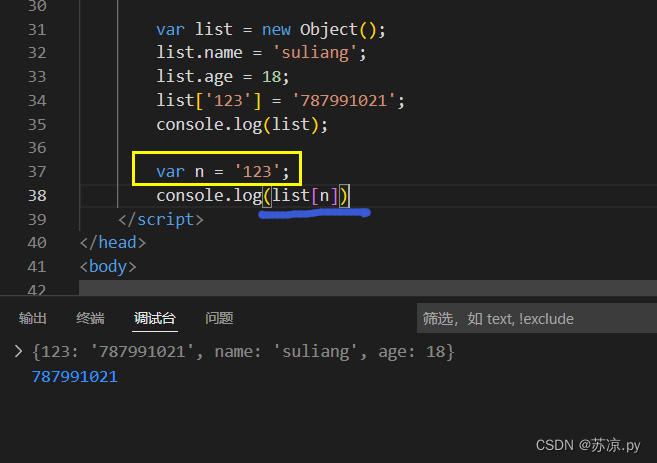
使用[]这种形式去操作属性,更加的灵活,
在[]中可以直接传递一个变量,这样变量值是多少就会读取那个属性。

属性值
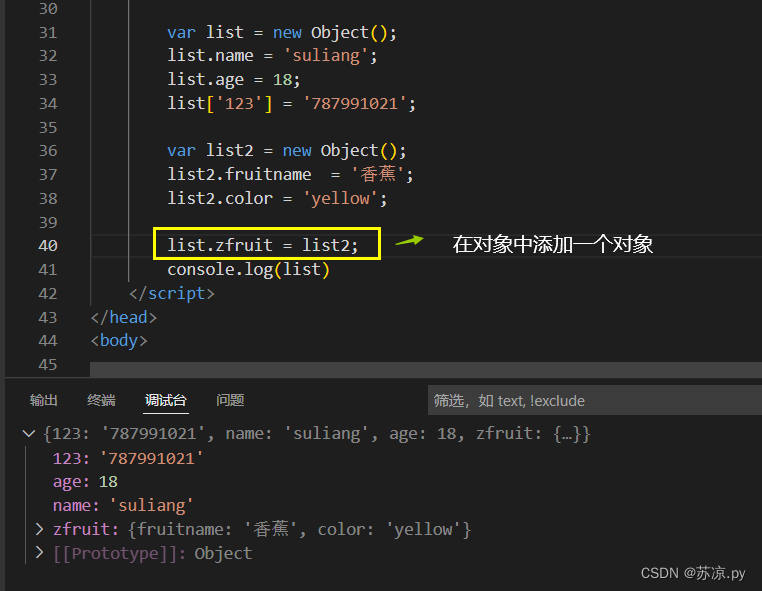
