关于iVX,前面已经写过两篇文章了,感兴趣的同学可以去看我前面两篇文章:[传送门]

1、iVX的系统架构
很多朋友还是会在后台问iVX的系统架构是什么。
这里我就给大家先再简单详细的介绍一下!~
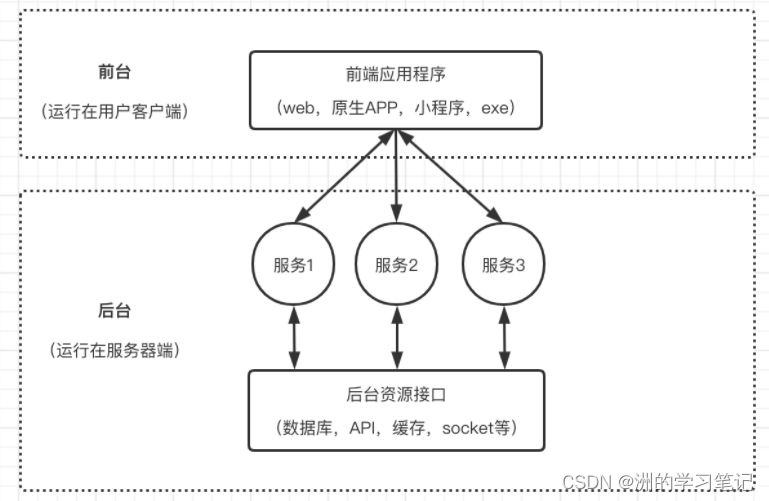
一个iVX应用,主要由两个部分构成,前台部分和后台部分:

- 前台部分,对应前端应用程序,负责客户端界面的展示与交互。在iVX中,前端程序支持多种类型,包括web应用,小程序,原生app,与windows exe应用。在运行时,每个用户都会在本地客户端下载一份前端程序来运行;
- 后台部分,对应服务端程序,部署在后台服务器(集群)中,负责后台数据与通信逻辑的处理。后台部分进一步包括后台资源接口和服务逻辑:
- 后台资源接口,主要包含各种数据库,api,缓存,文件等后台资源的操作接口,每一种接口都对应iVX中的一个后台组件。注意,iVX仅负责生成应用程序,并不提供后台资源本身。因此,要运行iVX的后台程序,需要额外接入后台资源,比如mysql数据库,redis等等。在iVX公有云上,这些资源已经自动接入,因此可以iVX应用可以直接发布运行;如果选择私有部署,则需要自行准备资源,详见私有部署相关文档;
- 服务逻辑,主要包含服务组件,是前端程序和后台资源进行交互的“中央枢纽”。其提供了一个HTTP的服务接口(REST
API),可以供iVX前端部分应用或其他第三方应用来调用,同时,可以直接操作各种后台资源,并定义内部处理逻辑。
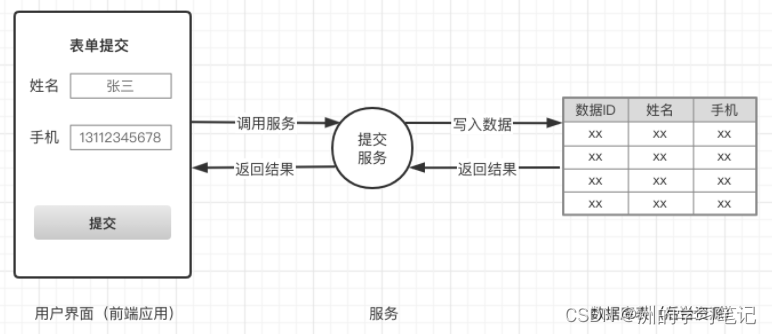
1.1 举一个例子

