描述问题:
textarea多行文本输入在ios上的bug
问题原因:
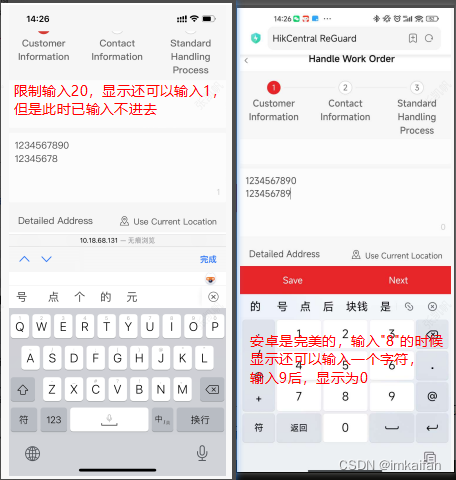
textarea标签的maxlength属性在ios上计算有问题,ios的换行会占用两个字符。如下:ios换行(\n)其实是占用了两个字符,但是计算规则却依然是按照一个字符来计算的,就导致了,显示还可以输入一个字符,但是实际上却输入不了。

解决思路:
ios设计的maxlength计算规则很明显我们是无能为力的,所以解决方案只能从maxlength入手。
解决方案:
在ios上在当有换行符(\n)的时候我们让maxlength 加 1,就可以了,如果有两个换行符那就加2
//html
<textarea :maxlength="handleCurrentMaxLen(description, 20)" v-model="description"></textarea>
<span>{
{
description.length}}/20</span>
// methods
handleCurrentMaxLen(str, maxLen) {
if (isIos() && isMobile) {
let reg = new RegExp(/\n/g);
let lineNum = str.match(reg);
return lineNum ? lineNum.length + maxLen : maxLen
} else {
return maxLen
}
}
// 注意:只要description改变了handleCurrentMaxLen 就会重新执行
实际解决方案中:
实际项目中我们多用组件实现(因为搭配的有校验规则)多行文本,此时思路是不变的,需要注意的是,需要拿到"剩余还可输入的dom",然后在input事件中给这个dom的innerText赋值为:绑定文本的length属性。