JavaScript对象的属性值,可以是任意的数据类型。甚至也可以是一个对象。

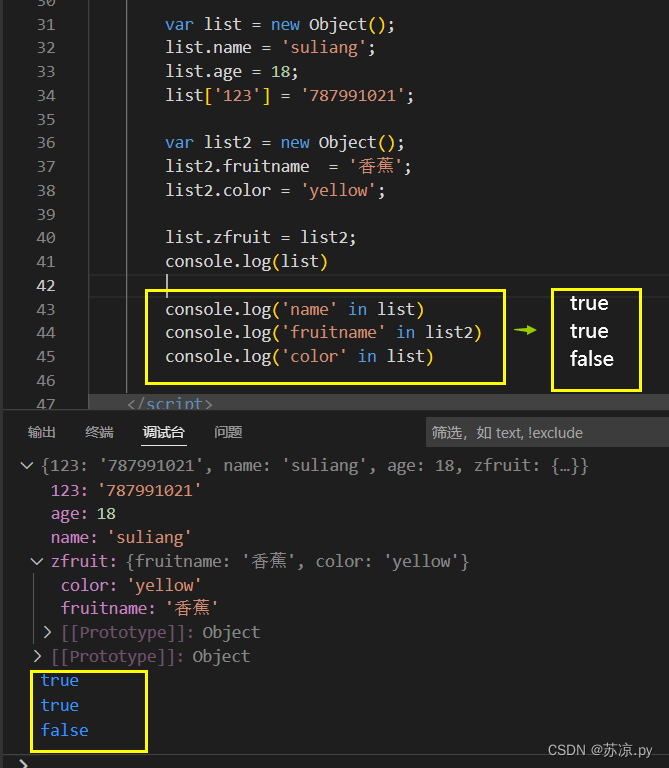
判断对象中的属性是否存在(in运算符)
检查一个属性是否在一个对象中。
语法:
'属性名' in 对象名
返回值为true/false

JavaScript中的数据类型的存储原理
