使用场景:
uniapp开发各种小程序时候遇到主包过大,无法上传的情况
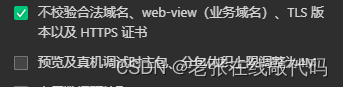
在开发者工具中有一个选项用于测试时候使用,可以提高分包大小
分包机制
小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。
每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS脚本;而分包则是根据开发者的配置进行划分。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
分包下支持独立的 文件 目录,用来对静态资源进行分包。

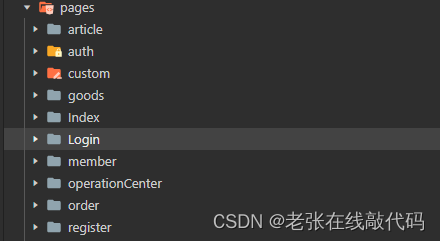
这个是正常组件目录

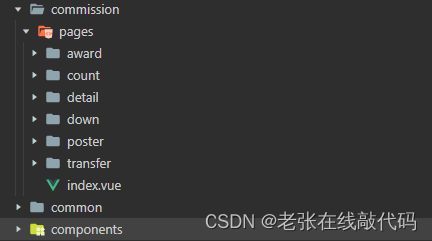
1.首先,在uniapp结构里原本已经有一个pages的包(文件夹)了,这时候在pages同级里新建一个subpkg(commission)包 并新建页面
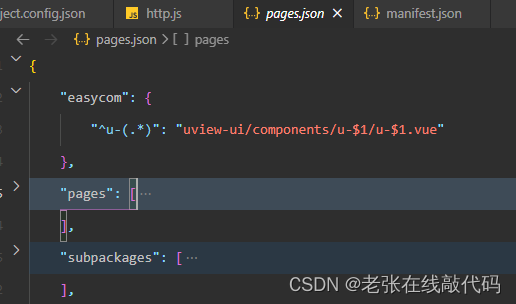
2.配置pages.json(原生小程序则需要去app.json配置)
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
"subpackages": [
{
"root": "commission/",
"pages": [
{
"path" : "pages/index",
"style" :
{
"navigationBarTitleText": "我的收益",
"enablePullDownRefresh": false
}
},{
"path" : "pages/poster/index",
"style" :
{
"navigationBarTitleText": "邀请好友",
"enablePullDownRefresh": false
}
},{
"path" : "pages/down/index",
"style" :
{
"navigationBarTitleText": "好友列表",
"enablePullDownRefresh": false
}
},{
"path" : "pages/count/index",
"style" :
{
"navigationBarTitleText": "数据统计",
"navigationStyle": "custom" ,
"enablePullDownRefresh": false
}
}
]
}
],
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;
3.分包预载配置(preloadRule)
主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项: