Fair新版本特性—2.5.0
Fair 2.5.0版本全面适配Flutter 2.8.x所有版本。
更新时间:2022.05.31
版本特性
Fair
- 适配 Flutter SDK 2.8.0、2.8.1
- Dart2JS 支持解析单例
- 新增语法糖Sugar.switchCase、Sugar.colorsWithOpacity、Sugar.convertToString等
example
全面优化example结构,升级example体验,更适合新手入门。
在源码中,新增 example 工程,用于提供 Fair API 的标准用法。
example 工程位置:fair/example
贡献者

<br/>
新增功能使用说明
Dart2JS 支持解析单例
在之前动态页面引用了单例的话,是无法完成 JS 解析,优化后,目前可以直接在动态页面中,使用单例。
代码示例:
单例:
class PageSingleton {
factory PageSingleton() =>_getInstance();
static PageSingleton get instance => _getInstance();
static PageSingleton _instance;
PageSingleton._internal();
static PageSingleton _getInstance() {
if (_instance == null) {
_instance = new PageSingleton._internal();
}
return _instance;
}
}
在动态页面中使用单例:
import 'package:fair/fair.dart';
import './PageSingleton.dart';
import './Person.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
@FairPatch()
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.data}) : super(key: key) {
}
dynamic data;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@FairProps()
var fairProps;
static int _example;
/// 使用单例
PageSingleton one = PageSingleton.instance;
PageSingleton two = PageSingleton.instance;
Person person = new Person();
int _counter = 0;
var _title;
var _title1 = "PageSingleton instance";
var _title2 = "one == null";
var _title3 = "person.age";
var _title4 = "person.name";
void onLoad() {
_title = fairProps['title'];
}
@override
void initState() {
super.initState();
fairProps = widget.data;
onLoad();
}
void _incrementCounter() {
setState(() {
_counter++;
_title1 = (one == two) ? "one = two is true" : "one = two is false";
_title2 = (one == null) ? "one = null is true" : "one = null is false";
_title3 = "person.age = ${person.getAge}";
_title4 = "person.age = ${person.getName}";
_example = 1;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text('$_title1'),
Text('$_title2'),
Text('$_title3'),
Text('$_title4'),
Text('$_example'),
Text('$_counter',
style: TextStyle(
fontSize: 40, color: Color(0xffeb4237), wordSpacing: 0)),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
新增语法糖
Sugar.switchCase
Sugar.switchCase(_value, [
SugarSwitchCaseObj(reValue: Text("2-ValueTitle"), sugarCase: 2),
SugarSwitchCaseObj(reValue: Text("3-ValueTitle"), sugarCase: 3),
SugarSwitchCaseObj(reValue: Text("4-ValueTitle"), sugarCase: 4)
], Text("default-ValueTitle"))
Sugar.colorsWithOpacity()
设置颜色透明度
Sugar.colorsWithOpacity(Colors.blue, 0.5)
Sugar.convertToString()
转化为 String
Sugar.convertToString(orginalValue: 0.4444)
近期规划
- 适配Flutter 2.10.x相关版本
- 扩充及优化语法糖
- 增加idea lint插件,协助开发过程中发现问题修改问题
- Fair技术沙龙,预计6月底于各大直播平台进行直播
Fair实验室
热更新平台
