| 实例 |
1、v-for 遍历集合、对象:
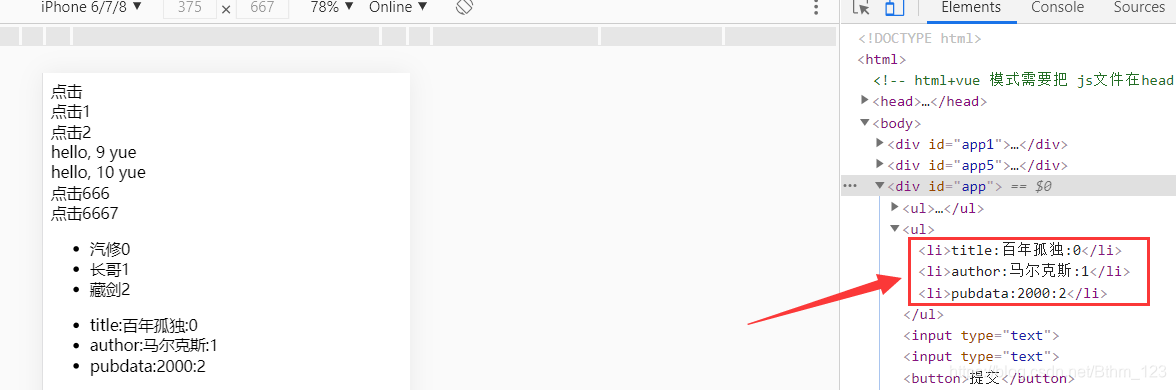
<ul>
<li v-for="item,index in titles">{
{
item}}{
{
index}}</li>
</ul>
<ul>
<li v-for="value,key,index of book">{
{
key}}:{
{
value}}:{
{
index}}</li>
</ul>
2、声明变量
const titles = ['汽修','长哥','藏剑']
const book={
title:'百年孤独',
author:'马尔克斯',
pubdata:'2000'
}
| 要点 |
1、值和索引位置固定 (与 v-for 后面的变量名无关)
遍历集合时为 :数值 + 索引
当 v-for 后面只有一个变量时,则变量为数值;
当 v-for 后面有两个变量时,则为数值+索引;
遍历对象时为 :数据 + 字段名 + 索引
当 v-for 后面只有一个变量时,则变量为数值;
当 v-for 后面有两个变量时,则为数据 + 字段名 + 索引;
当 v-for 后面有三个变量时,则为数据 + 字段名 + 索引。
2、v-for放的位置,放在ul上循环ul,放在li上循环li
放在 li:


放在ul上


3、in 可以用of代替