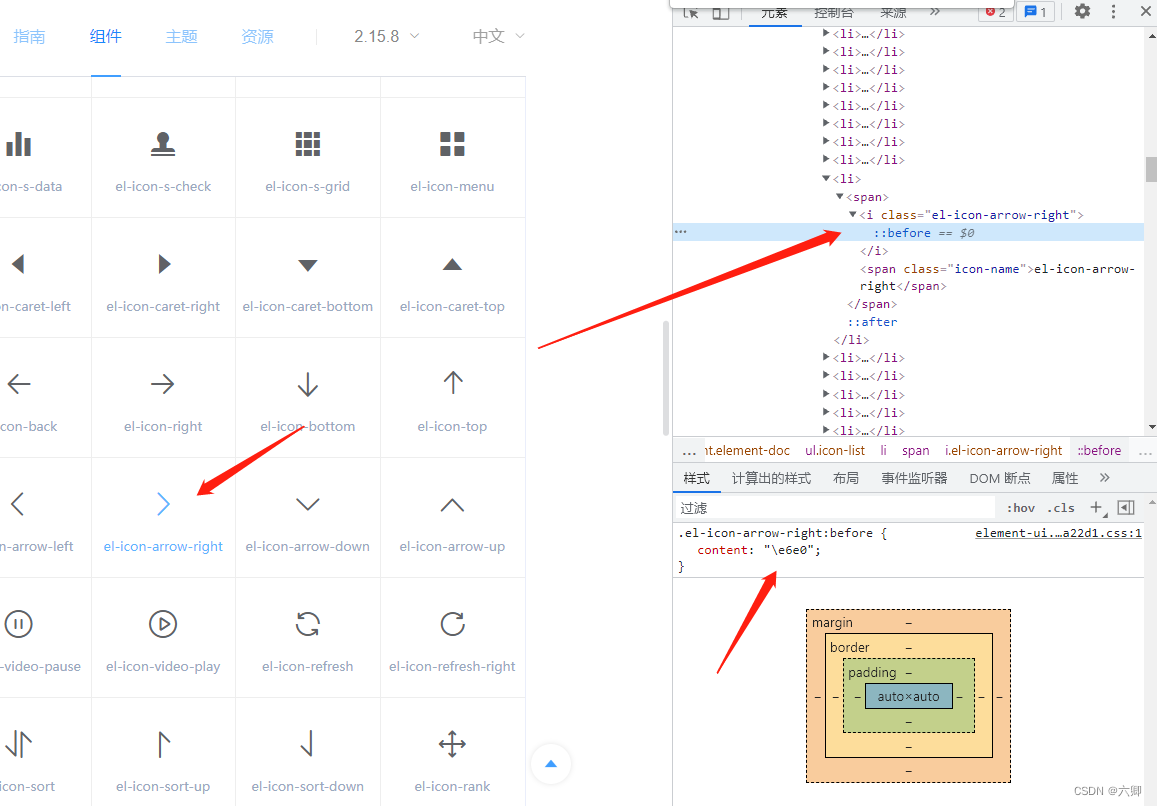
伪类中使用element图标
猜你喜欢
转载自blog.csdn.net/qq_43291759/article/details/126348602
今日推荐
周排行