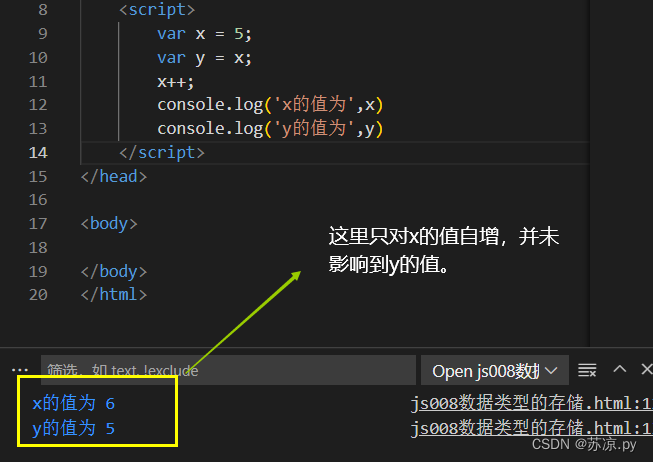
基本数据类型存储原理:js中的变量都是保存到栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在,修改一个变量不会影响其他的变量。

实例:

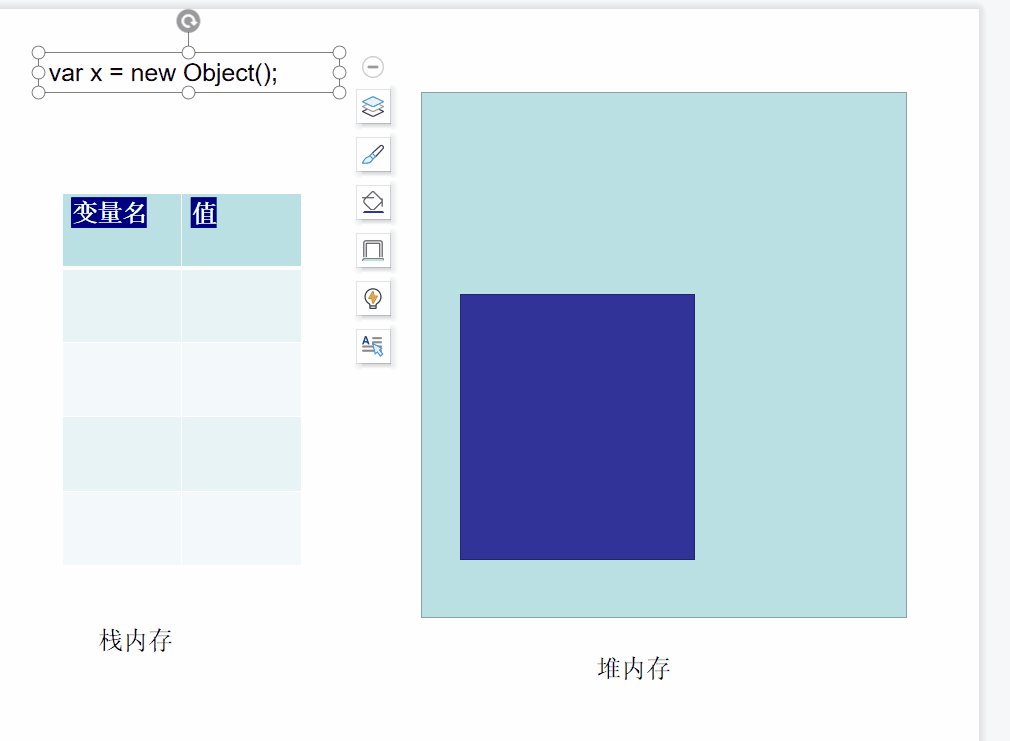
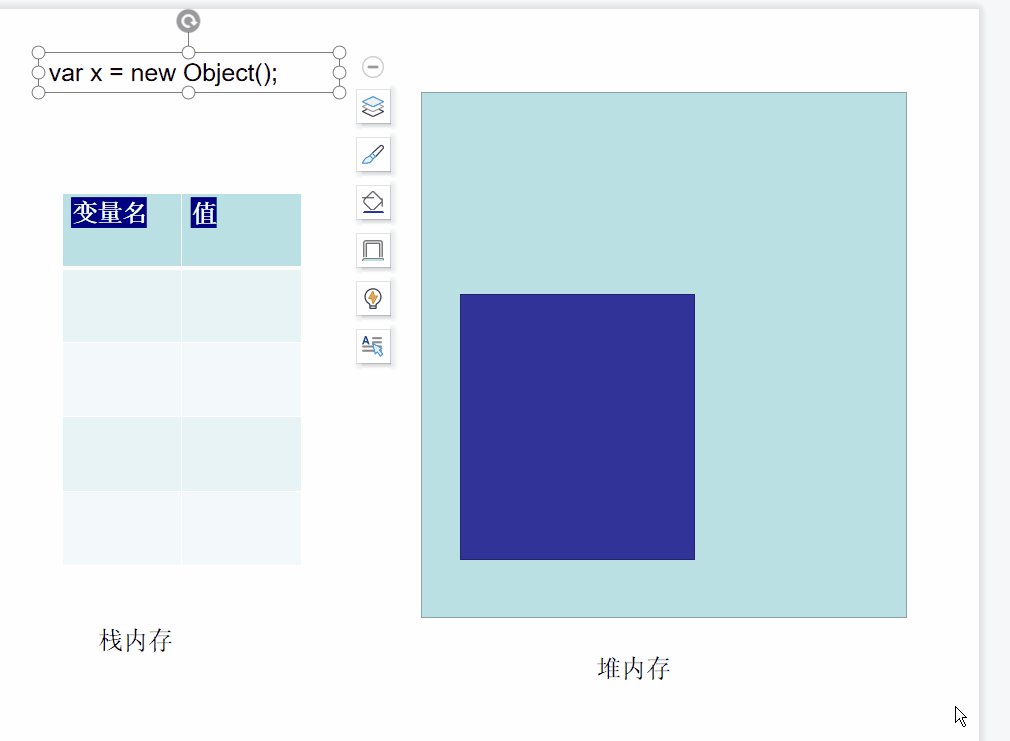
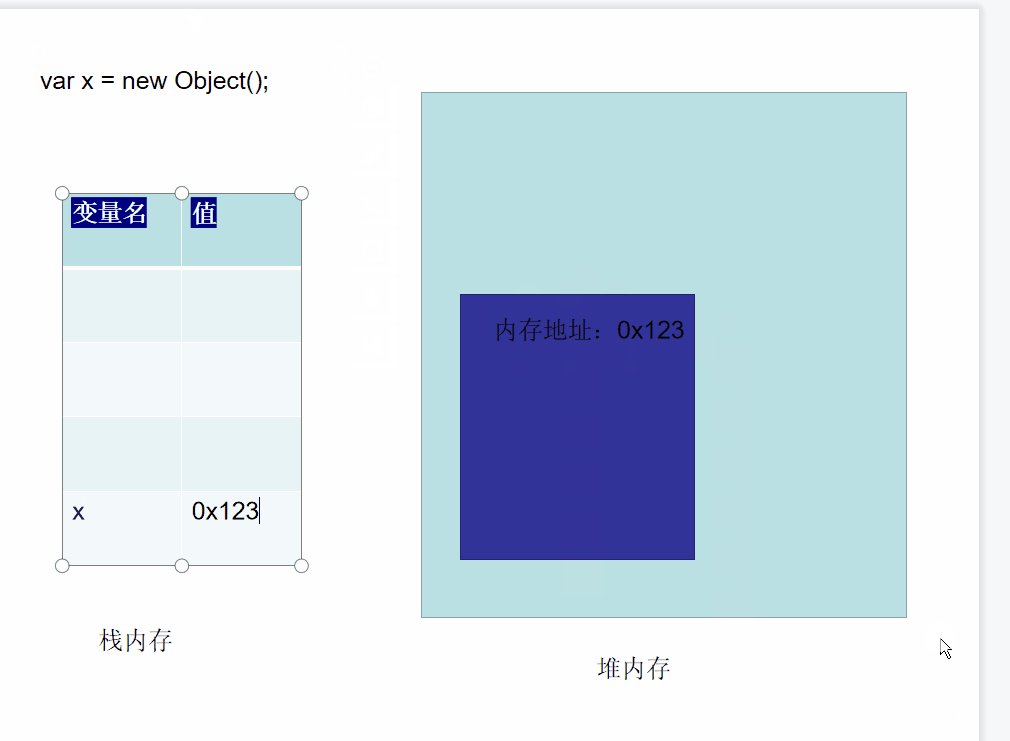
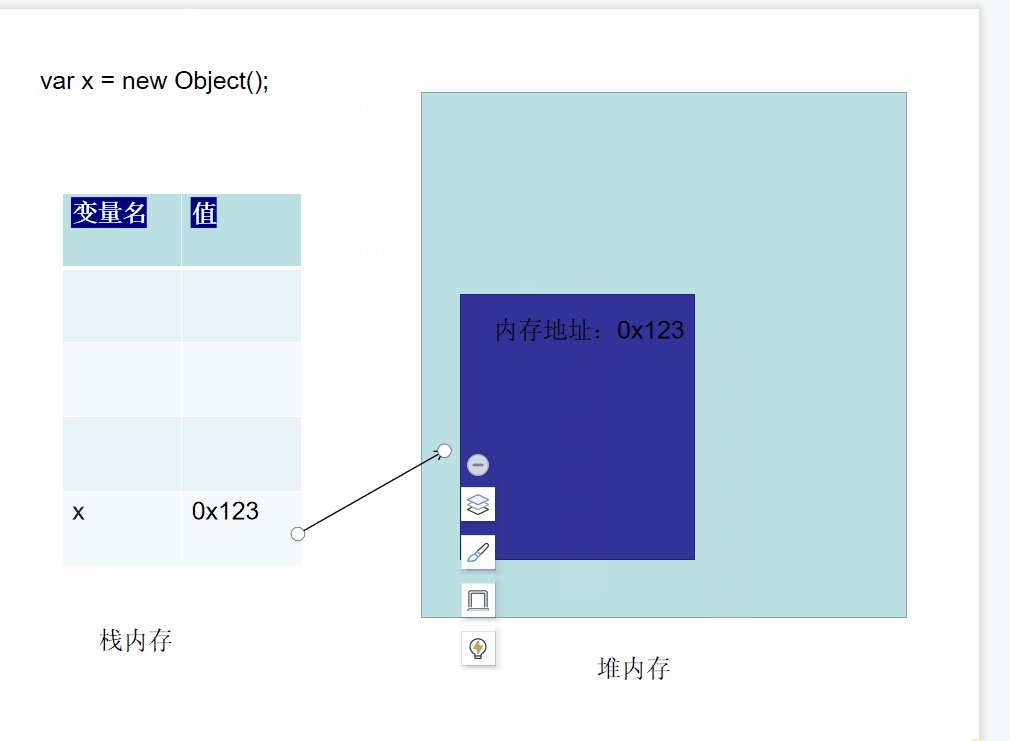
