【问题描述】
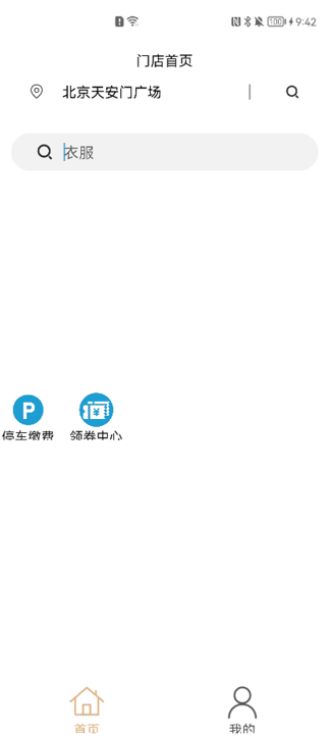
JSUI中,使用input组件,弹出输入法后,上方布局被压扁,如下图所示:

【问题原因】
高度方向百分设置会导致产生挤压效果
【 解决方案】
高度方向上的数值参数设置为定值。具体参考如下代码:
.home_page_container {
flex-direction: column;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
}
.search_container {
margin-top: 5px;
margin-left: 5%;
margin-right: 5%;
height: 50px;
align-items: center;
}
.position_image {
width: 30%;
height: 80%;
object-fit: contain;
}
.position_text {
width: 100%;
font-size: 30px;
max-lines: 1;
color: #000000;
text-overflow: ellipsis;
}
.divider {
height: 80%;
stroke-width: 3px;
color: gray;
margin-left: 10%;
margin-right: 10%;
}
.search_image {
width: 30%;
object-fit: contain;
}
.search_input {
margin-top: 10px;
margin-left: 5%;
margin-right: 5%;
}
.swiper_div {
margin-top: 5%;
height: 30%;
width: 100%;
}
.more_container {
margin-top: 10px;
width: 100%;
height: 250px;
}
.more_item {
align-items: center;
margin-left: 2%;
margin-right: 2%;
height: 30%;
width: 20%;
flex-direction: column;
}
.more_item_image {
object-fit: contain;
}
.more_item_text {
font-size: 14fp;
}
| 更多鸿蒙学习材料: https://developer.huawei.com/consumer/cn/forum/topic/0201760902903670870?fid=0102683795438680754?ha_source=zzh |
{{o.name}}
{{m.name}}