1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客
目录
解决报错:Component name "Hello" should always be multi-word
解决报错:Could not resolve dependency:npm ERR! peer vue@"^2.5.17" from [email protected]
五、vscode集成npm开发vue项目
1、vscode安装所需要的插件:
- Vue 开发工具 Vetur:用vue开发的必装,官方推荐,作用:高亮
.vue文件,附带有格式化功能,配合Eslint插件对代码进行格式化检查。 - 代码规范监测 ESLint:
- 作用:检查你的js、html、css代码,确保它们符合规范,并且代码风格保持一致性,强制性的规则,你少写一个空格或者多敲一个回车都会被严格的指出来,强迫症的福音,第一次用它的同学可能会抓狂,熟悉后你会感谢它。
- 使用:想让插件生效,你的项目还得做一番复杂的配置,好在vue-cli生成的项目帮我们把配置都生成好了,你也不必修改什么规则,直接用就行,在使用vue-cli生成webpack项目时会询问你是否启用eslint并且使用哪套规范,选择Standard规范就行。
- 代码格式化插件Prettier - Code formatter



上面三个插件,能够在保存时文件时自动格式化代码,运行项目时能够检测代码不规范的地方,针对上面三个插件的配置都已包含在了源码里面,只需安心编码即可。
2、搭建一个vue小页面(入门vue)
(1)启动vscode,点击“open folder”,选择刚才利用webpack打包生成的vue项目所在目录D:\my\vue-code\hello-vue,
当然,也可以通过在Terminal控制台输入指令控制vue项目启动。
Vue.config.js说明代码生成器生成的Vue.config.js文件是已经配置好的,基本上不需要进行调整。

(2)把vscode的终端cd到hello-vue,在Terminal控制台输入指令控制vue项目启动。
进入项目的目录【D:\my\vue-code\hello-vue】文件夹下,运行下述命令以后,用启动命令启动项目,