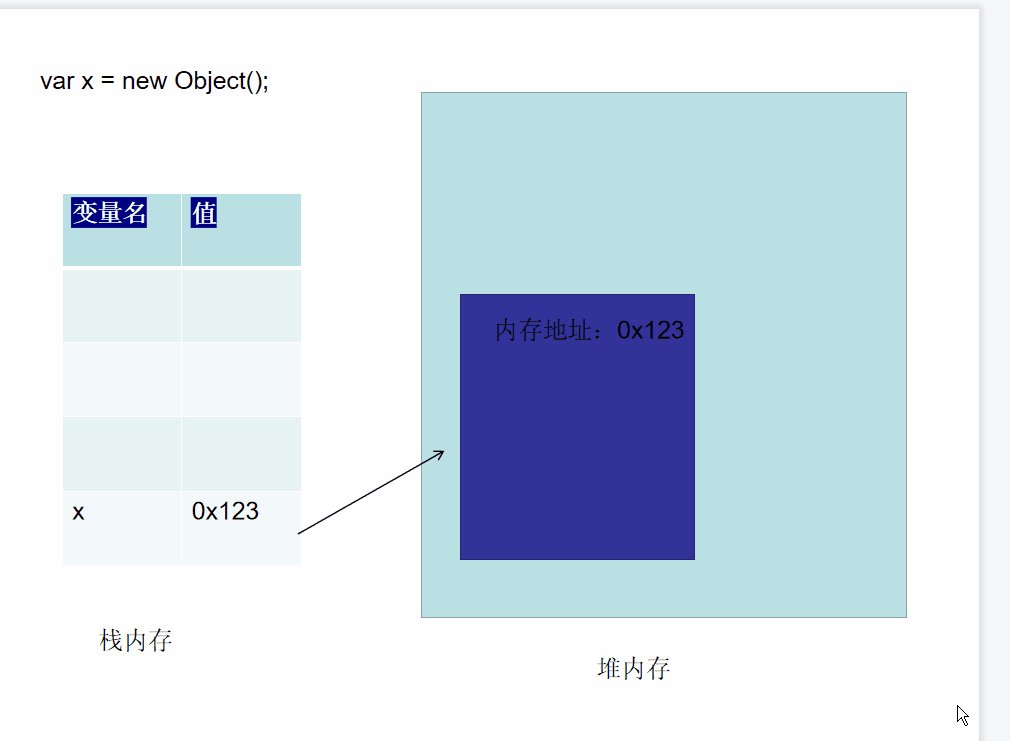
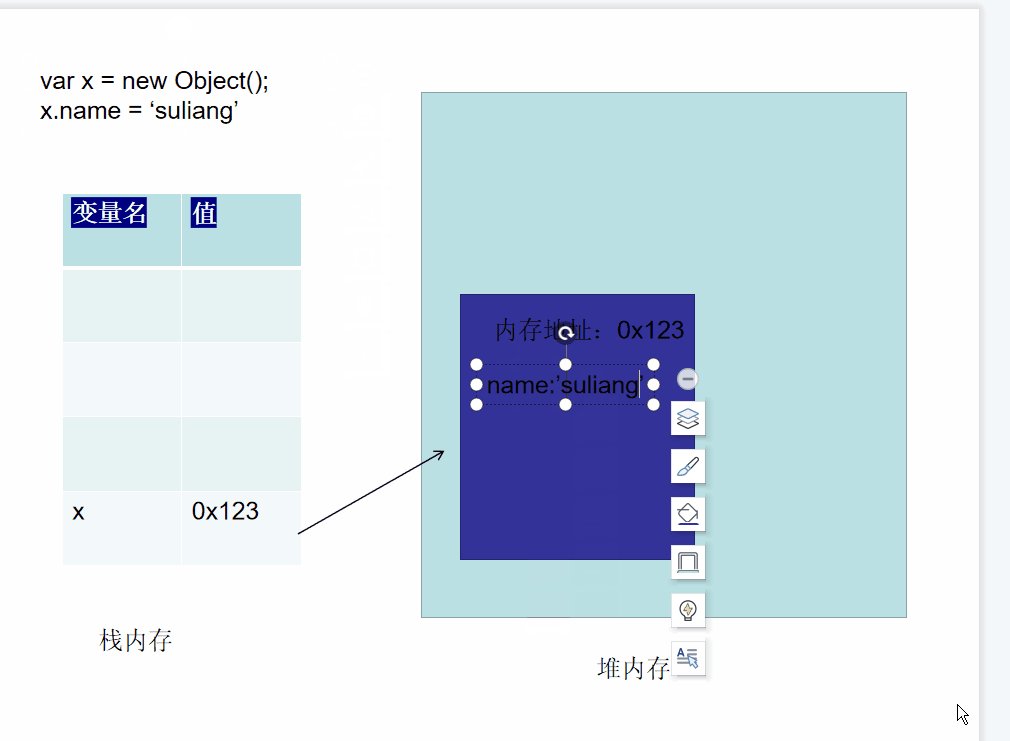
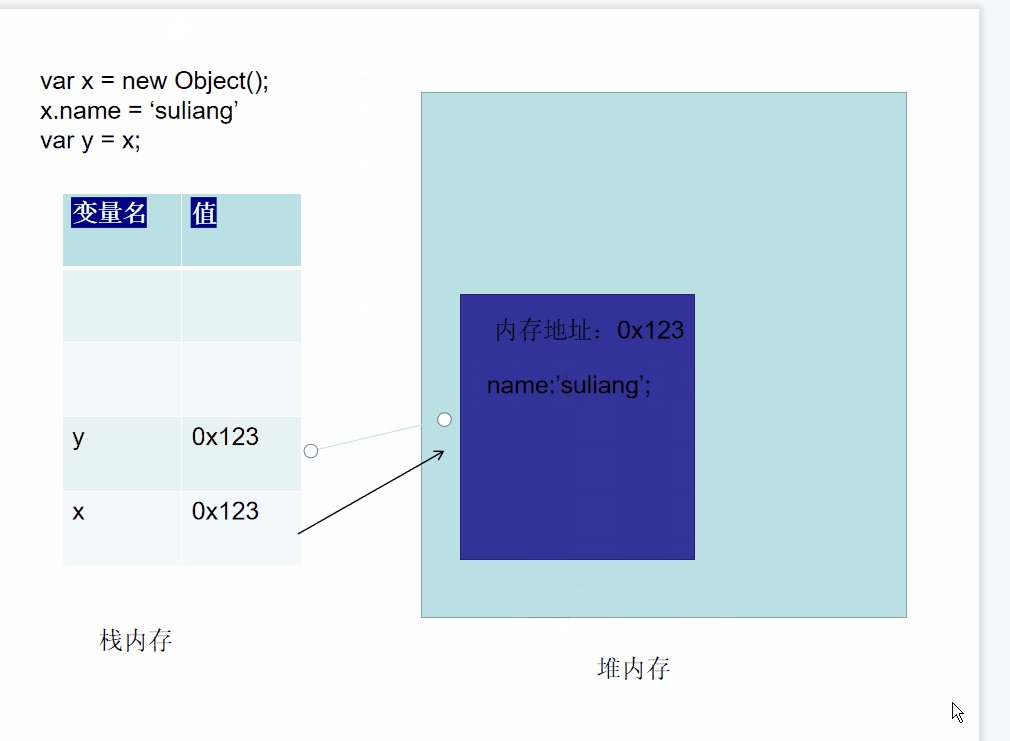
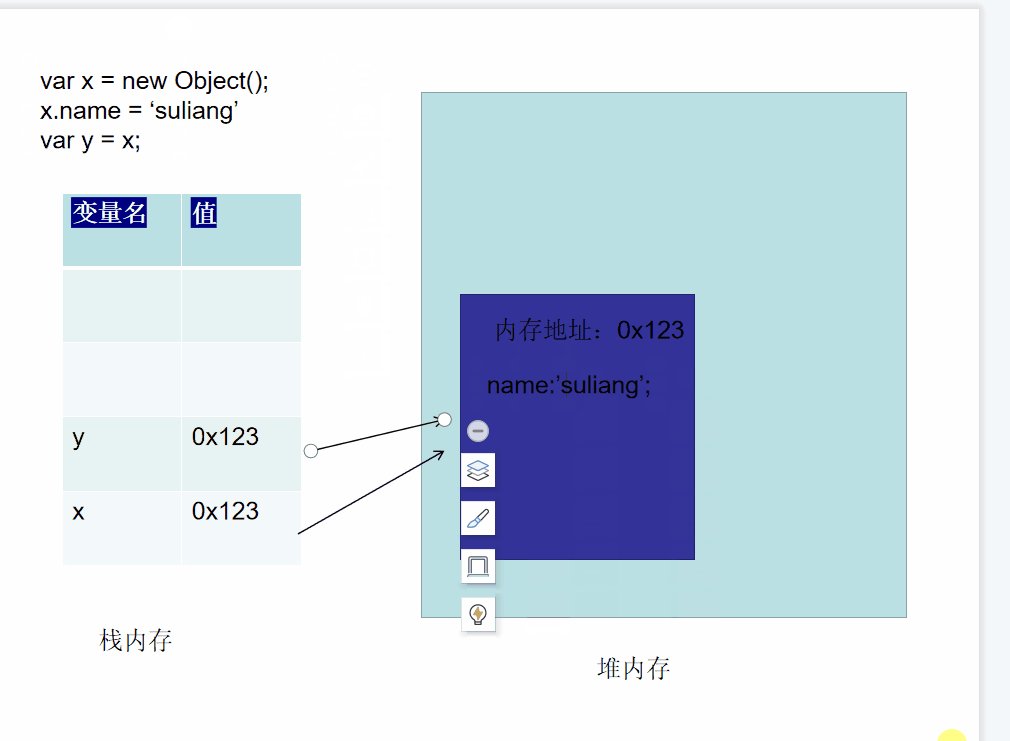
