react更新视图的思想:只要state变化了,就重新渲染视图
部分更新,只更新变化的地方
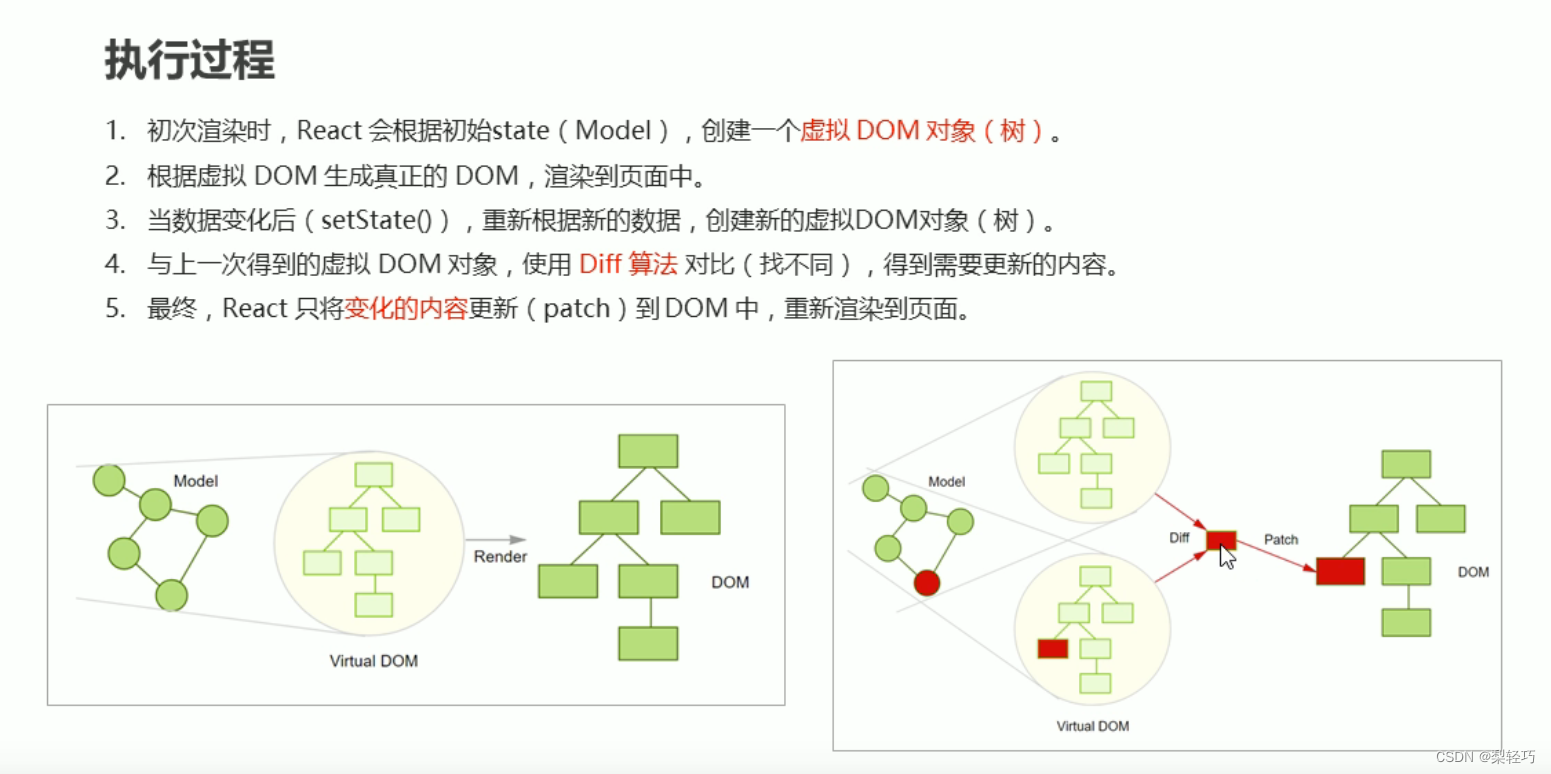
问题:react是如何做到部分更新的?
