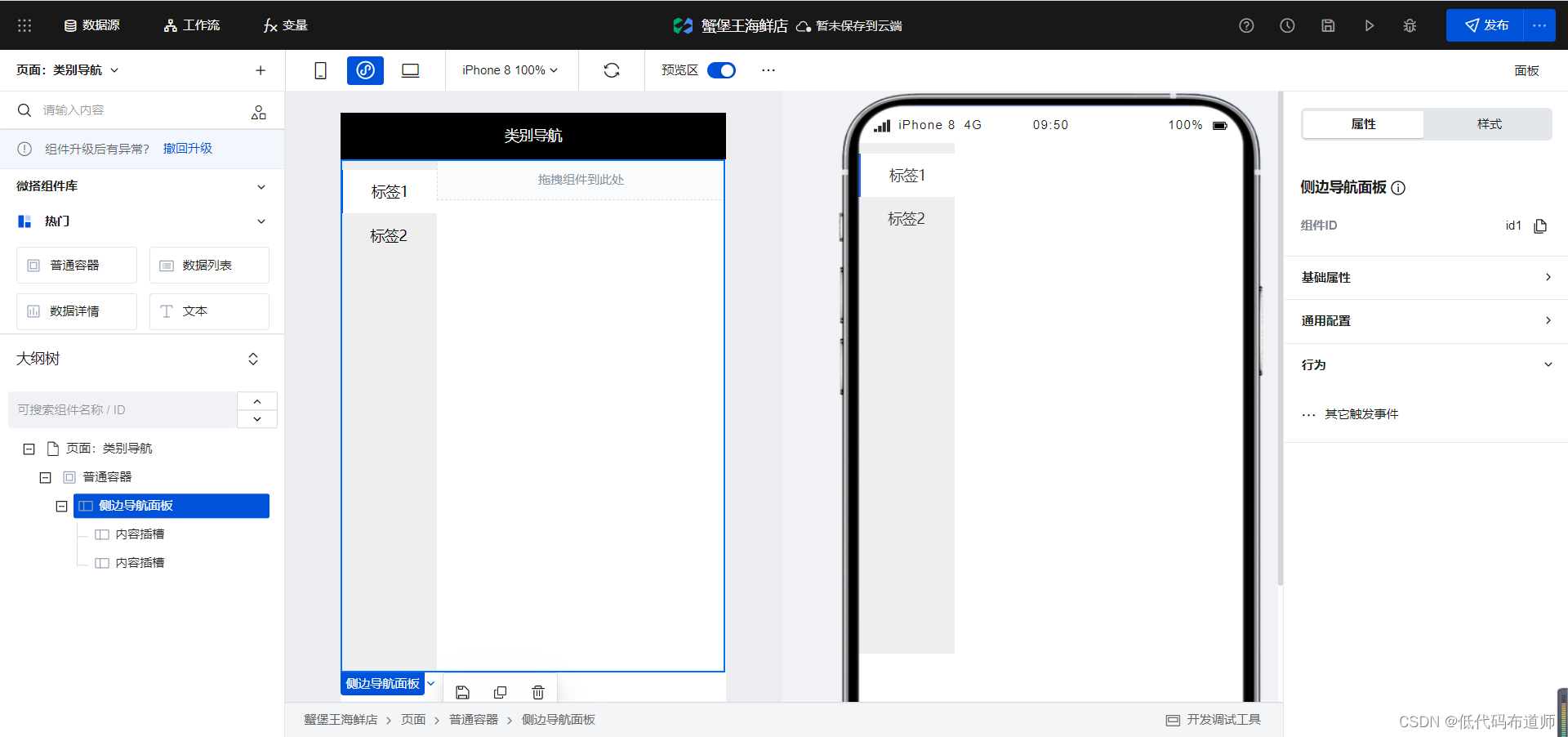
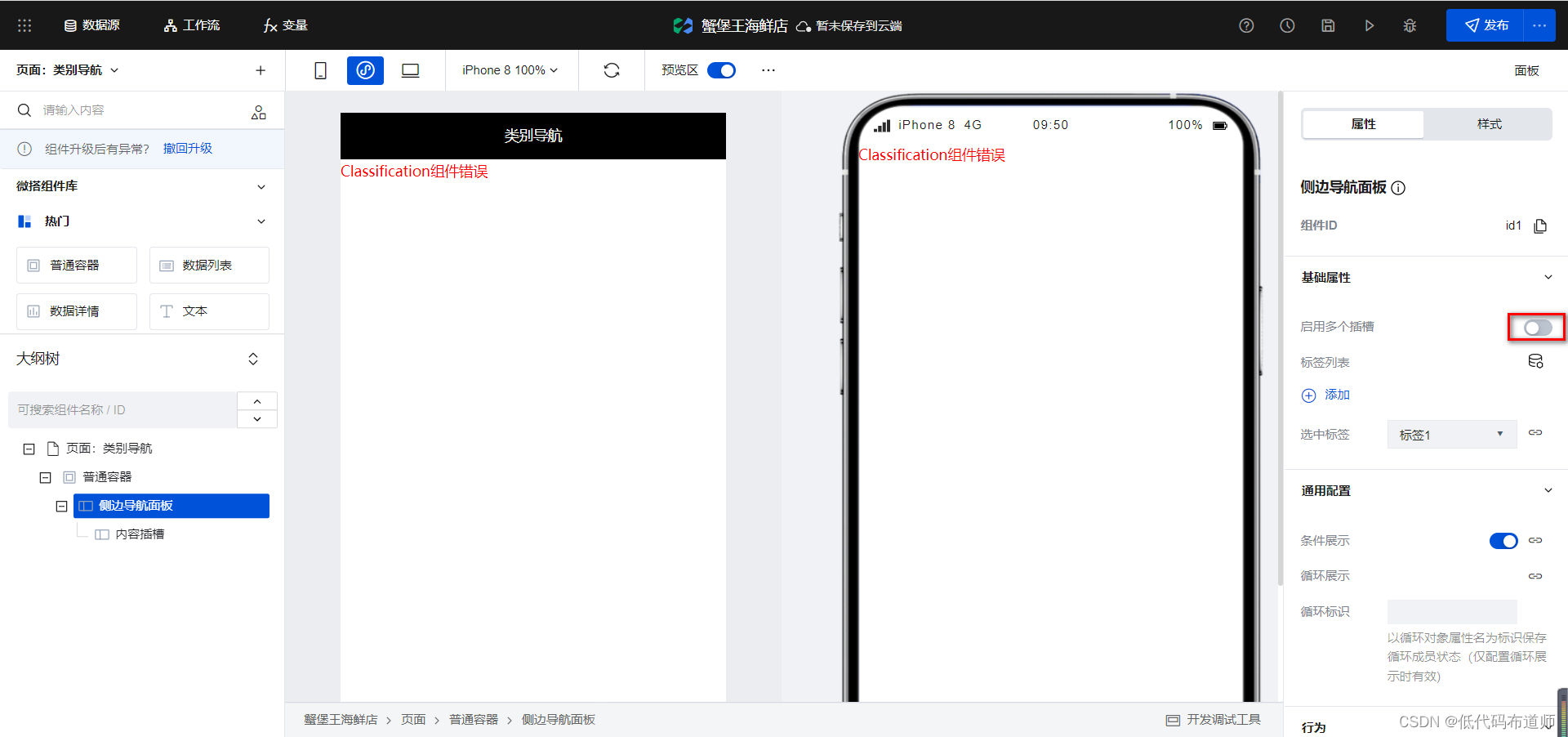