左侧的用户界面,即前端应用,其运行在用户的浏览器端,负责收集用户填写的信息;右侧的数据库表,即后台资源,负责存储所有用户提交的信息;中间的提交服务,即后台的服务层,负责监听前端应用发送过来的请求,对请求的数据进行处理,比如,判断一下提交的数据是否合法,然后调用数据库表,写入数据。数据写入之后,服务还需要根据写入是否成功,将结果返回给前端应用,这样前端应用可以把数据提交结果在界面上提示出来。
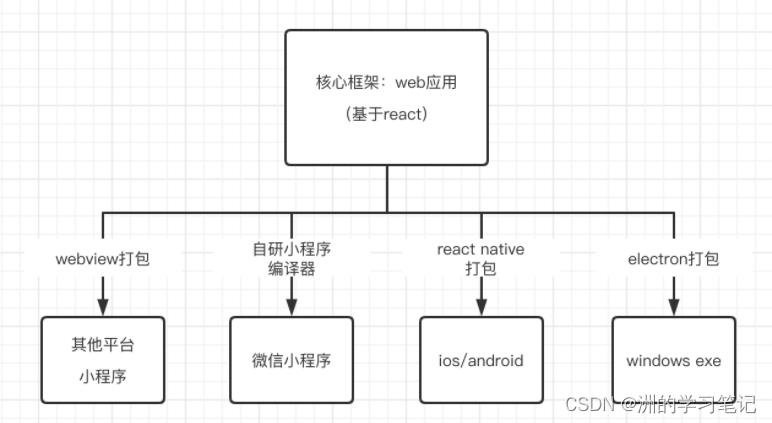
1.2 iVX前端技术框架
iVX 的前端核心框架为web应用,主体使用react架构,部分内部模块使用了自研的对象驱动引擎,并引用了pixi.js, three.js等画布渲染库。同时,web应用可以通过不同的打包方法生成其他类型的应用,如下图所示:

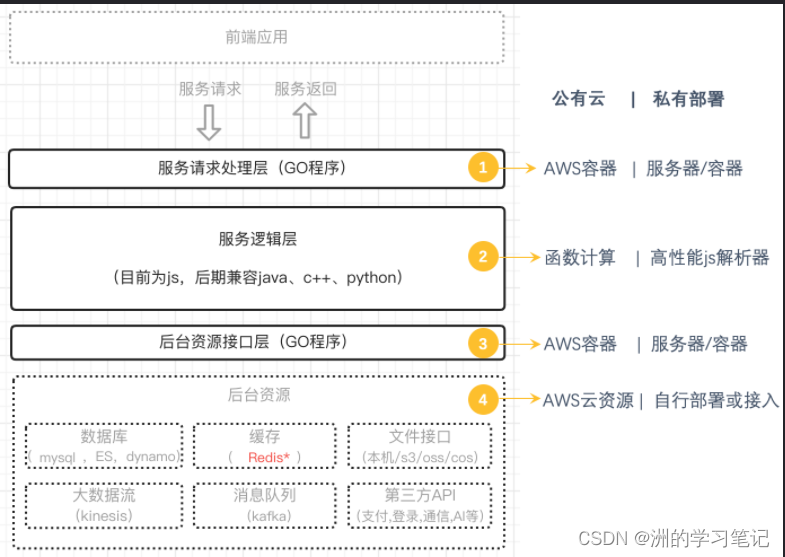
1.3 后台技术框架
iVX的后台程序,可以直接发布在iVX公有云上运行,也可以导出部署至其他服务器环境。其详细架构如下图所示:

