前言
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
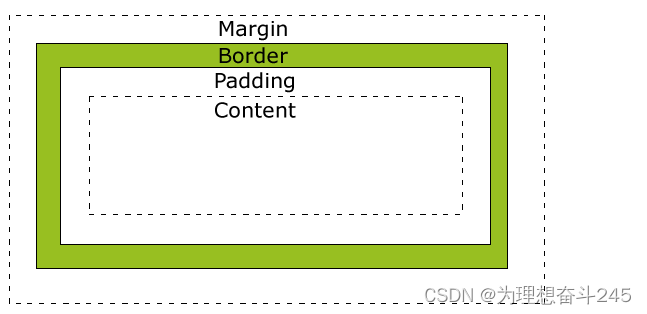
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
在学习过程中总觉得基础巩固不好,那有可能就是理论没有得到很好的实践,亲自将代码实现出来才能更容易掌握所学,比如刷题就是一个很好的选择,边学边练,学完即练!
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
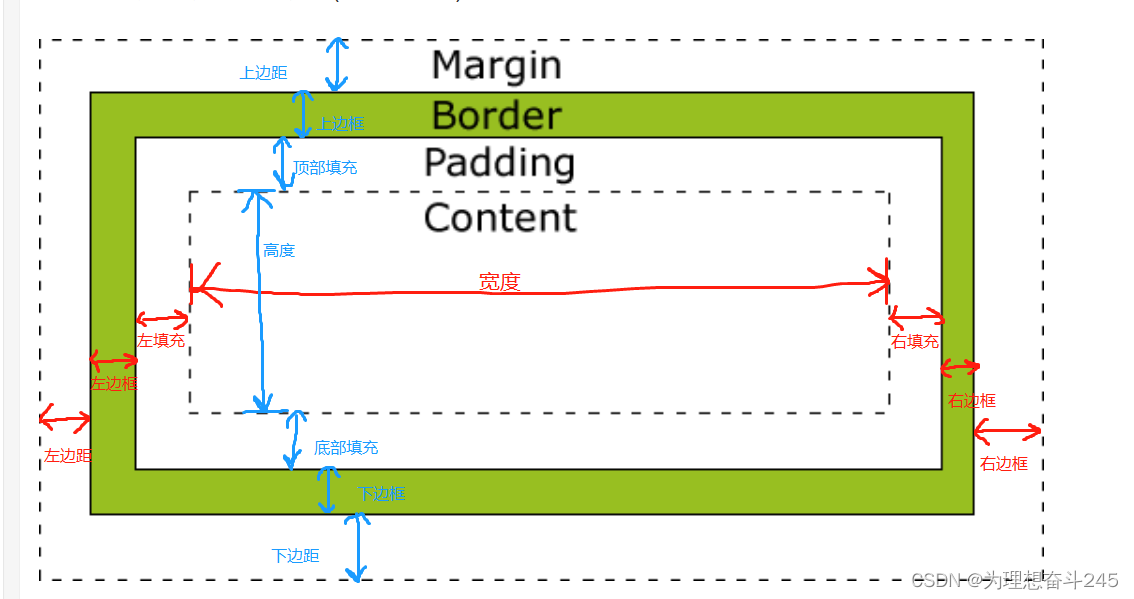
属性
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。(默认情况下padding=0)
Content(内容) - 盒子的内容,显示文本和图像。

计算方式
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度(width)+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
例子
<head>
<meta charset="utf-8">
<title>CSS盒模型</title>
<style type="text/css">
div{
width: 300px;/*这是宽度*/
padding: 25px;/*左右填充一共是50px*/