动态化方案离不开热更新平台,我们规划在近期会推出以Flutter和Dart Server为主的热更新平台,实现开发者0成本接入Fair热更能力。
线上动态化
我们也将尝试使用low code的形式,以在线化工具为基础,进行线上的Fair动态化编辑,提升整体开发效率。 <br/> <br/> <br/>
Fair简介

Fair是为Flutter设计的动态化框架,通过Fair Compiler工具对原生Dart源文件的自动转化,使项目获得动态更新Widget Tree和State的能力。
创建Fair的目标是支持不发版(Android、iOS、Web)的情况下,通过业务bundle和JS下发实现更新,方式类似于React Native。与Flutter Fair集成后,您可以快速发布新的页面,而无需等待应用的下一个发布日期。Fair提供了标准的Widget,它可以被用作一个新的动态页面或作为现有Flutter页面的一部分,诸如运营位的排版/样式修改,整页面替换,局部替换等都可以使用。
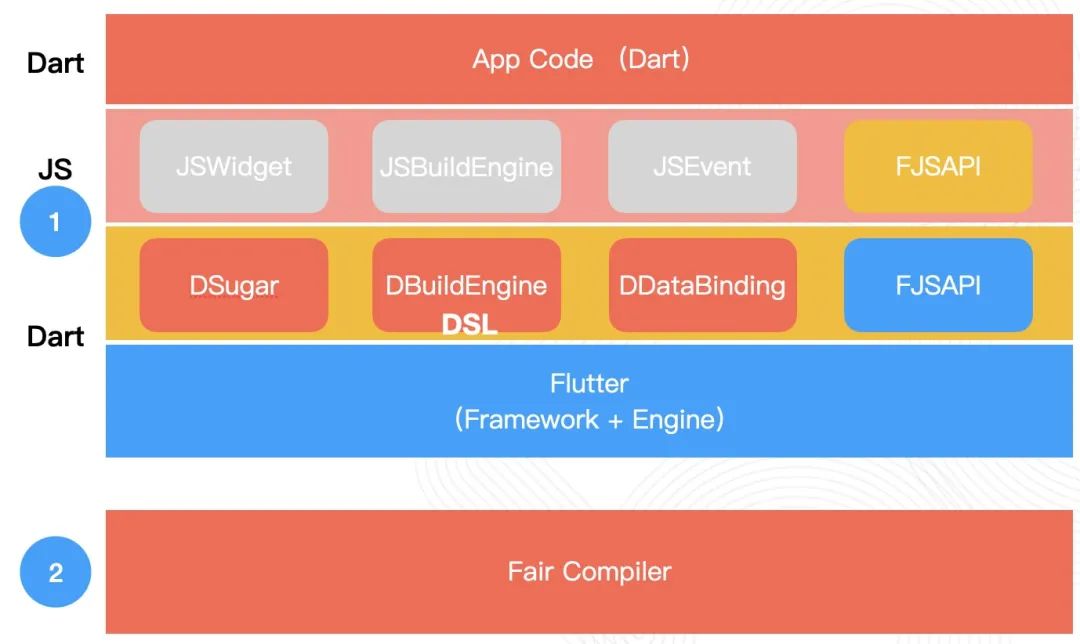
Fair 分层架构
Fair 架构由2部分组成,1为同Kraken和MXFlutter的App运行环境,2为Fair Compiler把Dart源文件编译成DSL和JS动态产物的工具。结构如下:  Fair 框架中Widget构建、数据绑定以及基本的逻辑(if、List Map…)处理都在Dart域完成,留给JS侧的只有基本数据类型、运算和方法调用处理。
Fair 框架中Widget构建、数据绑定以及基本的逻辑(if、List Map…)处理都在Dart域完成,留给JS侧的只有基本数据类型、运算和方法调用处理。
快速接入
1. 添加依赖
推荐将 fair 下载到本地,通过 path 相对路径进行依赖。假设 fair 项目和您自己的项目位于同一个文件夹下面:
# add Fair dependency
dependencies:
fair: 2.3.0
# add compiler dependency
dev_dependencies:
build_runner: ^2.0.0
fair_compiler:
path: ../fair/compiler
# switch "fair_version" according to the local Flutter SDK version
dependency_overrides:
fair_version: 2.0.6+1
通过切换 flutter_version 版本进行版本兼容。例如,将本机切换为 flutter 2.0.6 后,Fair 需要同步切换
# switch to another stable flutter version
dependency_overrides:
fair_version:
path: ../fair/flutter_version/flutter_2_0_6
2. 使用 Fair
常见做法是作为 App 的根节点,如果不是全局采用也可以作为子页面的根节点
void main() {
WidgetsFlutterBinding.ensureInitialized();
FairApp.runApplication(
_getApp(),
plugins: {
},
);
}
dynamic _getApp() => FairApp(
modules: {
},
delegate: {
},
child: MaterialApp(
home: FairWidget(
name: 'DynamicWidget',
path: 'assets/bundle/lib_src_page_dynamic_widget.fair.json',
data: {"fairProps": json.encode({})}),
),
);
每一个动态组件由一个FairWidget表示。
FairWidget(
name: 'DynamicWidget',
path: 'assets/bundle/lib_src_page_dynamic_widget.fair.json',
data: {"fairProps": json.encode({})}),
Fair资料
- Flutter动态化框架Fair文档上线&开源倒计时
- Flutter动态化框架Fair的设计与思考
- Fair 2.0 逻辑动态化开源了!
- Fair逻辑动态化架构设计与实现
- Fair逻辑动态化通信实现
- Fair下发产物-布局DSL生成原理
- Fair 逻辑语法糖设计与实现
- Fair热更新设计与实现
- Fair在安居拍房App中的实践
- Flutter 动态化项目评测
- Fair 在 58 同城拍客 App 中的实践
2022 规划
- 主版本计划
- null-safe 版本支持,预计4月22日上线 ✅
- Flutter 2.8.0版本适配,预计5月中旬上线 ✅
- Flutter 2.10.0版本适配,预计6月初上线
- IDE 语法检测和提示插件
- 丰富语法糖
- 热更新平台
- Dart Server工程搭建 ✅
- Flutter Web工程搭建 ✅
- 补丁/资源管理
- 项目管理
- 移动端 Update&Download
- 线上动态化
- Flutter Web工程搭建 ✅
- Dart Server工程搭建 ✅
- Action编辑
- 代码编辑
- 组件编辑
- 页面编辑
- 工程编辑
- Flutter效果预览
- Fair DSL预览
支持我们
欢迎大家使用 Fair,也欢迎大家为我们点亮star
<br>
Github地址:https://fair.58.com
Fair官网:https://fair.58.com
<br>
欢迎贡献
通过Issue提交问题,贡献代码请提交Pull Request,管理员将对代码进行审核。
对Fair感兴趣的小伙伴,可以加入交流群。
| 微信 |
|---|
 |
微信入群:请先添加58技术小秘书为好友,备注fair,小秘书邀请进群。