目录
前序
npm脚手架安装教程
cnpm脚手架安装教程
yarn脚手架安装教程
安装通用内容
前序
在讲述vue脚本框架之前,我们需要先谈谈node.js的安装,先安装该脚本之后才可以进行下面的脚手架安装,若你没有操作node.js,建议点击下方链接进行查阅:内部有精讲内容:CSDN
在上述的node.js安装好后,下面带大家一起步入vue脚手架安装部分:
第一部分:npm脚手架安装教程
首先给大家看一下安装目录:
1,npm install -g @vue/cli
2,vue create project-name(自己定义项目名,不可使用驼峰式命名)
3,选择vue2或者vue3 还是自定义
4,cd 进入项目 运行 npm run serve
备注:如果你以前全局安装过vue-cli 那么你下次安装就直接进行第二步 不需要再次安装vue-cli
操作截图及讲解部分:
第一步:
首先创建一个空文件夹(注意:整体路径名不能出现中文):
在创建的文件头部的搜索部分输入cmd并且回车跳转到cmd(黑屏界面)

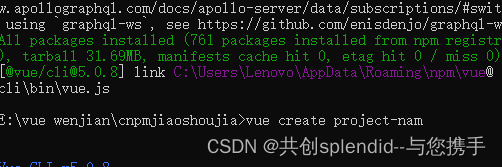
第二步:输入npm install -g @vue/cli
该过程属于安装的过程中,所以时间比较长,不用急,个位粉丝紧跟博主步伐,带你一起学好编程(vue / react)
随后处理结果为(执行成功):

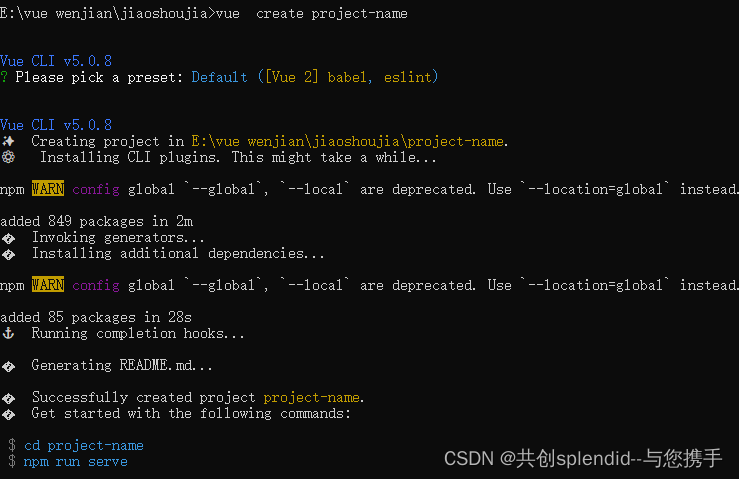
第三步:vue create project-name(自己定义项目名,不可使用驼峰式命名)
在操作第三步之前先进入,输入cd是进入

第四步: 选择vue2或者vue3 还是自定义
在上述都执行完后,恭喜你已经完成了50%。下面操作结果是这样:

根据下面的显示,逐一去输入,具体输入位置及结果见上图:

