目录
render props模式是做什么的?
复用相似的功能 → 复用组件
复用 组件的state 和 操作state的方法
一 render props的使用步骤
1 创建要复用的组件,在组件中提供要复用的状态逻辑代码
2 将要复用的state作为方法的参数,暴露到组件外部
import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component {
render() {
return <Mouse show={(mouse)=><p>鼠标所在位置:{mouse.x},{mouse.y}</p>}/>
}
}
//1 创建要复用的组件,在组件中提供要复用的状态逻辑代码
class Mouse extends React.Component {
state = {
x: 0,
y: 0
}
//监听鼠标移动时间
componentDidMount() {
window.addEventListener("mousemove", this.handleMouseMove)
}
//鼠标移动的事件处理
handleMouseMove = e => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
render() {
//2 将要复用的state作为方法的参数,暴露到组件外部
return this.props.show(this.state)
}
}
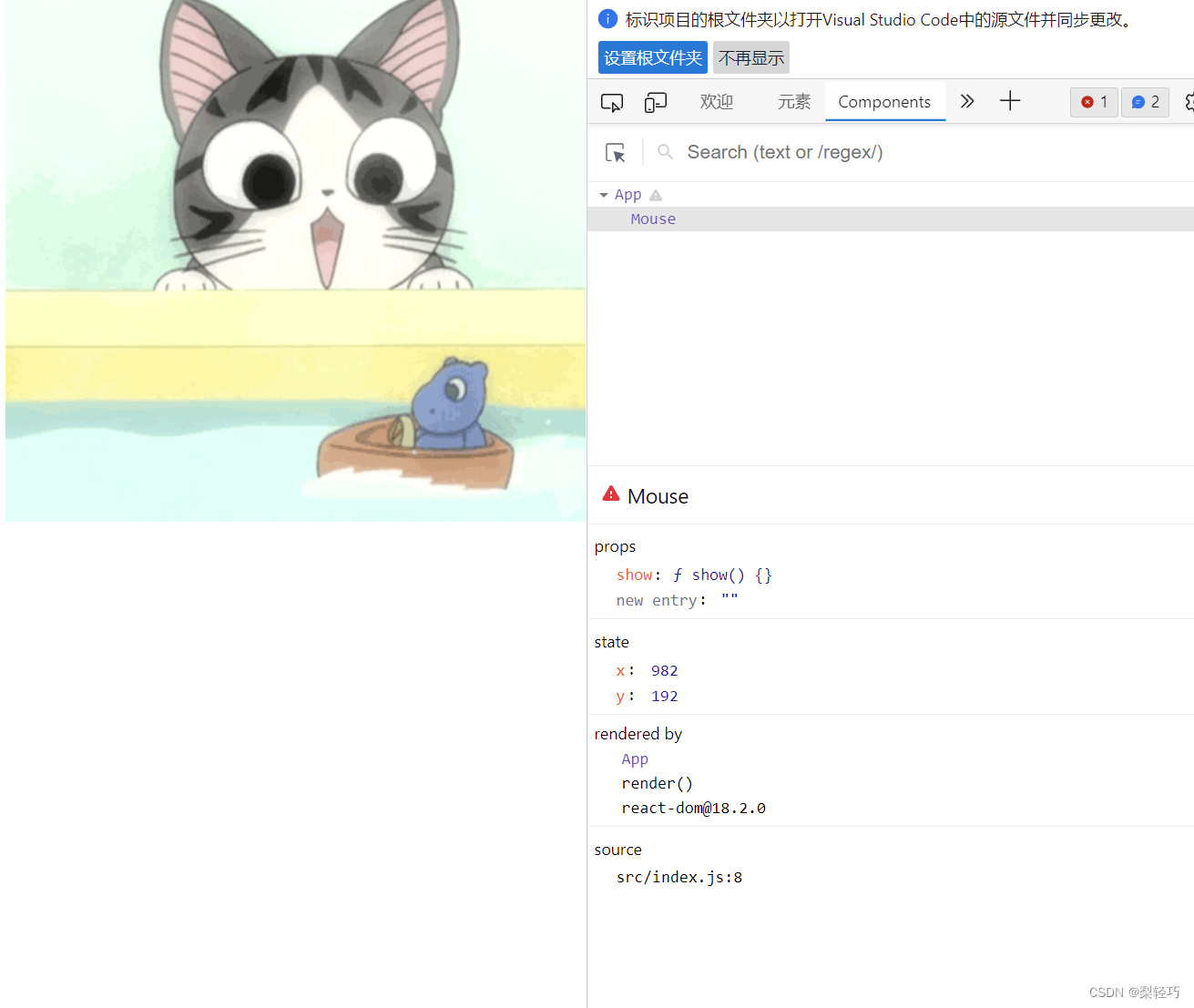
ReactDOM.render(<App/>, document.getElementById("root"));效果



二 组件的复用
实现鼠标移动,图片移动
import imgage from "./images/cat2.gif"
class App extends React.Component {
render() {
return <Mouse show={mouse => {
return <img src={imgage} alt='猫' style={
{
position: 'absolute',
// 为了让鼠标在图片的中间,top减掉了图片的一半高度,left减掉了图片一半的宽度
top: mouse.y-198,
left: mouse.x-250
}}/>
}}></Mouse>
}
}效果:图片跟着鼠标走


完整代码
import React from "react";
import ReactDOM from "react-dom";
import imgage from "./images/cat2.gif"
class App extends React.Component {
render() {
return <Mouse show={mouse => {
return <img src={imgage} alt='猫' style={
{
position: 'absolute',
// 为了让鼠标在图片的中间,top减掉了图片的一半高度,left减掉了图片一半的宽度
top: mouse.y-198,
left: mouse.x-250
}}/>
}}></Mouse>
}
}
//1 创建要复用的组件,在组件中提供要复用的状态逻辑代码
class Mouse extends React.Component {
state = {
x: 0,
y: 0
}
//监听鼠标移动时间
componentDidMount() {
window.addEventListener("mousemove", this.handleMouseMove)
}
//鼠标移动的事件处理
handleMouseMove = e => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
render() {
//2 将要复用的state作为方法的参数,暴露到组件外部
return this.props.show(this.state)
}
}
ReactDOM.render(<App/>, document.getElementById("root")
);三 使用children名代替属性


代码
import React from "react";
import ReactDOM from "react-dom";
import imgage from "./images/cat2.gif"
class App extends React.Component {
render() {
return <Mouse>
{mouse => {
return <img src={imgage} alt='猫' style={
{
position: 'absolute',
// 为了让鼠标在图片的中间,top减掉了图片的一半高度,left减掉了图片一半的宽度
top: mouse.y - 198,
left: mouse.x - 250
}}/>
}}
</Mouse>
}
}
//1 创建要复用的组件,在组件中提供要复用的状态逻辑代码
class Mouse extends React.Component {
state = {
x: 0,
y: 0
}
//监听鼠标移动时间
componentDidMount() {
window.addEventListener("mousemove", this.handleMouseMove)
}
//鼠标移动的事件处理
handleMouseMove = e => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
render() {
//2 将要复用的state作为方法的参数,暴露到组件外部
return this.props.children(this.state)
}
}
ReactDOM.render(<App/>, document.getElementById("root")
);