1.4 后台应用逻辑分层
- 服务请求处理层,负责处理http请求,微服务路由,生成证书等工作,其程序代码由GO语言实现,在iVX公有云上,这一部分部署在AWS的容器服务上。
- 服务逻辑层,负责应用服务逻辑的实现,即我们在服务事件面板中定义的所有逻辑。这一部分程序代码是目前是js,在iVX公有云上,由AWS的无服务器函数计算来运行;
- 后台资源接口层,负责提供各种后台资源的调用方法,比如数据库的操作方法,文件的上传方法,这一部分程序代码也是由GO语言实现,和第一层一样,公有云上部署在AWS的容器服务上;
- 后台资源,即各种数据库、缓存、文件等资源,iVX并不直接提供这些资源,因此在上图中用灰色表示。在公有云上,各种资源主要使用AWS的分布式云资源。
2、iVX体验
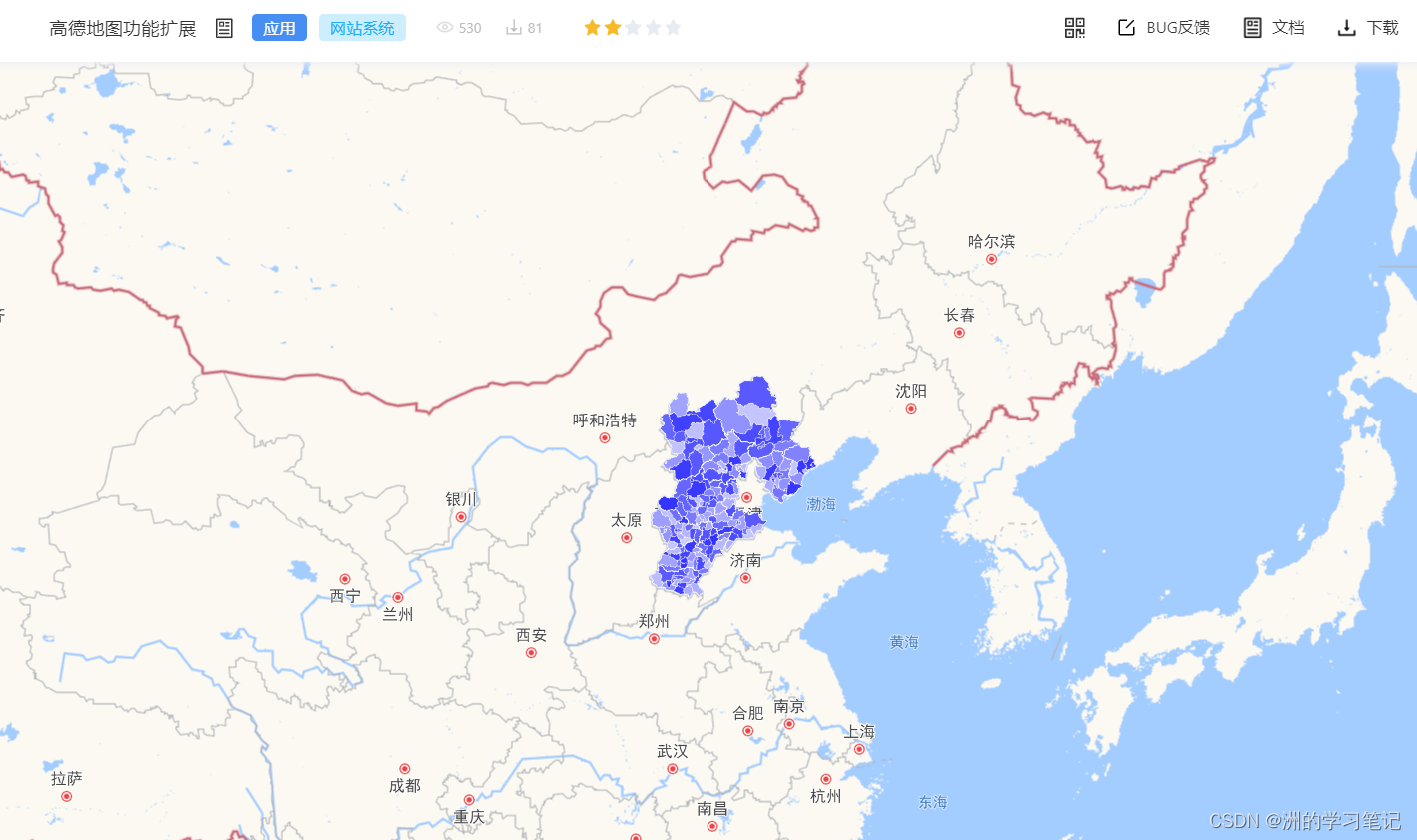
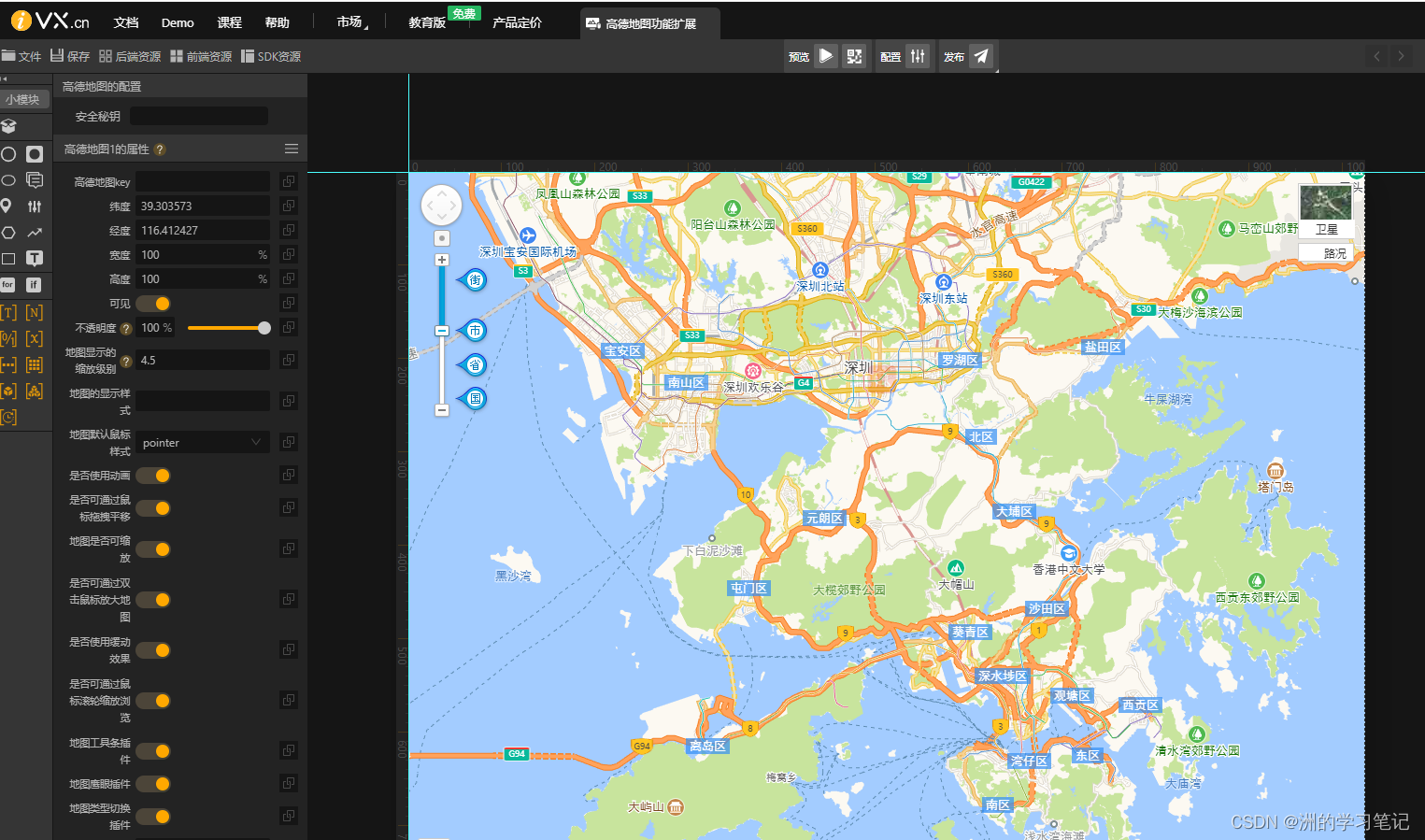
2.1 地图功能拓展
如果想要进行地图的展示,也会有相应的现成的案例进行调试~