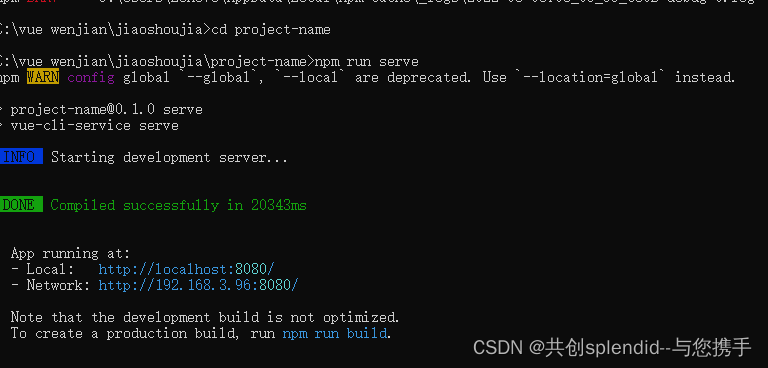
在安装好后,咱们看到下面的链接地址,可以复制去浏览器打开,恭喜你已经成功安装完成:出现的界面是vue的官网
第二部分:cnpm脚手架安装教程
首先给大家看一下安装目录:
1,npm install -g cnpm --registry=https://registry.npm.taobao.org
2,cnpm install -g @vue/cli
3,vue create project-name(自己定义项目名,不可使用驼峰式命名)
4,选择vue2或者vue3 还是自定义
5,cd 进入项目 运行 npm run serve
备注:如果你以前全局安装过vue-cli 那么你下次安装就直接进行第二步 不需要再次安装vue-cli
操作截图及讲解部分:
第一步:
首先创建一个空文件夹(注意:整体路径名不能出现中文):(见上一个案例开始位置)
在创建的文件头部的搜索部分输入cmd并且回车跳转到cmd(黑屏界面)
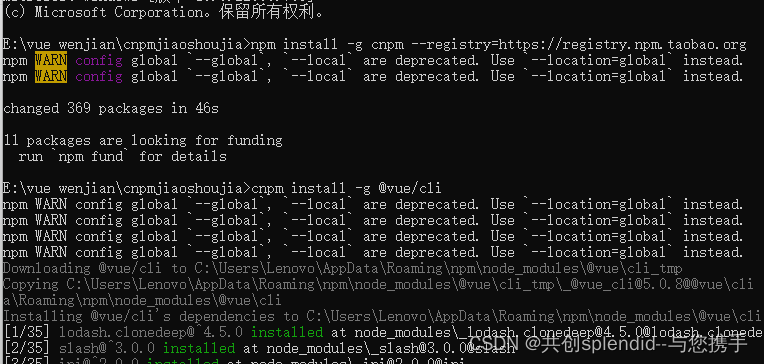
第二步:npm install -g cnpm --registry=https://registry.npm.taobao.org(npm安装好后就不用安装了直接执行下面)
第三步:cnpm install -g @vue/cli
执行结果:

第四步:vue create project-name(自己定义项目名,不可使用驼峰式命名)
执行结果如下:

第五步:选择vue2或者vue3 还是自定义
执行结果如下 :

第六步:根据上面的执行结果,出现后,下面有两个步骤,根据系统提示输入(与上一案例同类型);

第七步:根据系统提示执行好后,先输入cd + 文件名(可结合第一个案例去操作):
操作下面的内容:输入:cd 进入项目 运行 npm run serve

既可出现如下视图结果;
恭喜你安装成功(cnpm)
第二部分:yarn脚手架安装教程
首先给大家看一下安装目录:
1,npm install -g yarn
2,yarn config set registry https://registry.npm.taobao.org
3,yarn global add @vue/cli
4,vue create 项目名称
5,选择vue2 还是vue3 还是自定义
6,选择yarn还是npm 你可以选择yarn
7,选择yarn后可以cd 项目名称
8,yarn serve
操作截图及讲解部分:
第一步:
首先创建一个空文件夹(注意:整体路径名不能出现中文):(见上一个案例开始位置)
在创建的文件头部的搜索部分输入cmd并且回车跳转到cmd(黑屏界面)
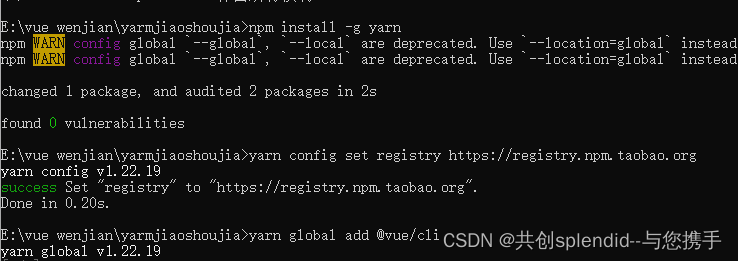
第二步:npm install -g yarn
执行结果如下 :

