上一篇
在上一篇介绍中,我们成功对本地的WordPress进行了配置,使其能在本地电脑上正常运行。但我们的目标并不是仅仅建立起网站,还想要对网站进行编辑,让这个网站能随时跟随我们的想法而变化。想要实现这一步,实际上也非常简单。今天,我们就为大家介绍,如何对我们的网站进行编辑。
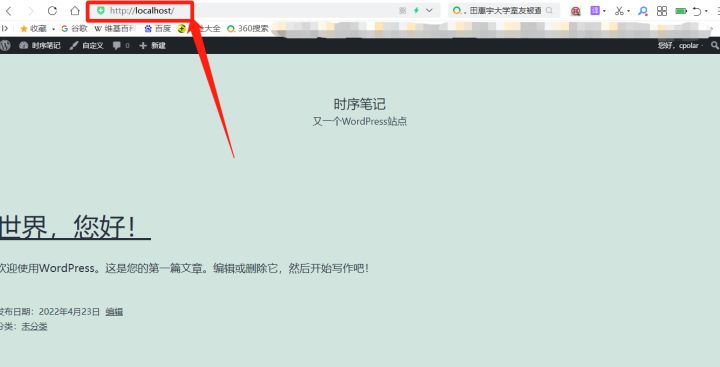
在之前的介绍中,我们成功的在本地电脑上安装并设置了WordPress,但我们并没有尝试访问本地的WordPress网站,因此我们可以先看看本地的WordPress网站长什么样。我们只要在浏览器中输入本地地址“http://localhost”,就能访问到该网站。

而这个网站的编辑界面,我们可以在浏览器中输入“http://localhost/wp-admin”,进入WordPress的设置页面。

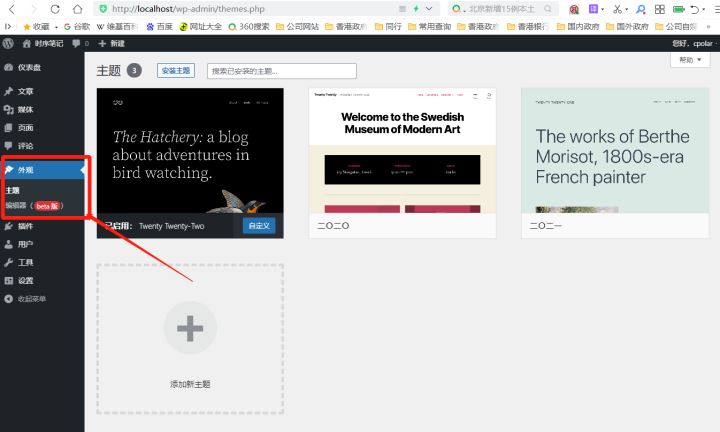
然后,我们可以在该界面的左侧,找到“外观”的设置选项,对已有的外观进行更改。

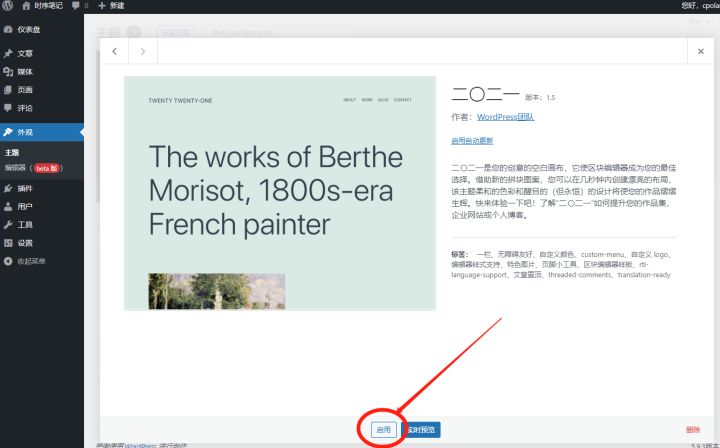
让我们点击另一个主题页面,看看能否对主题进行更改。比如使用“二〇二一”主题。

进入主题界面后,点击下方的“启用”按钮。再转入http://localhost页面。刷新一次,就能看到新主题的应用情况。

通过这个功能,我们能够对WordPress网站页面进行定义,不仅能对已有的网站页面进行编辑(对网站进行自定义),还能够选择多种主题,应用于我们的网站。

通过以上的介绍,我们已经对WordPress的功能有了一定了解。但此时WordPress网站只能为本地用户访问。想要将网站发布到公网,让更多人看到我们的想法,就离不开cpolar的协助。我们将在下篇介绍中,为大家演示,如何使用cpolar,将本地网站发布到公网上,让大家都能访问到位于本地的网页。如果您对cpolar的使用有任何疑问,欢迎我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。
下一篇
延伸阅读