答:虚拟DOM + Diff算法
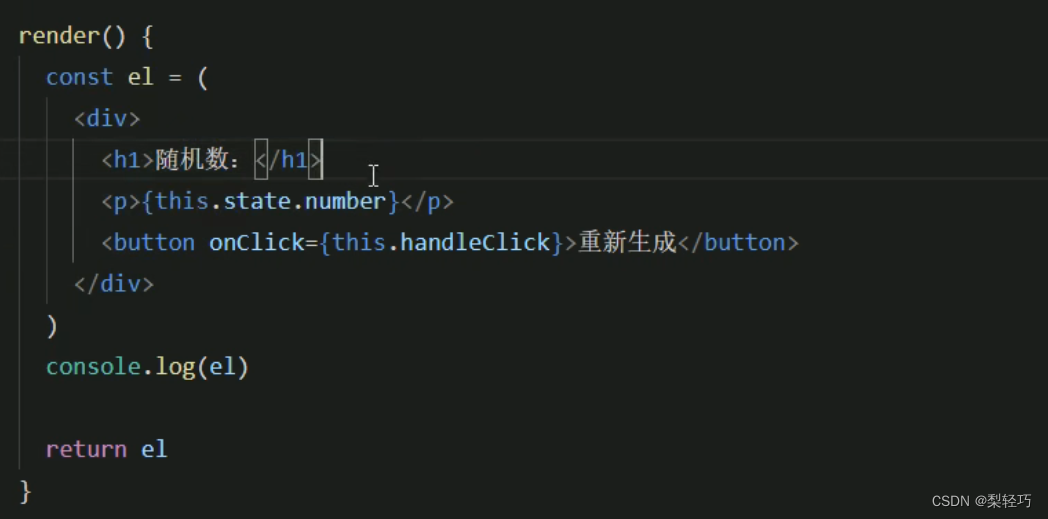
虚拟DOM:本身就是一个JS对象,用来描述你希望在屏幕上看到的内容(UI)



虚拟DOM的好处:
1 不仅仅是提升了性能
2 最大的好处是 让react脱离了浏览器的束缚 → 为react跨平台操作提供了一个保障(移动端应用,VR应用)
因为虚拟DOM是JS的一个对象,只要能运行js的地方就能运行react
react更新视图的思想:只要state变化了,就重新渲染视图
部分更新,只更新变化的地方