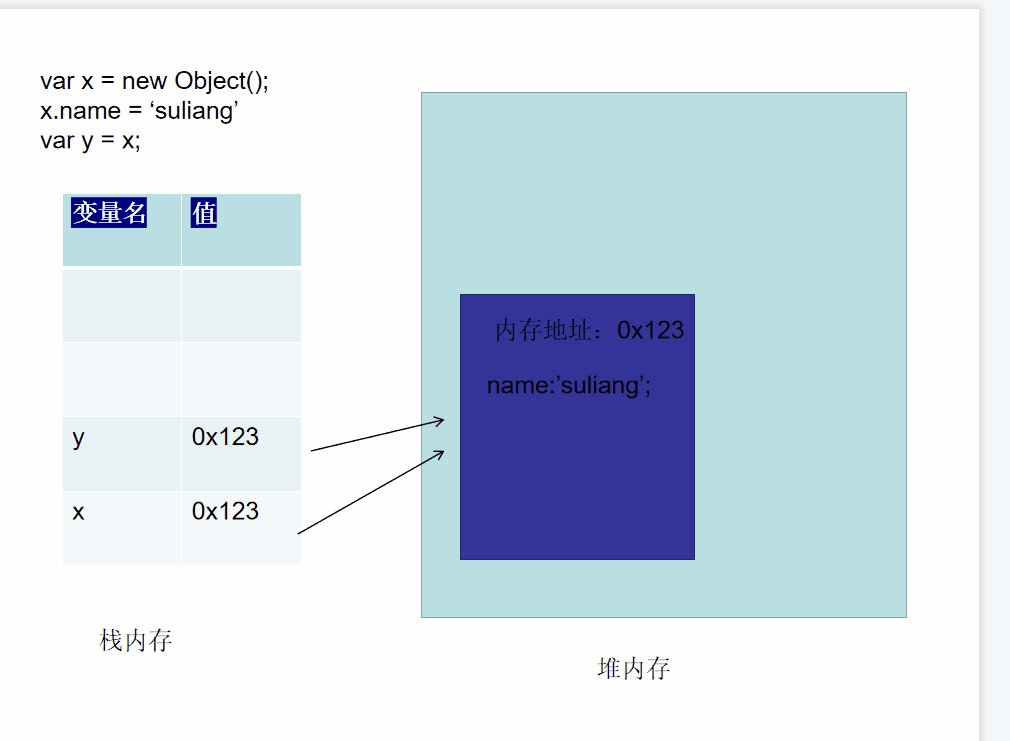
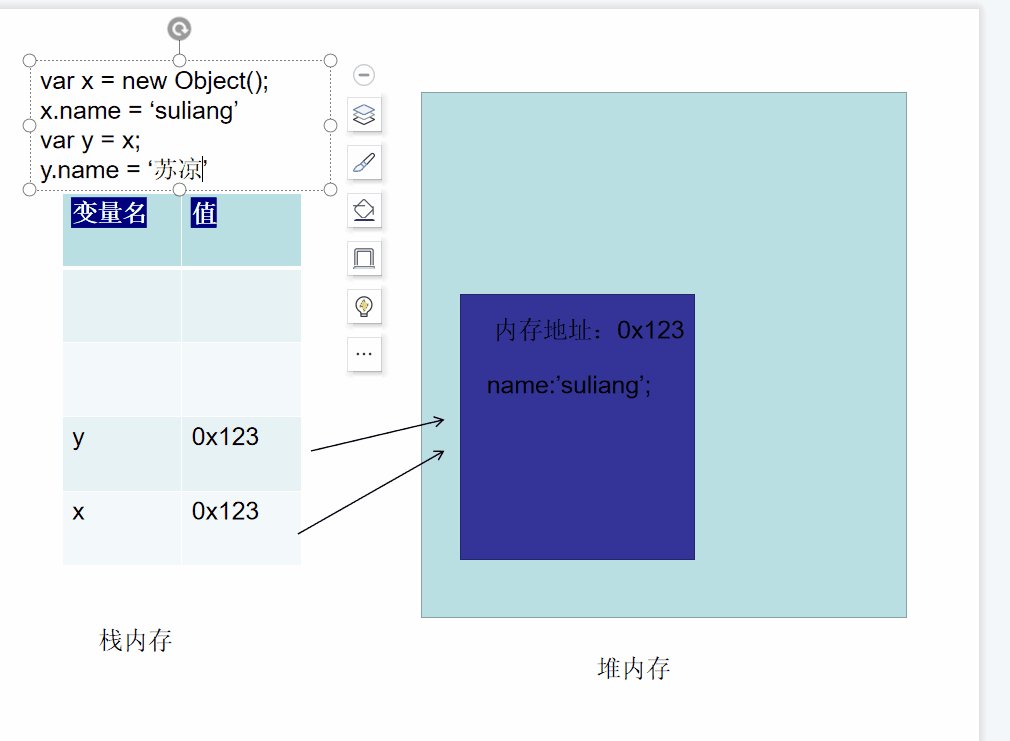
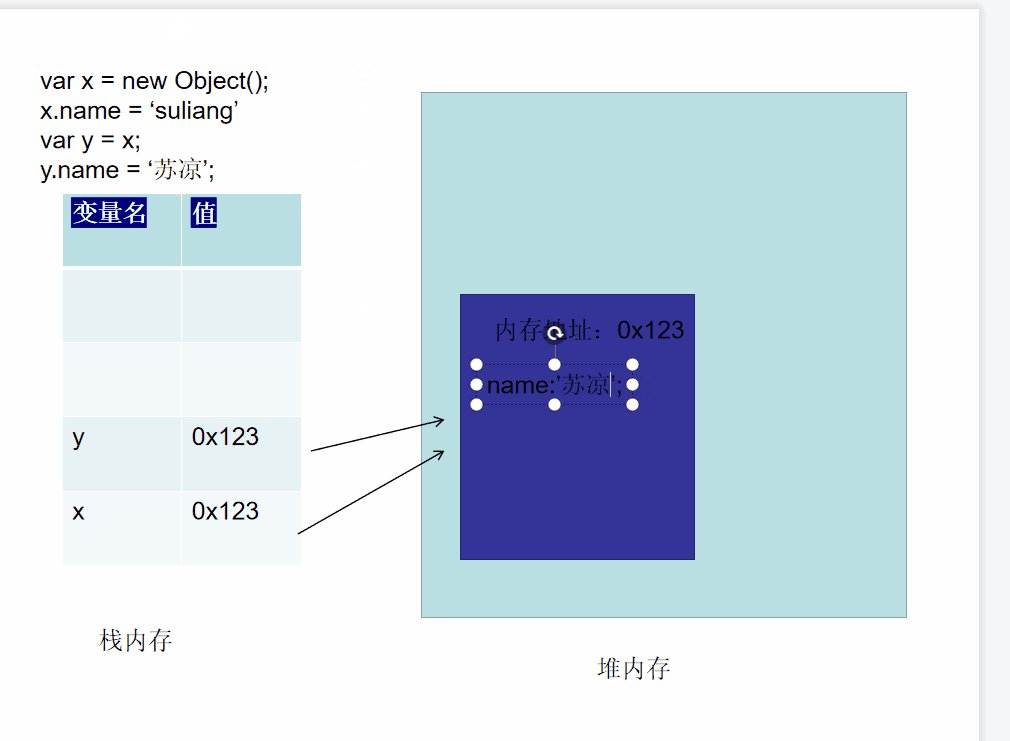
