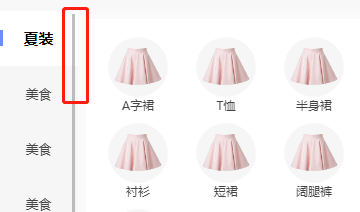
uni-app - 去除 “<scroll-view>“ 超出高度出现的滚动条(全局或局部均可)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/126304160
今日推荐
周排行