第三步:yarn config set registry https://registry.npm.taobao.org
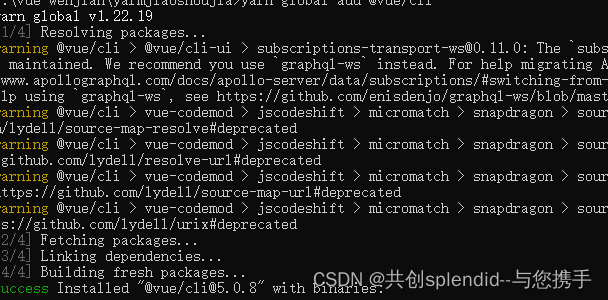
第四步:yarn global add @vue/cli
三四步结果可见上图,yarn是国产版本,安装速度较快
第四步输入后,出现结果如下:

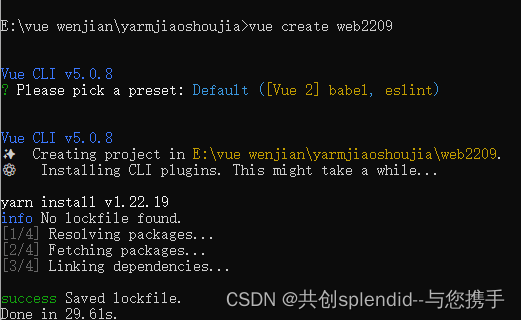
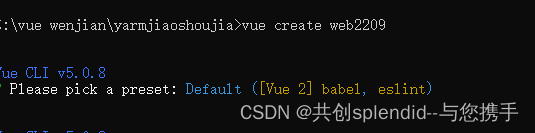
第五步:vue create 项目名称
执行结果如下 :

第六步: 选择vue2 还是vue3 还是自定义
执行结果如下 :

执行后会出现下面的提示:
选择yarn还是npm 你可以选择yarn
第七步:根据上面的执行结果,出现后,下面有两个步骤,根据系统提示输入(与上一案例同类型);

在上面的第七步都完成了之后,结果如下:

恭喜你yarn安装完毕
上面是详细的三种安装方法,粉丝有不明之处可私信博主,详询。
上面出现的链接可以复制在浏览器中打开:
以上操作完成之后,接下来就是vs编译软件,下面的控制台若输入yarn进行运行会报错,具题原因见下面:
找到windos PowerShell 已我是管理员开输入
第一步:set-ExecutionPolicy RemoteSigned
第二步:yarn config get registry
即可解决无法操作修改文本的错误,在vs编译器中操作时,记得将安装的脚手架也移到vs中,并且需要耐心等待,完善更新。随后才可以在该软件上运行,具体运行代码见每种安装方法后面输入的运行代码部分;
安装通用内容:
注意事项:
1,文件名不能出现中文
2,安装时需要耐心等待,不能焦急,随机点击易导致系统出现故障
3,此安装需要网络,若网络很差会影响安装进程
4,以上都安装好后,切记不要移动文件,有时候移动会导致配置路径出现问题(若确实要移动,请谨慎)
系统安装时操作代码:
脚手架cmd
Ctrl+c是撤销终止进程
cd进入
cd . . 是进入上一级目录
cls清空屏幕(若很乱则情况屏幕)
切换到d盘则D:即可
vue -v查看安装结果
关于组件,下面的内容大家可以了解:
非单文件组件:
一个文件中包含有n个组件
单文件组件:
一个文件中只包含有一个组件
下方是脚手架解析及安装部分
大家也可以通过下面的路径找到vue官网里面的脚手架官网安装教程:
首先大家可以去vue的官网找到:生态系统-->vue cli -->点击打开即是脚手架官网安装(标准开发工具):点击下方链接
首先我们来分析一下,CLI :是全局安装