flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap {
display: flex;
width: 500px;
height: 70px;
border: 1px solid #ccc;
}
.i {
flex-basis: 20px;
width: 150px;
background-color: aqua;
}
.ii {
flex-basis: 50px;
background-color: bisque;
}
.iii {
flex-basis: auto; /*默认值为auto 也就是已项目本来的大小为准*/
width: 100px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="wrap">
<div class="i"></div>
<div class="ii"></div>
<div class="iii"></div>
</div>
</body>
</html>

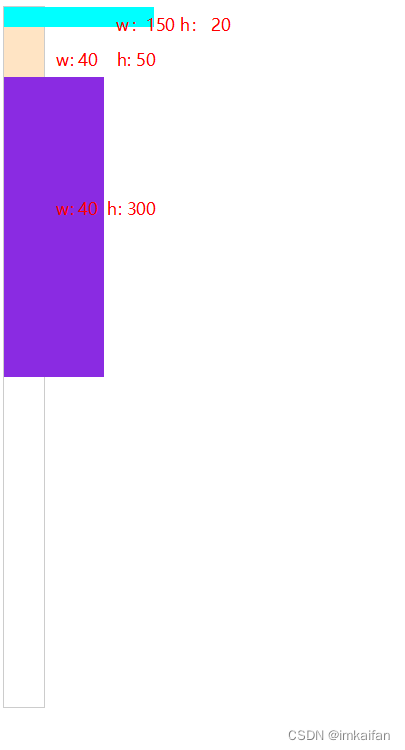
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap {
display: flex;
flex-direction: column;
width: 40px;
height: 700px;
border: 1px solid #ccc;
}
.i {
flex-basis: 20px;
height: 90px;
width: 150px;
background-color: aqua;
}
.ii {
flex-basis: 50px;
background-color: bisque;
}
.iii {
flex-basis: auto; /*当主轴的方向变换,其实flex-basis 也就是指的是高度了*/
width: 100px;
height: 300px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="wrap">
<div class="i"></div>
<div class="ii"></div>
<div class="iii"></div>
</div>
</body>
</html>