border: 25px green solid;/*左右边框一共是50px*/
margin: 25px;/*左右边距一共是50px*/
}
</style>
</head>
<body>
<h>这是一个盒模型,元素的总宽度就是450px</h>
<div>hello worder</div>
</body>
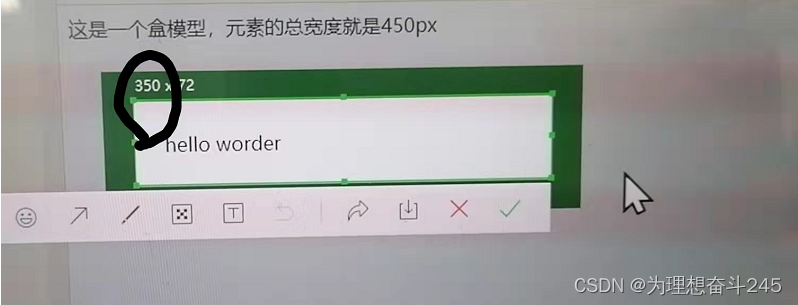
如果觉得不是很容易看,我们可以利用截图看一下参数:
 宽度350px,这就是width+2padding(左右填充)
宽度350px,这就是width+2padding(左右填充)
接下来我们看一下盒模型中border的用法:
边框border,边框属于盒子的边缘 边框里面属于盒子的内部,除了边框就是盒子的外部
border-width边框宽度
border-style边框类型
border-color边框颜色
使用border-width可以指定四条边的边框宽度
border-width:
<head>
<meta charset="utf-8">
<title>盒模型</title>
<style type="text/css">
#main{
height: 200px;
width: 200px;
border: 2px red solid;
background-color: #00BFFF;
border-width: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div id="main">
hello world
