
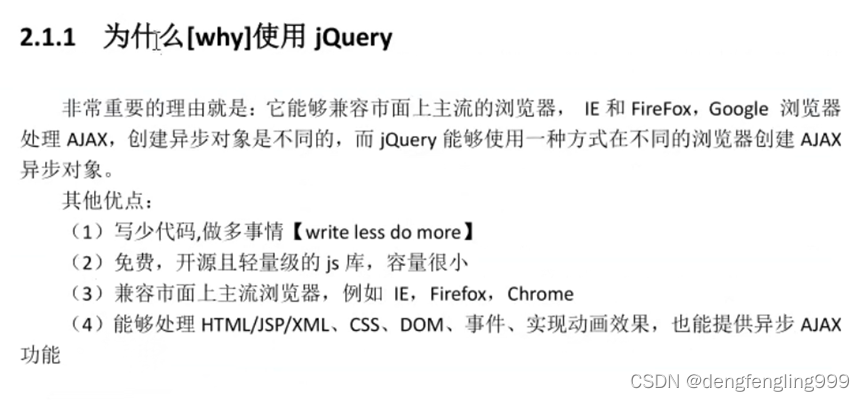
js中对dom操作存在不方便:代码非常的长,不好记,造成代码量较大,非常繁琐不方便,为了把繁琐的代码变得简短一点,就出现了jQuery,用来帮助我们操作dom,来简化javascript对dom的操作,jQuery其实也是js代码,只不过把js封装成了多个函数function,让我们操作dom更加的方便,它就是一个js库
使用Hbuilder软件进行学习:
创建项目:

创建html文件:

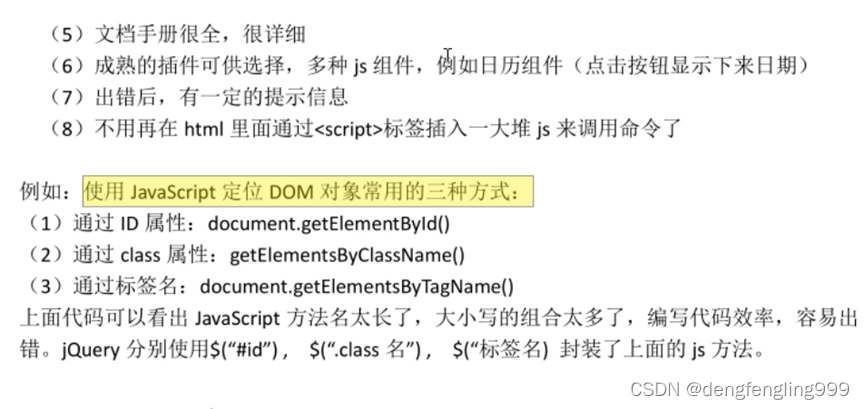
用来封装函数来简化js代码获取dom对象:$是函数名
通过写一个函数 来简化 var obj = document.getElementById(domId);
start.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//自定义方法, 获取js中的dom对象 , $ 是一个函数的名称
function $( domId){
var obj = document.getElementById(domId);
return obj
}
//单击按钮获取 文本框的 value值
function fun1(){
// 通过js中的 id 获取dom对象
//var obj = document.getElementById("txt1");
var obj = $("txt1");
alert(obj.value);
}
function fun2(){
// 通过js中的 id 获取dom对象
//var obj = document.getElementById("txt2");
var obj =$("txt2");
alert(obj.value);
}
</script>
</head>
<body>
<input type="text" id="txt1" value="我是txt1" /> <br/>
<input type="text" id="txt2" value="我是txt2" /> <br/>
<input type="button" value="单击按钮 1 " onclick="fun1()" /> <br/>
<input type="button" value="单击按钮 2 " onclick="fun2()" />
</body>
</html>
使用内置浏览器运行:


点击按钮1

单击按钮2





jQuery的第一个例子:
把jQuery包引入到项目中


hellojQuery.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个例子</title>
<!-- 指定jquery的库文件位置, 使用相对路径,当前项目的js目录下的指定文件 -->
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
/*
1. $(document) , $是jQuery中的函数名称, document是函数的参数
作用是 document对象变成 jQuery函数库可以使用的对象。
2. ready:是jQuery中的函数, 是准备的意思, 当页面的dom对象加载成功后
会执行ready函数的内容。 ready 相当于js中的onLoad事件
3. function()自定义的表示onLoad后要执行的功能。
*/
/*
这个是标准写法
$(document).ready(function(){
//自定义的功能代码
alert("Hello jQuery")
}) */
/* 这个是简化写法,页面加载完成执行函数 */
$( function(){
//代码内容
alert("Hello JQuery 快捷方式")
}
)
</script>
</head>
<body>
</body>
</html>
内部浏览器运行:hbuilder运行快捷键:Alt + P
