1. 什么场景下用?
- 像Vue或者React这种项目,可以在项目内进行配置,有配套的代理模块或模块。
- 一般适用于简单网页或H5的调试(当然,Vue这些也可以)
2. 具体配置
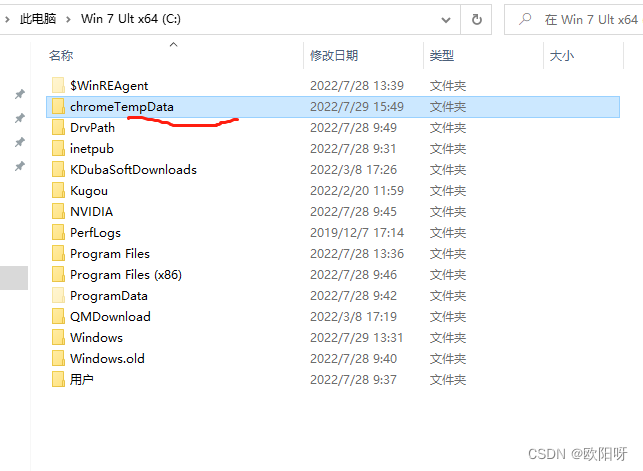
- 在C盘下创建一个新的文件夹C:\chromeTempData(最外层)

- 创建新的浏览器的快捷方式,目的是和之前日常使用的分开(这里就不放图了,快捷方式创建好之后移动到这个文件夹内就可以)
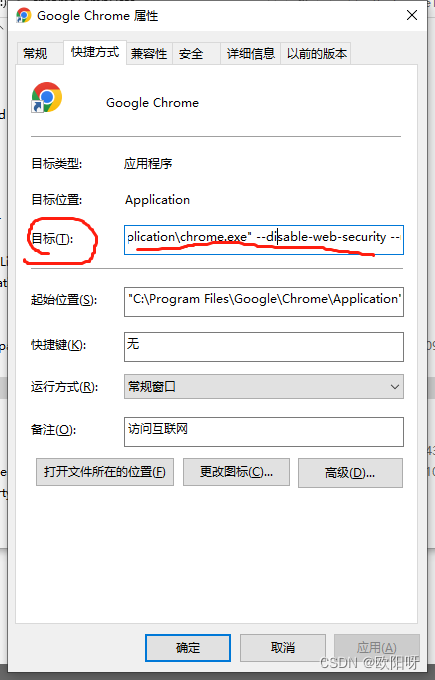
- 修改快捷方式的属性中的目标,添加一个配置项,不能把之前的路径给删了,保留的之前的路径,然后加一个空格再写下面的内容
--disab1e-web-security --user-data-dir=c:\chromeTempData

- 点击应用,再点击确定就可
3. 使用
- 将网页在这个快捷方式打开即可
- 也可以先运行服务,复制链接过来

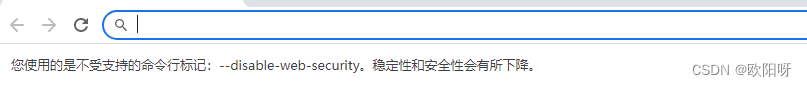
- 打开浏览器有这个提示就是成了
- 刚刚创建的那个文件夹会自动生成一些文件,不用管

1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)