npm run serve会在本地启动一个web服务器,这个web服务器有个好处是可以自动去刷新页面。
Ctrl+c:关闭web服务器

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

3、大致理解Vue设计思想
对于Vue,需要理解Vue增删页面的模式,组件和路由(就是网页链接 URL)的跳转模式。
- 首先理解 vue 的设计理念,组件化是 vue 最为成功的一项涉及。组件化这个特性把一整个网站都打散成了很小的一个又一个部分。
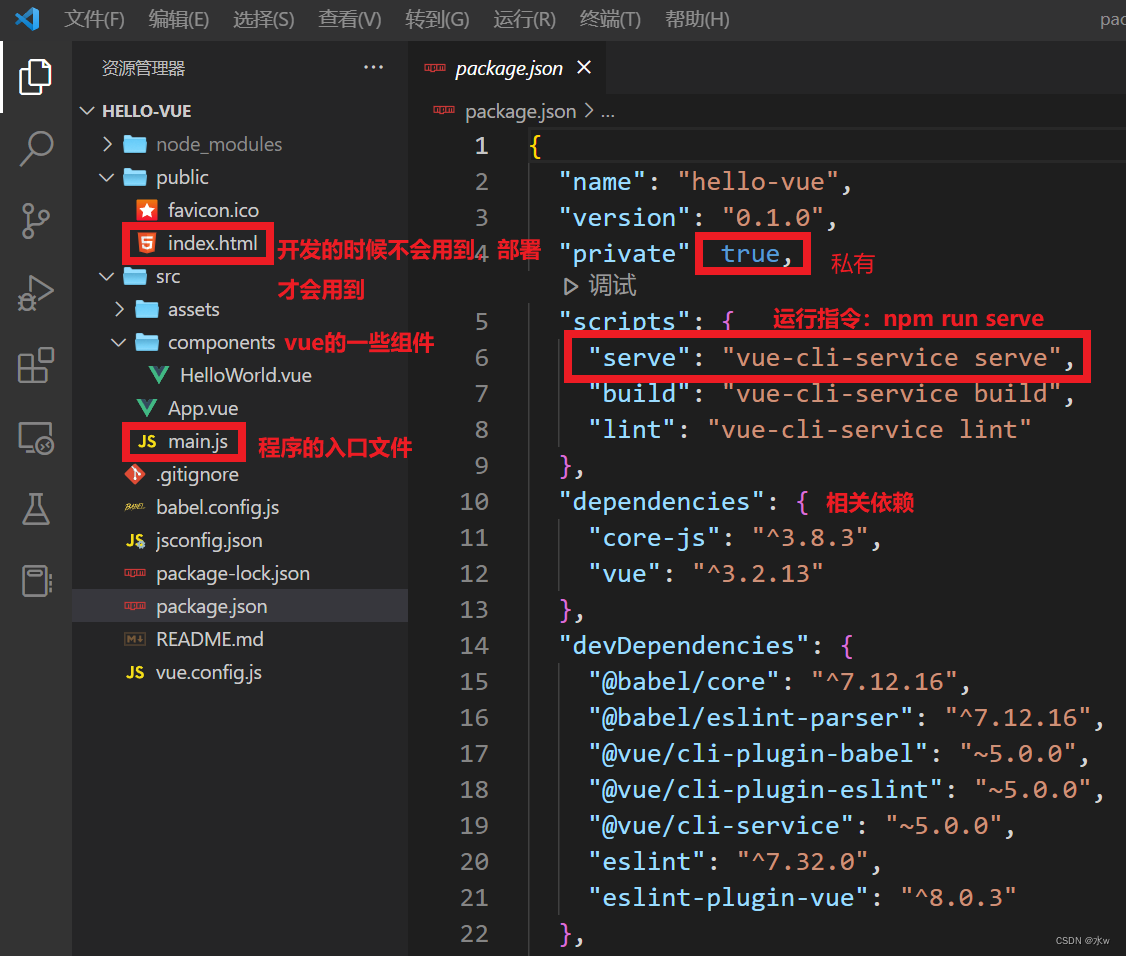
- 举个例子:目前项目目录下,有三个文件:
- 整个项目目录下的 index.html;
- src目录下的 App.vue;
- components 文件夹下的 HelloWorld.vue;
- 理解这三者的关系很重要,
- Index:是一个最外层的网站框架,它的head 里边可以定义一些 CSS 一类的,它的body 部分完全是空的,它仅仅载入了一个名字叫做 app 的 vue module。
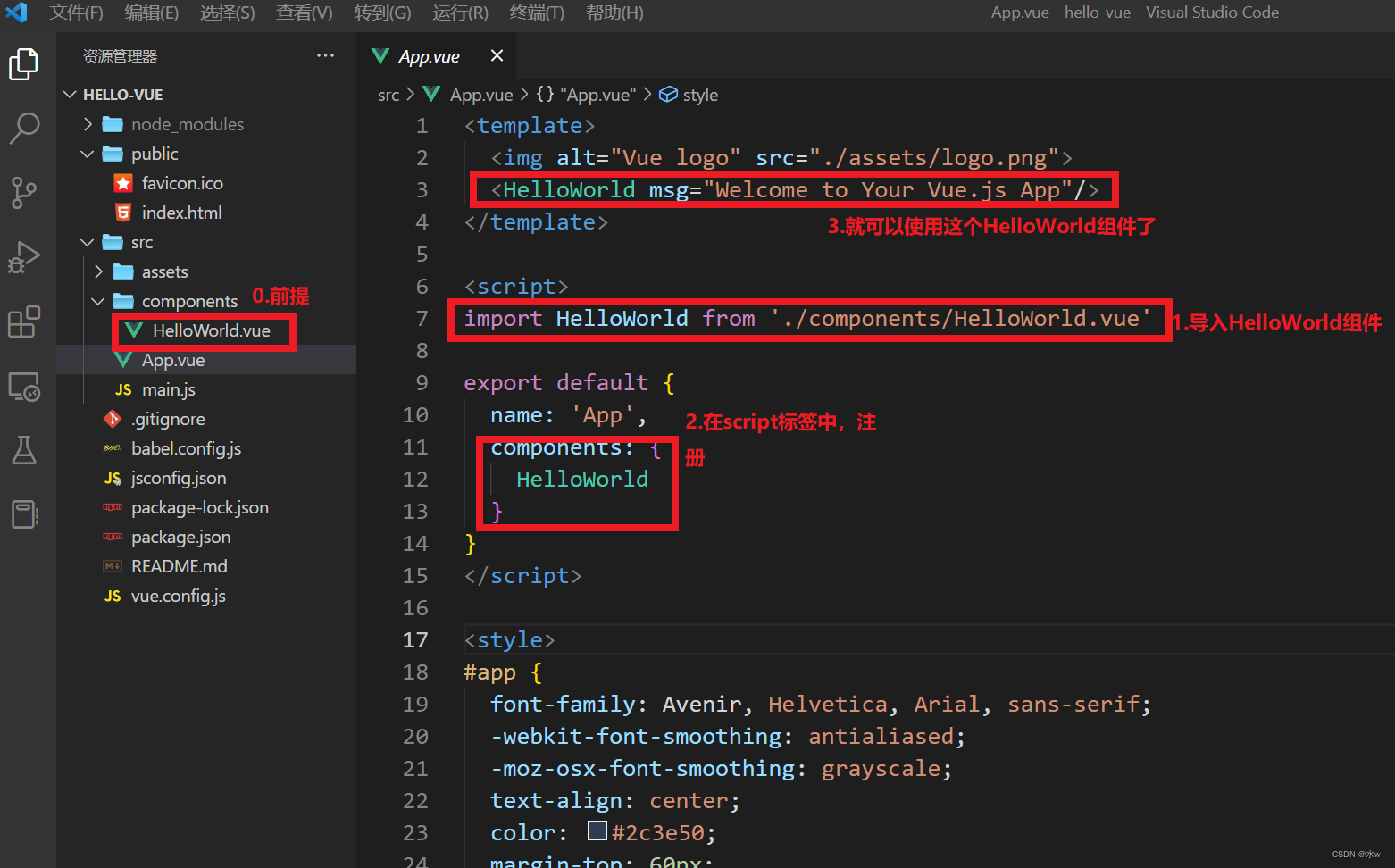
- App.vue:是嵌套在 index.html 中的,
用了HelloWorld.vue这个组件,并将它显示在了Logo的下方,并且,是通过router来控制的显示,而不是直接插入组件。
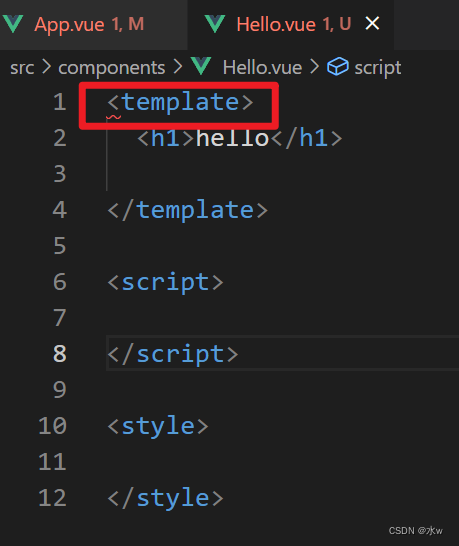
- vue文件都是这个模式,一共由三个部分构成:
- 上边的<template>:组件的结构;
- <img alt="Vue logo" src="./assets/logo.png">:插入了一个图片,
- <HelloWorld msg="Welcome to Your Vue.js App"/>:HelloWorld组件。
- 中间的 <script> :放组件的行为代码,定义了这个组件所用到的数据和函数;
- 后边的<style>:放组件的css样式;

4、简单上手
【1】组件如果新建,以及如何使用组件?
