最近我都没怎么发文,因为产品和开发一直在忙着迭代, EOAPI 又新增一些功能:像前后置脚本、多语言以及远程数据源等等。那肯定会有小伙伴问,那你们的插件广场里的插件是不是也支持多语言啊!
必须支持!阅读本文,你将知道如何配置 Eoapi 实现多语言,最终效果如下图:

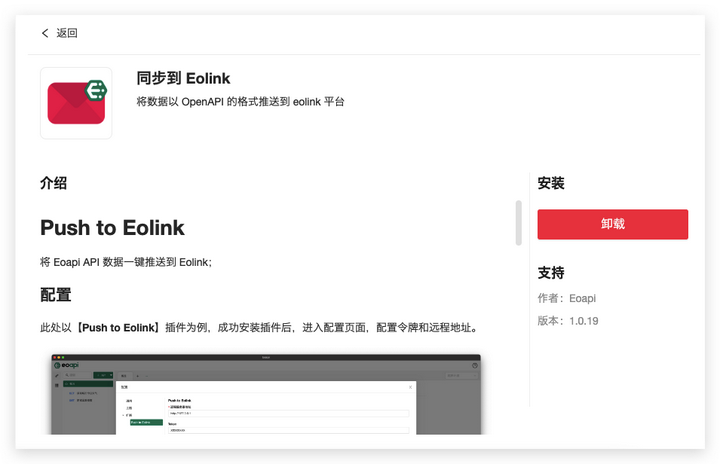
中文版插件

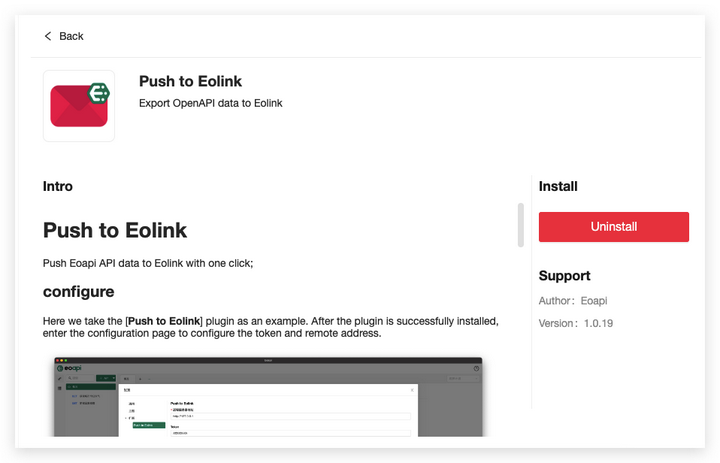
英文版插件
示例代码
https:// https://github.com/eolinker/eoapi-extensions/tree/main/packages/feature/i18n extensions/tree/main/packages/feature/i18n
可以通过示例代码的链接直接 debug 插件,更直观地看展示效果

配置
package.json
在 package.json 配置 i18n 字段
// package.json
{
"name": "eoapi-i18n",
"version": "1.0.0",
"description": "The i18n example extension of eoapi",
"author": "scar",
"main": "dist/index.js",
"moduleID": "eoapi-i18n",
"moduleName": "eoapi-i18n",
"moduleType": "feature",
"logo": "http://dummyimage.com/125x125",
"scripts": {
"build": "rollup -c rollup.config.js",
"build:watch": "rollup -w -c rollup.config.js"
},
"devDependencies": {
"rollup": "^2.70.2"
},
"features": {
"apimanage.export": {
"action": "exportFunc",
"label": "${function.label}", //在 feature 中通过 ${i18n name} 使用
"description": "${function.description}",
"icon": "http://dummyimage.com/125x125",
"filename": "data.json"
},
//i18n 配置
"i18n": {
"sourceLocale": "en-US", //默认语言,使用 eoapi 规定的 localeID
"locales": [
"zh-Hans" //支持语言
]
}
}
}配置语言包
插件根目录下新建名为
i18n 的文件夹,语言包名称为 LocaleID
| 语言 | ID |
| 中文-简体 | zh-Hans |
| 中文-繁体 | zh-Hant |
| 英语-美国 | en-US |
| 法语 | fr-FR |
| 日本 | ja-JP |
| 俄罗斯 | ru-RU |
//en-US.json
{
"moduleName": "eoapi-i18n",
"description": "The i18n example extension of eoapi", //如果语言包 json 里面找不到,会使用 package.json 的文件
"logo": "http://dummyimage.com/125x125",
"function.label": "en Data(.json)",
"function.description": "export api data",
"now-lanuage": "Now lanuage is: {0}"
}//zh-Hans.json
{
"moduleName": "eoapi-国际化",
"description": "国际化插件示例",
"author": "秦一",
"logo": "http://dummyimage.com/200x100",
"function.description": "导出 API 数据",
"function.label": "zh Data(.json)",
"now-lanuage": "当前语言是:{0}",
"multiple-variable": "替换多个变量: {0} {1}"
}在 Javascript 中使用
通过 eo.i18n 函数
eo.i18n.localize:(originText:string,replacement:string,...variable)=>string;
export const exportFunc = (data = {}) => {
console.log(eo.i18n.localize("export-id", "I am origin text"));
//localize(id:string,originText:string,...args)
console.log(
eo.i18n.localize(
"now-lanuage",
"Now lanuage is: {0}",
eo.i18n.getSystemLanguage()
)
);
//id can be ignore in default localize i18n json
console.log(
eo.i18n.localize(
"multiple-variable",
"Replace multiple variable: {0} {1}",
0,
"1"
)
);
return {
name: "eoapi",
};
};
如果大家对插件系统如何实现插件多语言感兴趣,可以看看相应实现的 PR:https://github.com/eolinker/eoapi/pull/90,想要交流随时在 issue 联系~
关于我
EOAPI 是一个开源的 API 管理工具,最大的亮点就是轻量且可拓展,除了最常用的文档和测试功能,一些新的功能也在不断地被挖掘出来。当然,如果你觉得它还不够满足你的需求,你有什么好的想法,不妨去 Github 上提个 issue, 项目开发人员都会及时回复的。
该项目也有完整的开发文档,如果你有什么技术问题,也可以去交流, PM 也会及时回复。
Github 地址:https://github.com/eolinker/eoapi
{{o.name}}
{{m.name}}