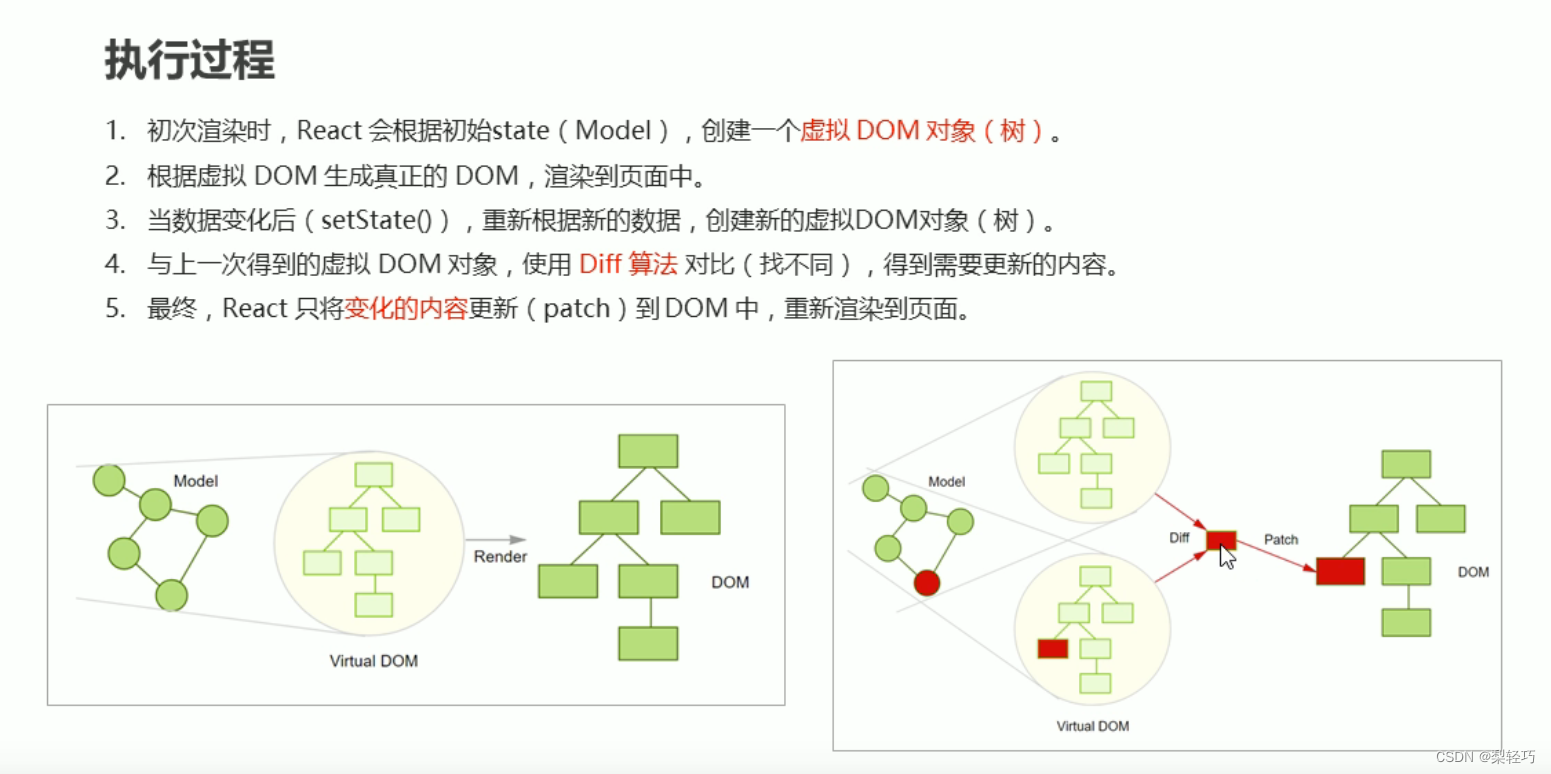
问题:react是如何做到部分更新的?
答:虚拟DOM + Diff算法
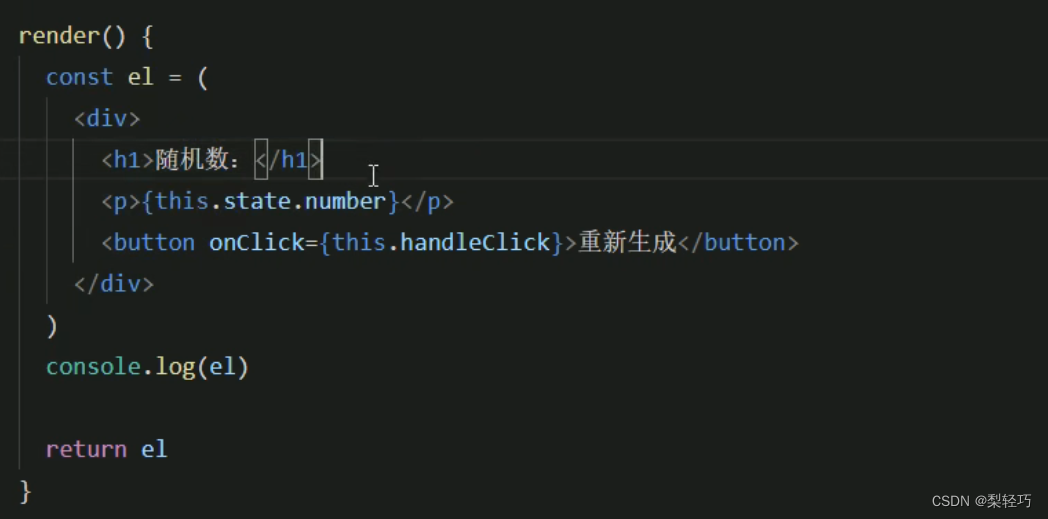
虚拟DOM:本身就是一个JS对象,用来描述你希望在屏幕上看到的内容(UI)



虚拟DOM的好处:
1 不仅仅是提升了性能
2 最大的好处是 让react脱离了浏览器的束缚 → 为react跨平台操作提供了一个保障(移动端应用,VR应用)
因为虚拟DOM是JS的一个对象,只要能运行js的地方就能运行react