(1)分析:

(2)上手:创建新组件,并修改App.vue进行配置,


解决报错:Component name "Hello" should always be multi-word
场景复现:使用vue-cli创建Vue项目,在创建组件的时候,报错。
原因:eslint-plugin-vue 版本更新到@8,相较之前版本,@8 版本中新增了不少规则,其中要求组件名称以驼峰格式命名。
解决方法:
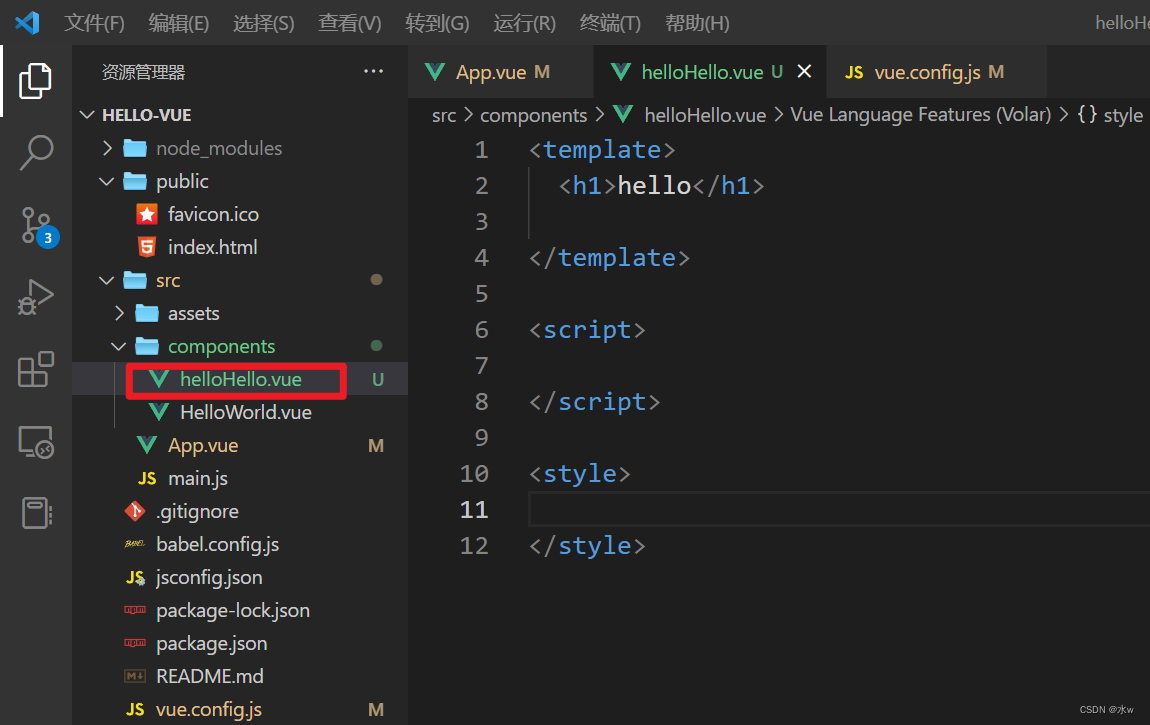
- 方法一:遵守规则,将组件名改为驼峰格式命名,如hello 改为 helloHello
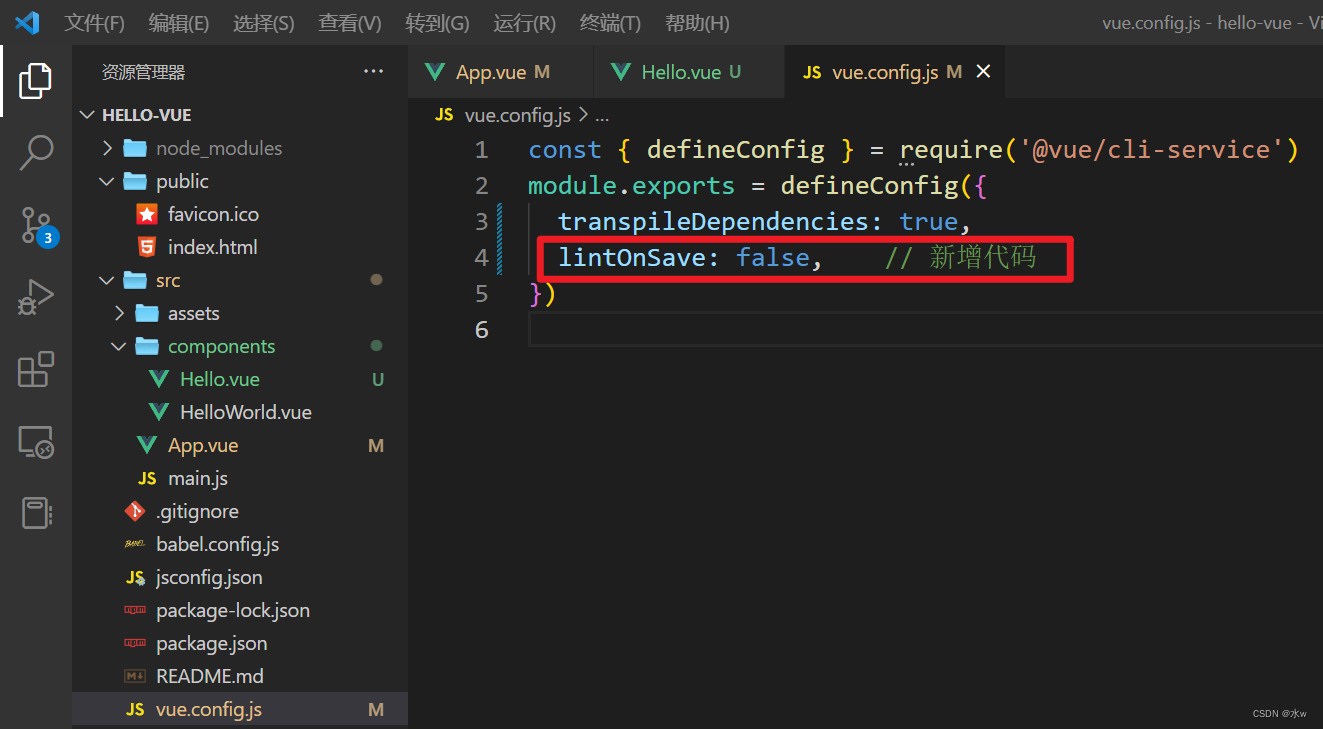
- 方法二:关闭规则,编辑项目根目录下的
