对于 Angular来说,模块(module)是一个容器/包(container/package),用来存放各种组件、引用其他模块、提供依赖注入等。
index.ts (Barrel file)是一种将多个模块的导出汇总到单个方便模块的方法。index.ts 本身是一个模块文件,它重新导出其他模块的选定导出。
一个例子如下:

index.ts 是一种将多个模块的导出汇总到单个方便模块的方法,它本身是一个模块文件,重新导出其他模块的选定导出。
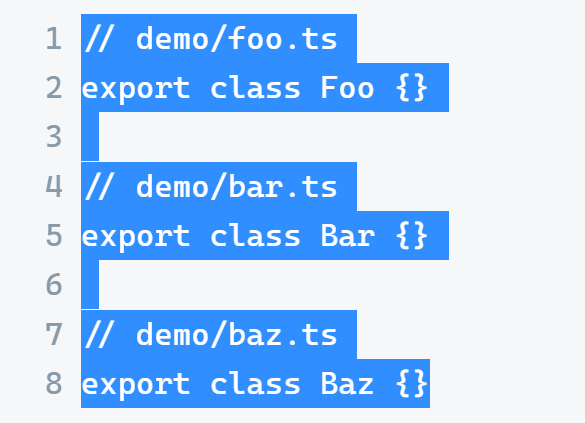
假设 library 实现者定义了如下的 class:

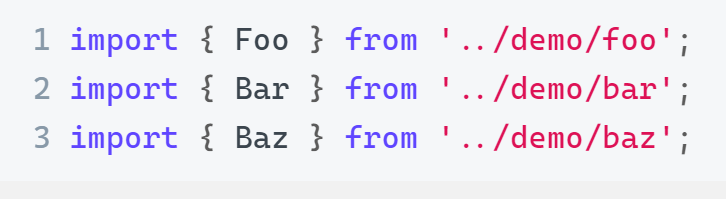
如果没有 barrel file,消费者需要书写三次 import 语句:

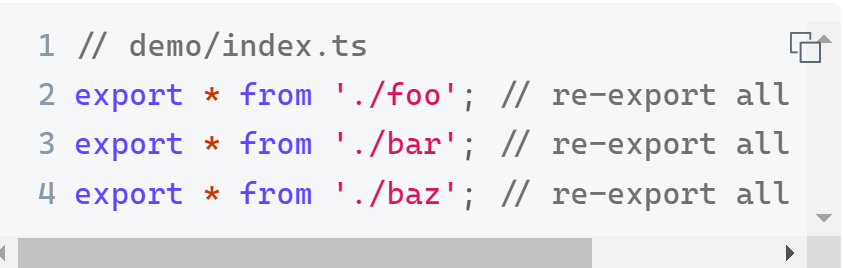
使用 barrel file 之后,重新从 demo 文件夹下导出工具库的实现:

这样消费者只需要用一行语句,直接导入 index.ts 即可:
import {
Foo, Bar, Baz } from '../demo'; // demo/index.ts is implied
这里甚至不需要写成 ../demo/index.ts.
*.d.ts 文件用于提供JavaScript编写的模块的typescript类型信息,例如 underscore / lodash / aws-sdk等工具库。这将允许开发人员在 TypeScript 项目中使用 javascript模块,而不需要将它们转换为ts,而不会在代码上得到任何类型错误。
例子如下:

