目录
前言
上一篇文章介绍了如何实现页面tab栏的基础效果(文章链接:http://t.csdn.cn/lyvYs),最终效果还是要与页面内容联动,具体要求是滑动页面,tab栏跟着滑动,点击tab栏页面内容跟着滑动
大家也可以关注我的小程序专栏,学习学习------>微信小程序专栏
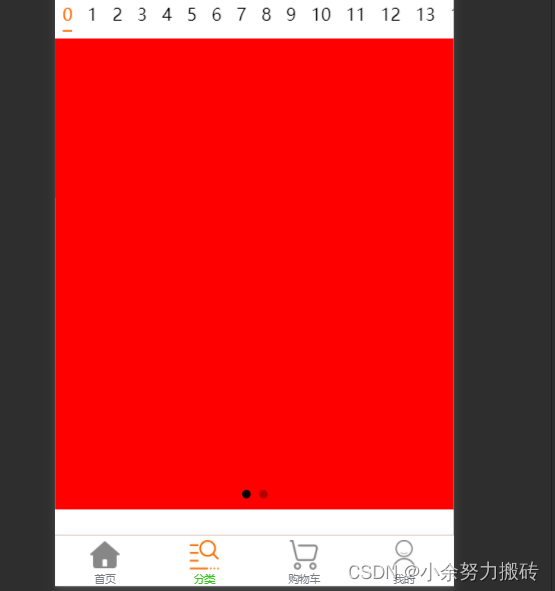
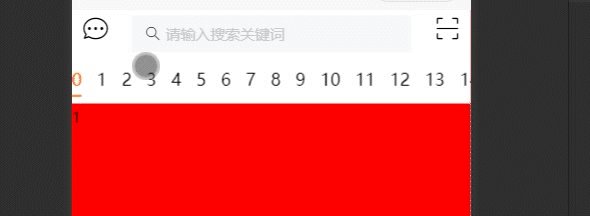
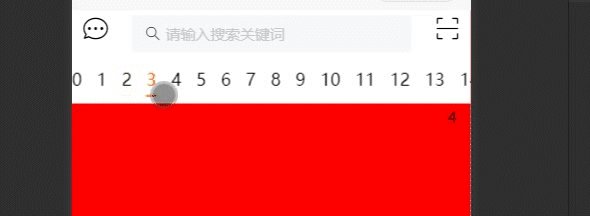
具体效果展示