vue.config.js(1)这里我们先用第2种方法,
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, // 新增代码 })
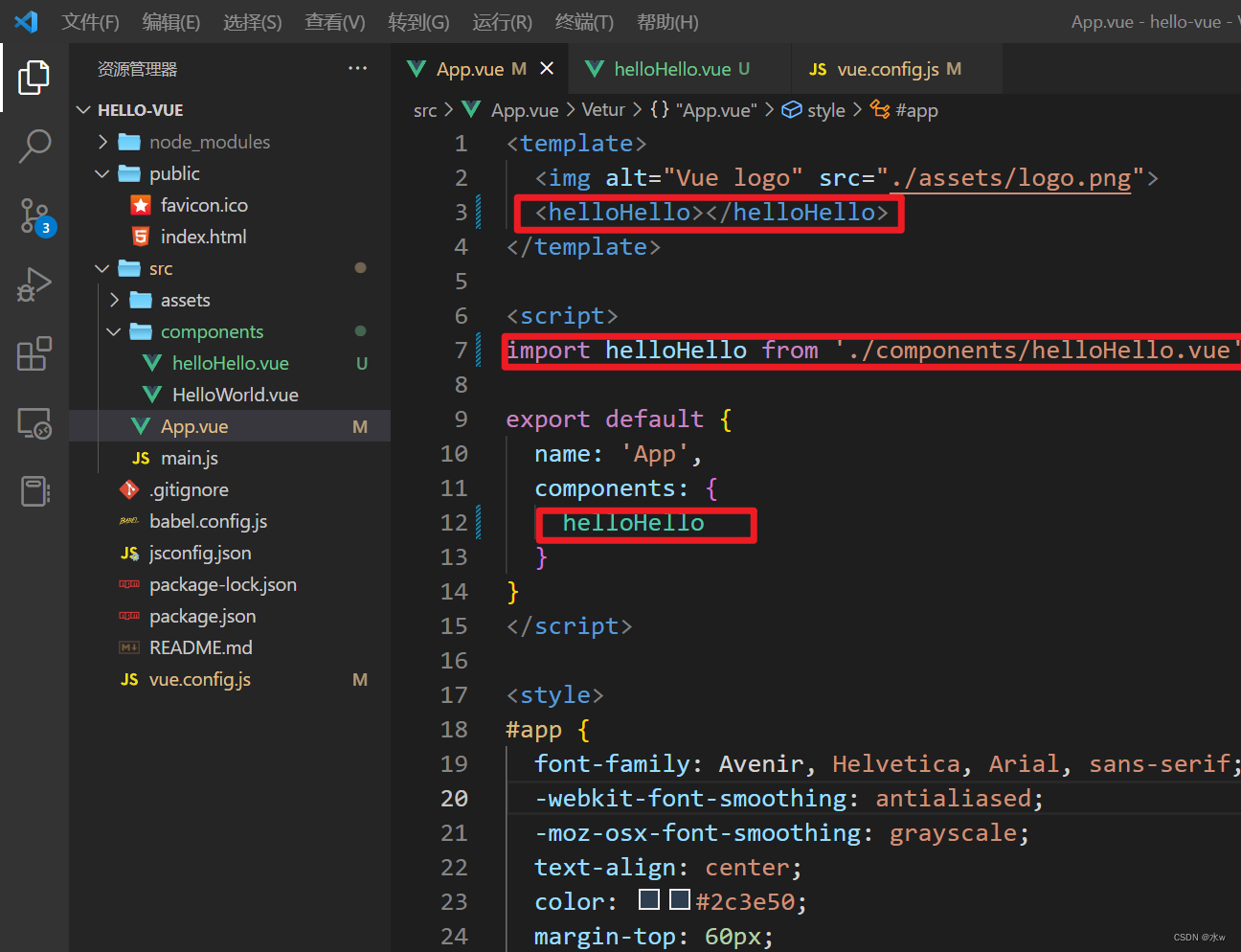
(2)用第一种方法来重命名,
然后,重新启动vscode,就会发现组件已经不报错了。