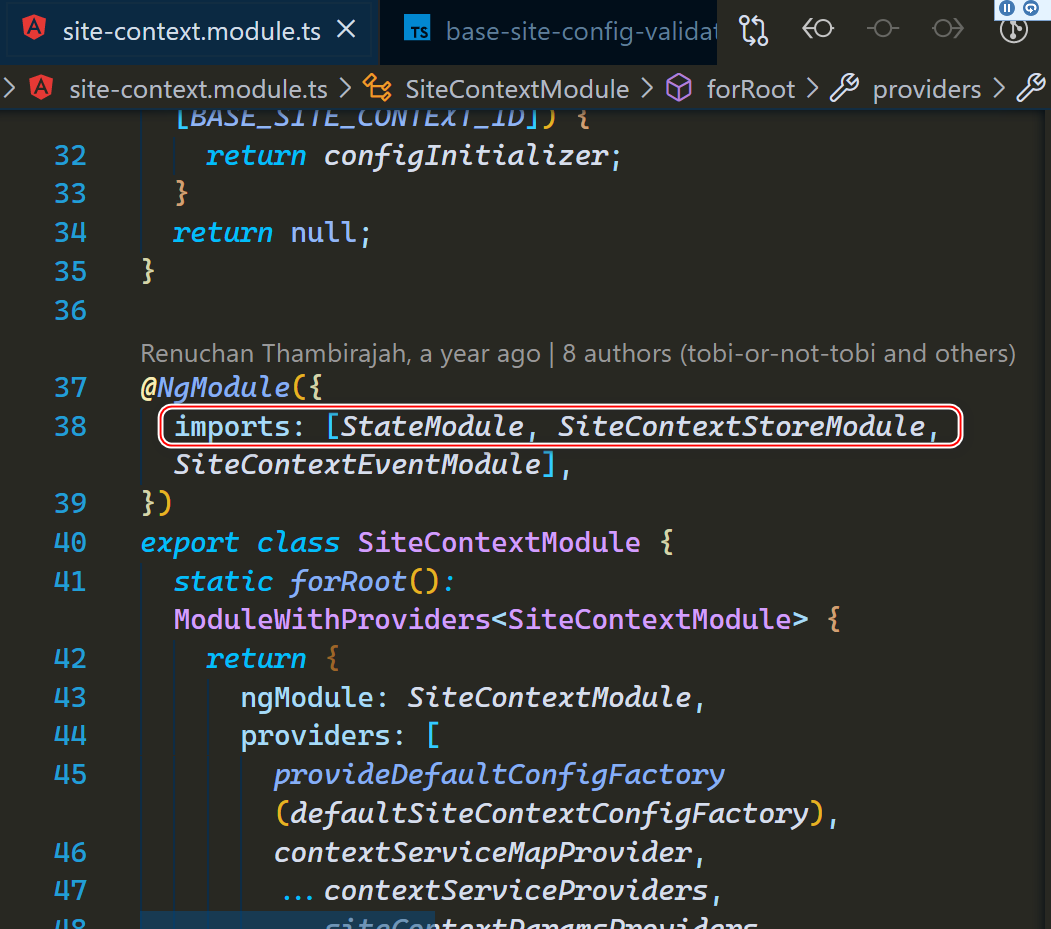
import 是开发人员放在 @NgModule 装饰器 imports 属性中的东西。它使Angular模块能够使用在另一个Angular模块中定义的功能。它允许Angular模块向应用程序中的其他模块公开它的一些组件/指令/管道。
例子如下:

按照惯例,barrel file 被命名为 index,因为大多数模块加载器在解析绝对路径时都会默认查找该文件,这将允许我们从路径中省略文件名,而只指向一个文件夹,这算是一个命名规范。
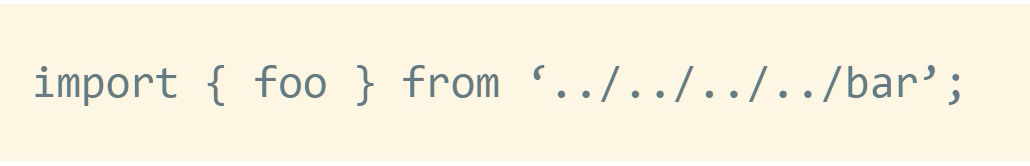
当我们需要在应用工程里导入自己实现的 library 时,由于文件夹的层次结构过深,很容易出现下列这种多重的相对路径的情况,导致可读性很差。

在 TypeScript 2.0 里,我们有了所谓的 baseUrl 的编译器设置,只需要在 tsconfig.json 里做出如下配置:
{
"compilerOptions": {
"baseUrl": "./src"
}
}
之后,我们使用 import 语句,就可以从 baseUrl 指定的 path 开始导入了:
import {
foo } from 'app/bar'