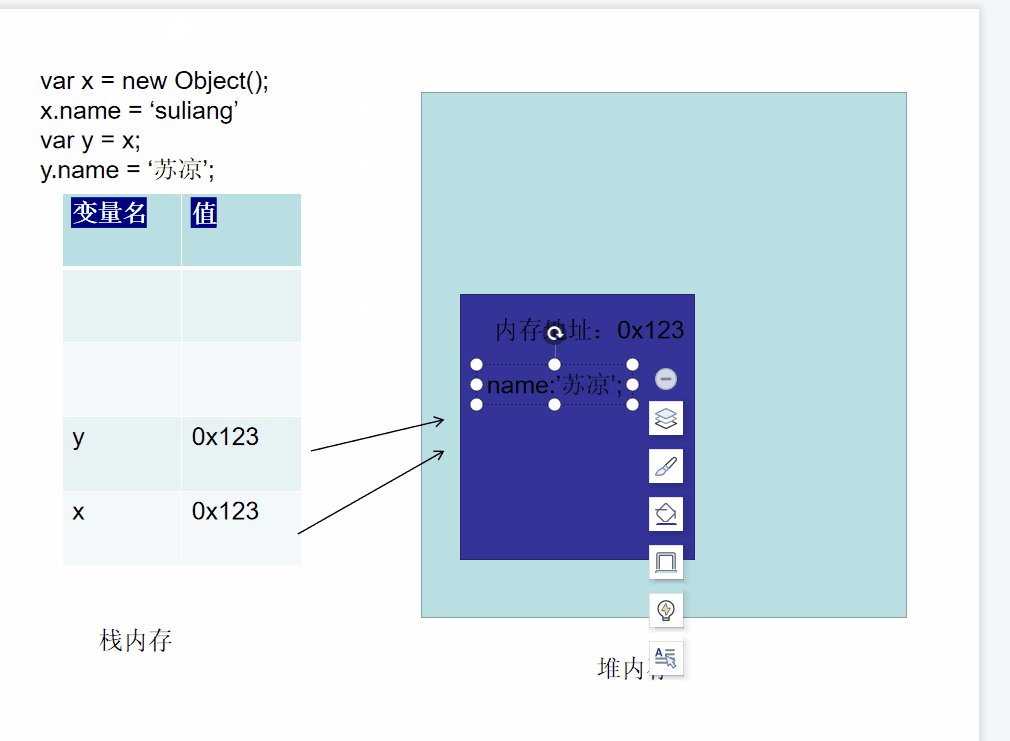
对象的存储原理:对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,当一个通过一个变量修改属性时,另一个也会受到影响。
- 变量保存的为对象的内存地址

- 给对象添加属性,并将其赋值给另一个变量,另一个变量也是保存的是该对象的内存地址。

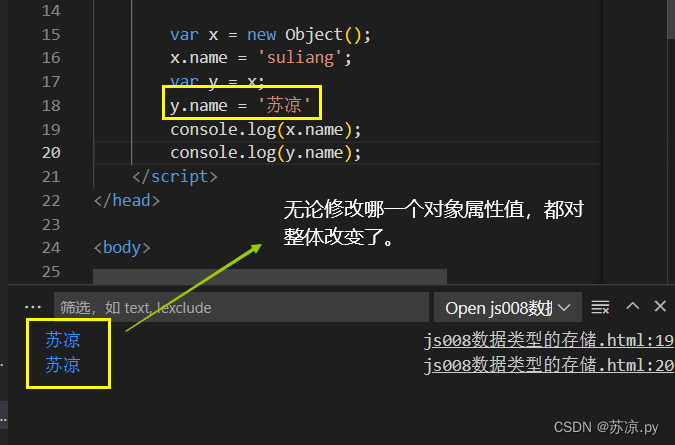
- 用变量修改对象属性值,实际上无论用那个变量修改属性值,对象的属性值都改变了。

实例:

比较两个对象时,需要看的是它的内存地址,内存地址不同的对象即使属性名相同,两个对象也毫不相干。