ok,问题解决。
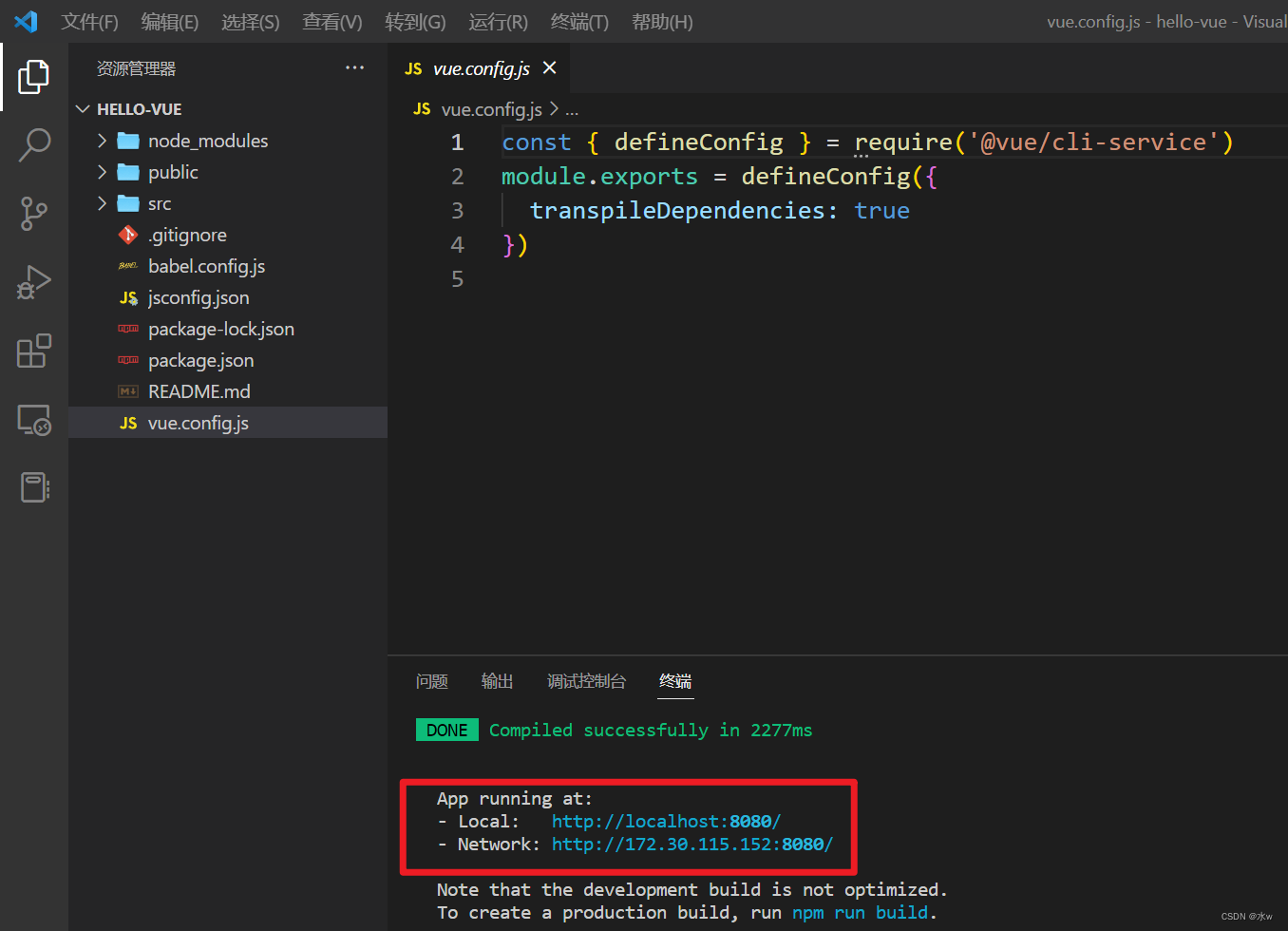
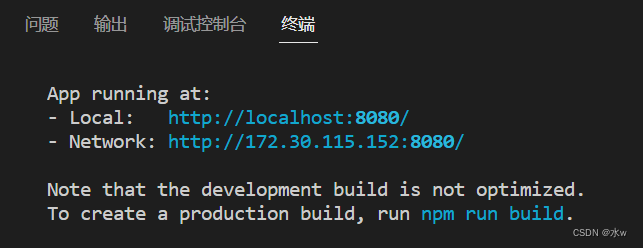
然后运行项目,终端显示如下,

复制任意一个路径,用浏览器打开(浏览器有可能不会自动弹出一个页面)。