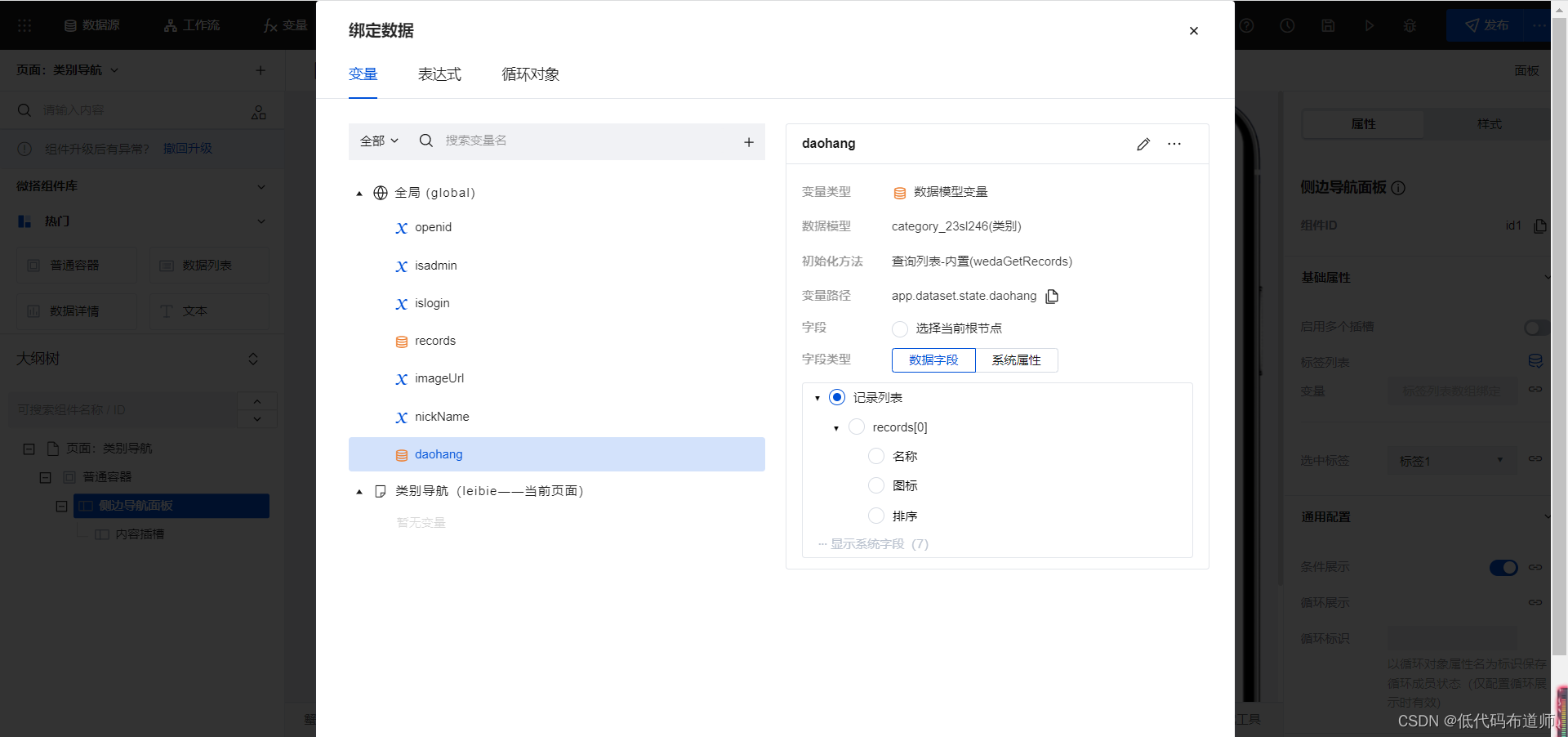
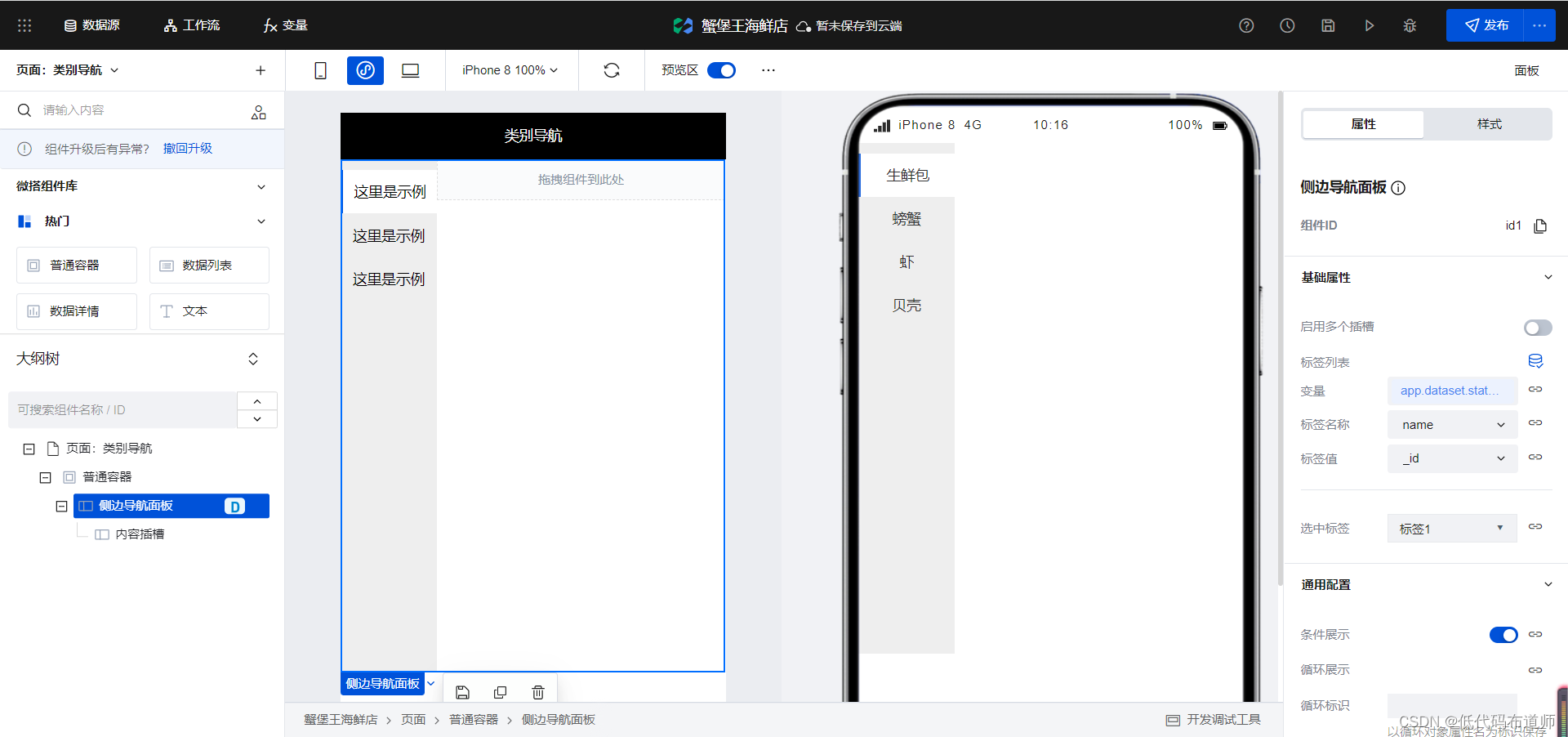