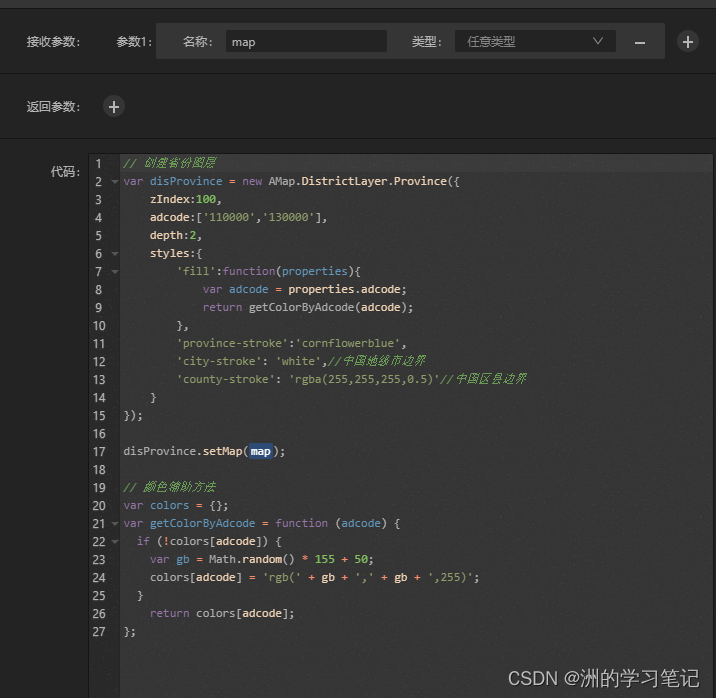
如果对于一些颜色不满意,可以自行定制一些操作,但是这需要一点点的前端基础。

可以通过鼠标的滑轮很方便的对某个地方放大或者缩小进行查看地址~

总结
怎么样,看到这里是不是心动了呢~
iVX动手尝试电梯:电梯链接
iVX官网:https://www.ivx.cn/
iVX公众号:ivx_cn
iVX在线学院:iVX在线学院跳转电梯