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

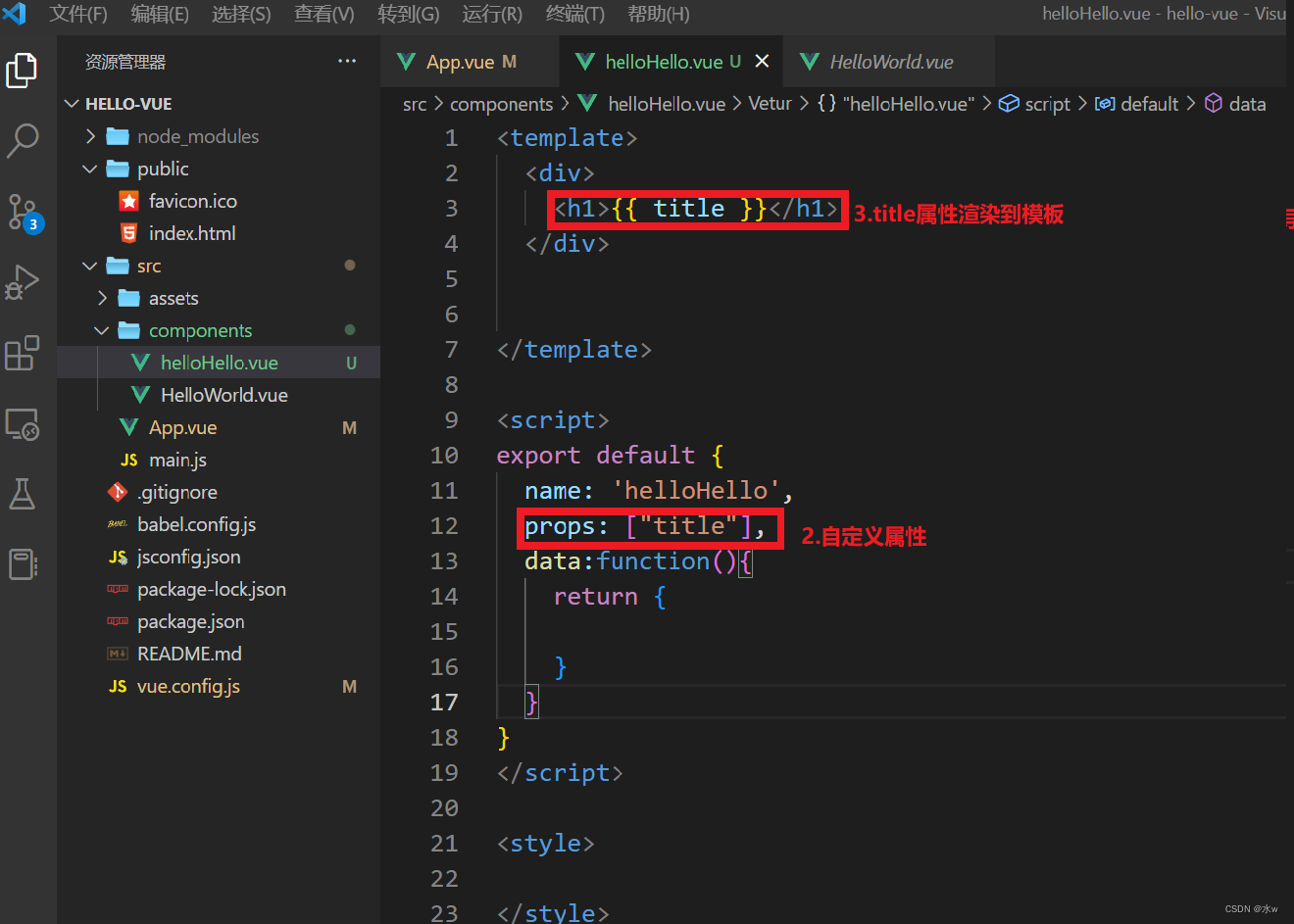
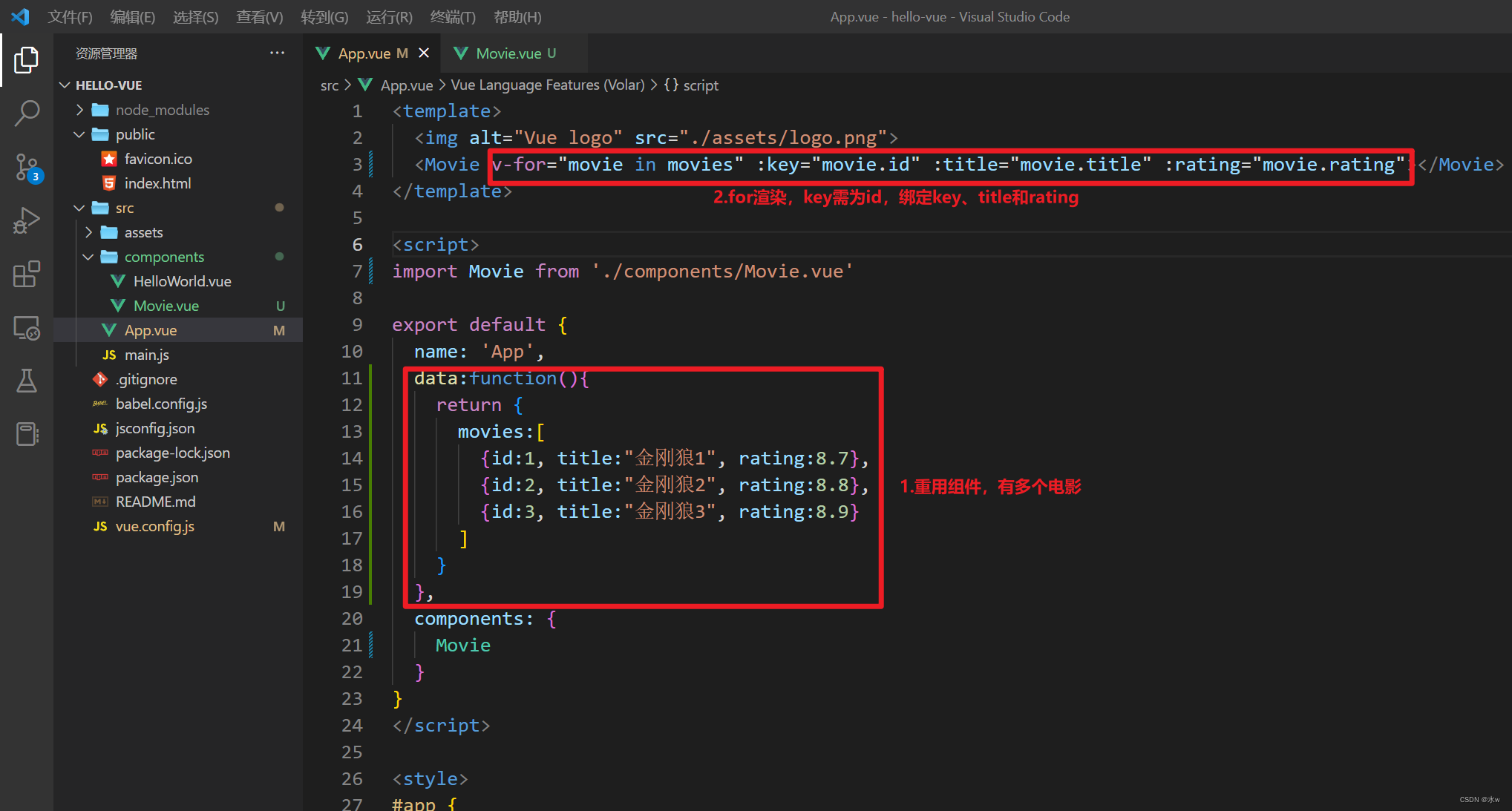
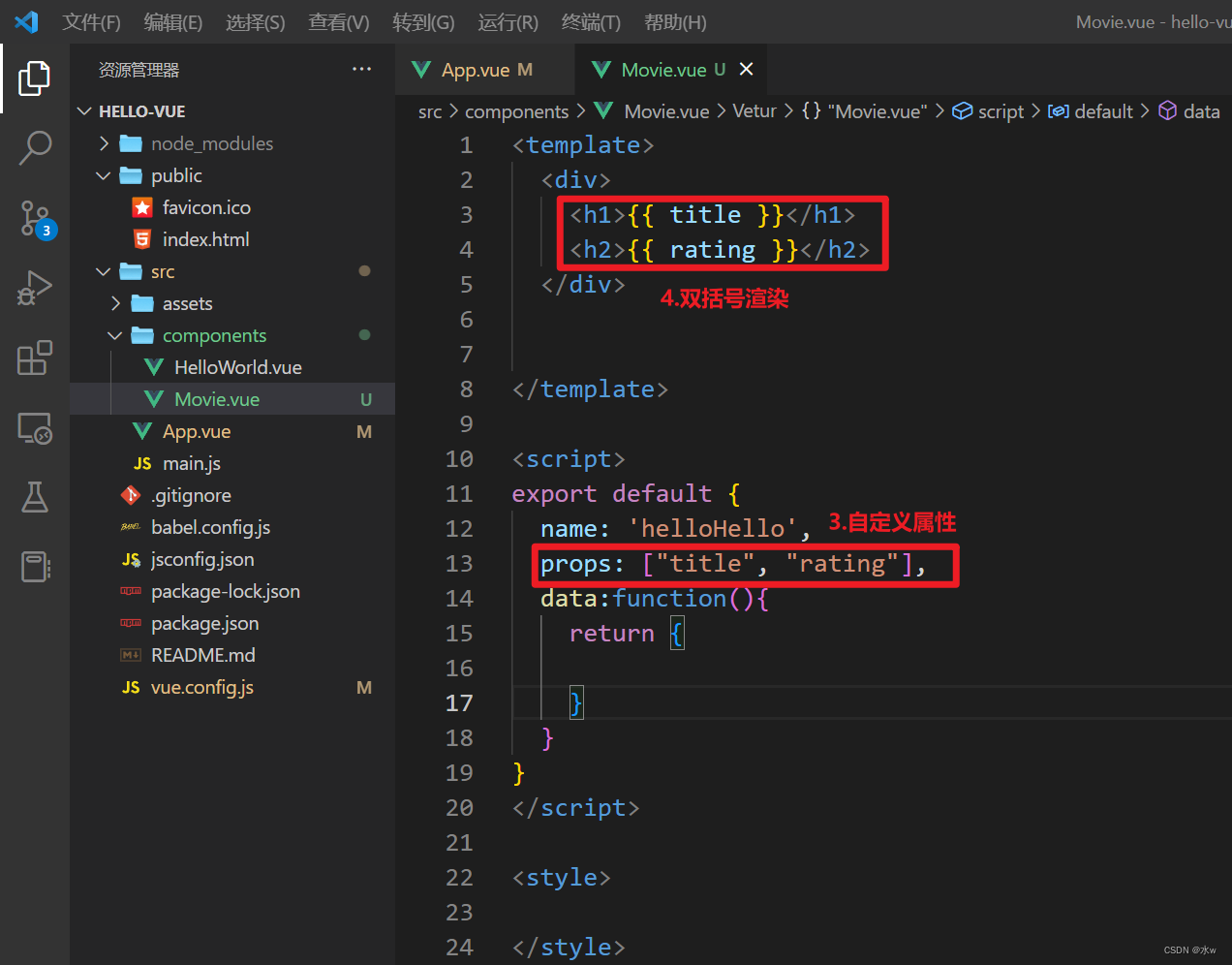
【2】如何重用组件?以及组件如何传值?