</div>
</body>
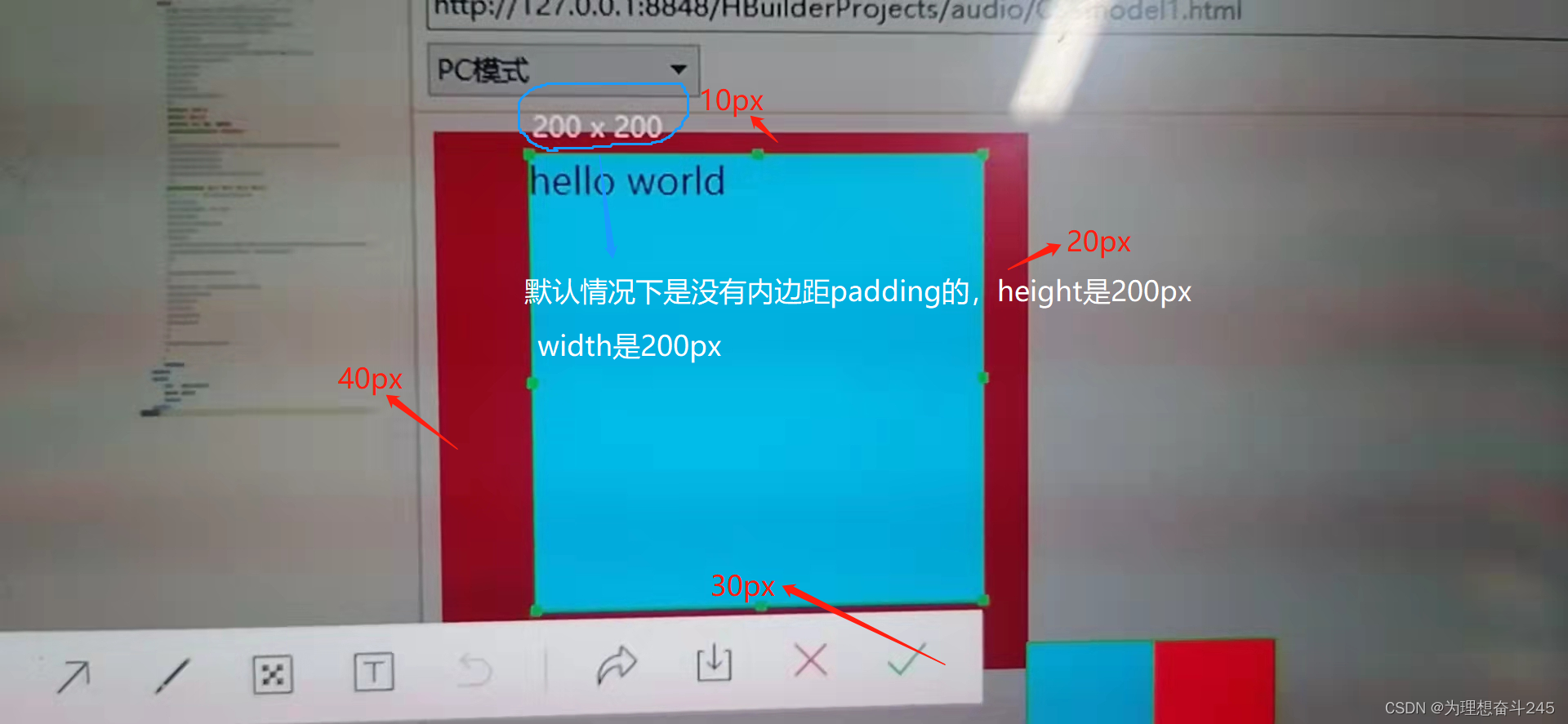
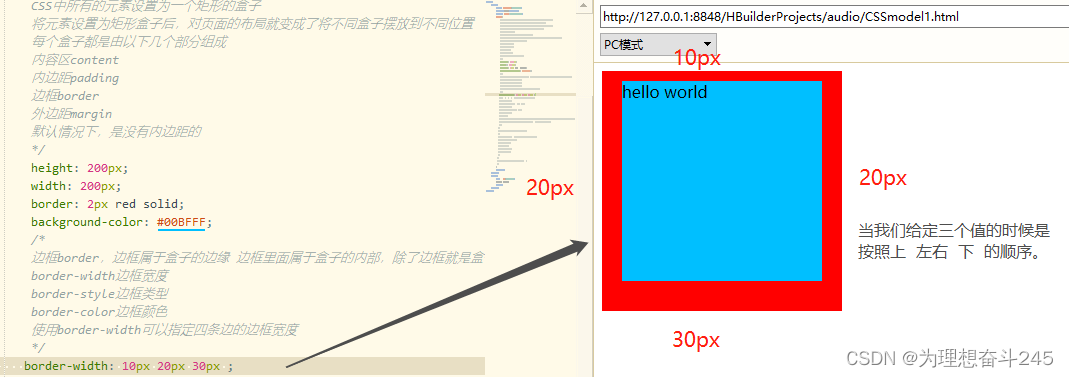
运行结果:
 我们就发现了:
我们就发现了:
当我们给定border-width四个值都做设定的时候,就能发现值的顺序是上 右 下 左 按照顺时针的而方向来设定
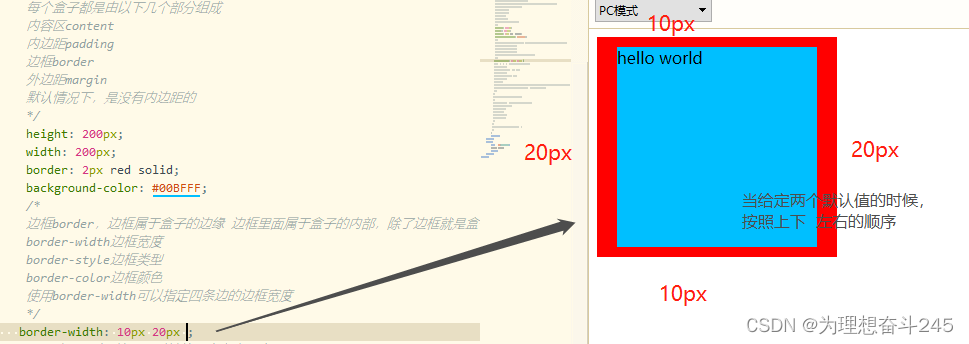
当然,我们还可以只给它设定三个值、两个值、一个值,来看一下各个效果:



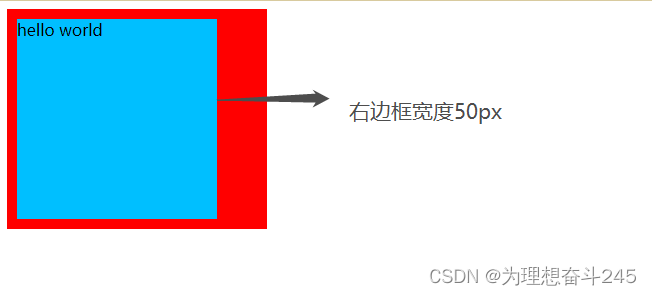
除了border-width,在CSS中还提供了四个属性:border-xxxx-width,其中,这四个值分别是:top right bottom left,这四个值就是用来直接指定设置哪一条边的,我们就来演示一种,看一下效果:
border-right-width:50px;

并且border-style和border-color 的设定方法和border-xxxx-width 的方法相同
border-style 用来设定边框类型,取值有:
none:默认值没有边框
double:双线
solid:实线
dotted:点状线
dashed:虚线
在这里就不一 一赘述了。
练练手叭~
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
以上就是对CSS model的介绍了,如有不足之处,还请指正,万分感谢!