一、实现思想
如何实现联动呢?不妨我们可以将整个页面考虑成一个轮播图,tab栏就如同轮播图的那小点点,可以控制网那个页面点击,有了思路就非常的好实现了,这时候就需要阅读官网,了解那个属性可以跟轮播图绑定,从而实现点击滚动,滑动也可以使tab栏随之滚动
二、了解轮播图
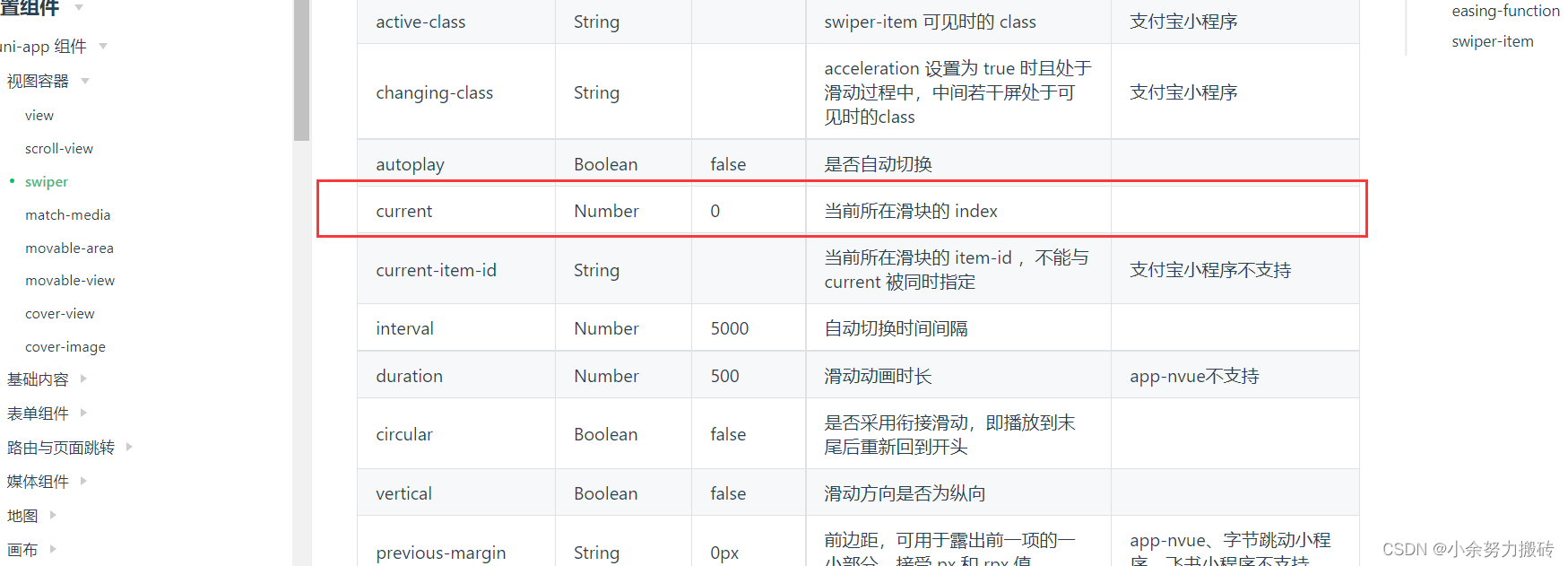
我们直接去uni-app官网找到轮播图
第一我们先了解一下轮播图的内置属性current,简单解释一下,currennt是当前页面的索引,通过tab栏最开始绑定的索引,从而实现点击之后就能切换到指定内容页面,tab栏的索引,就能控制轮播所展现的页面

第二我们了解一下@change,@change会返回一个current,跟索引一样,只要实现这个与tab栏的索引绑定上,不就可以实现滑动页面内容,tab栏内容也会随之跳转的效果

第三如何生成轮播图代码呢?只要在编辑器中uswiper,就可以生成轮播图代码,如下
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item"></view>
</swiper-item>
<swiper-item>
<view class="swiper-item"></view>
</swiper-item>
</swiper>三、实现效果
第一生成轮播图,直接输入uswiper,获得轮播图代码段,其中还有许多不要的属性比如:indicator-dots="true" :autoplay="true",一个是轮播图的小点点,一个是控制是否自动滚动,我们都使用不上,要么删除或者将true换成false即可,这里的轮播图是比较小的

我们要讲整个轮播图要与可视高度一样,这里就需要在nLoad生命周期中获得系统高度,在减去tab栏和搜索框的高度就是可视高度,在动态绑定到轮播图上即可:style="'height:'+scrollH+'px'" scrollH是自己定义的
onLoad(e) {
uni.getSystemInfo({ //获取系统信息
success: (res) => {
// #ifdef MP
this.scrollH = res.windowHeight - uni.upx2px(225)
//#endif
}
)
} 
开始绑定current,值接在轮播图中直接使用current动态绑定tab栏的索引,就可以直接实现效果了
:current="currentIndex",不清楚的还需要去上一篇文章了解一下tab栏的索引(文章链接:http://t.csdn.cn/xcZDA)

接下来在轮播图绑定@change事件,在方法中得到返回的current,不过我们需要调用tab栏自动滚动事件的scrollinto,从而实现,滚动tab栏也随之滚动,同样不了解tab栏如何自动跟随滚动的,需要去上一篇文章了解 (文章链接:http://t.csdn.cn/xcZDA)

结束语:
本次的分享到此结束啦!!!
如果遇到什么问题,直接私信我就行