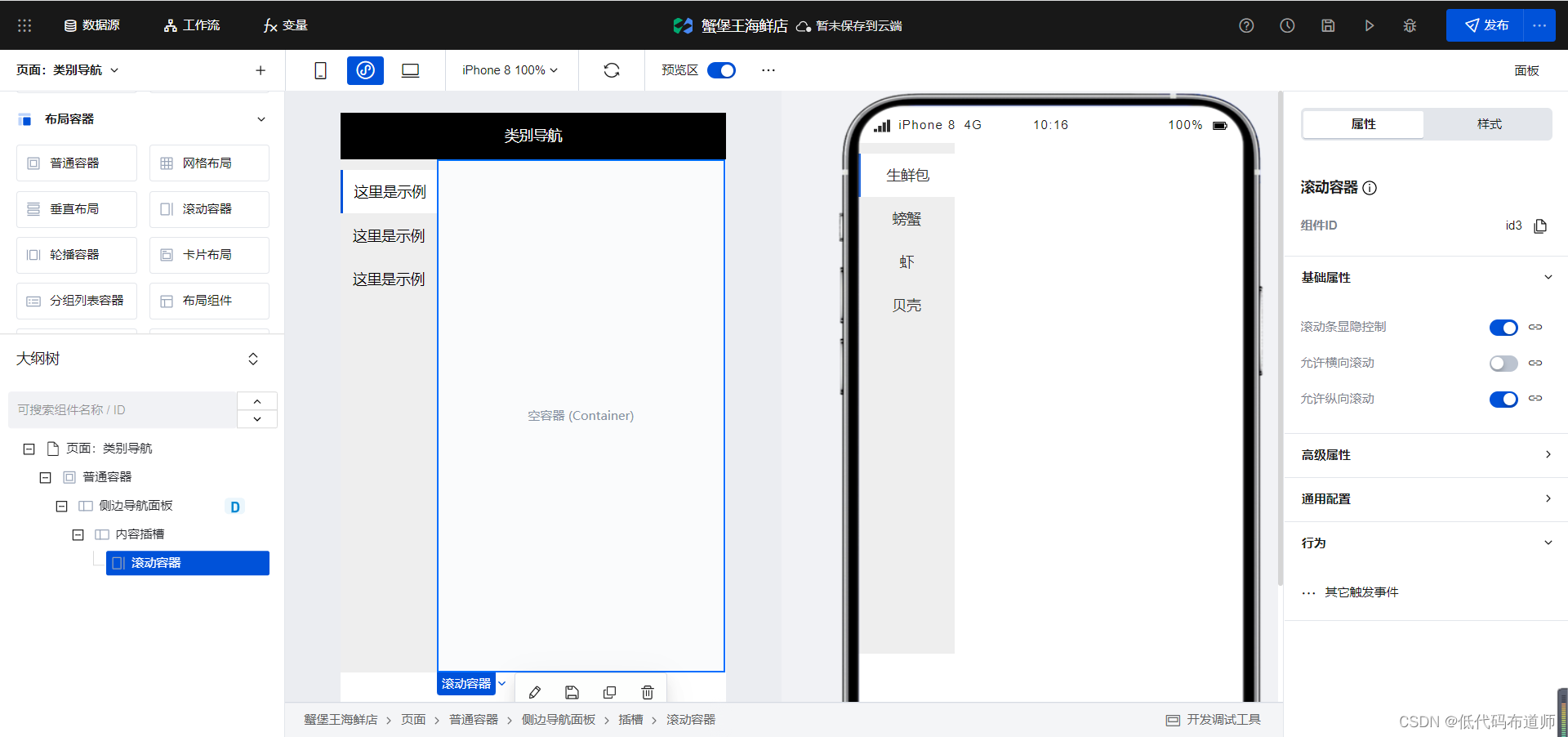
电商小程序实战教程-类别导航
猜你喜欢
转载自blog.csdn.net/u012877217/article/details/126279220
今日推荐
周排行