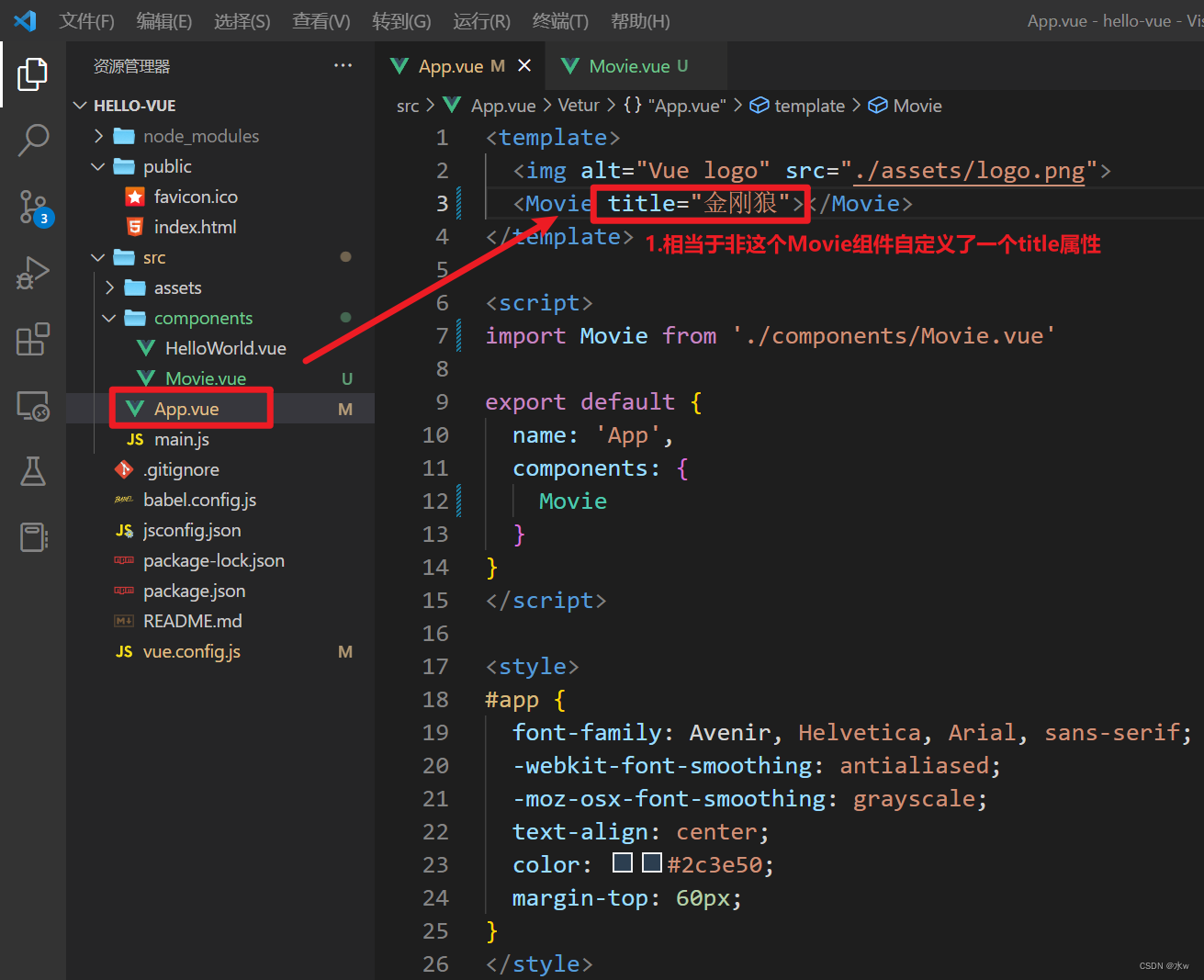
(1)分析:


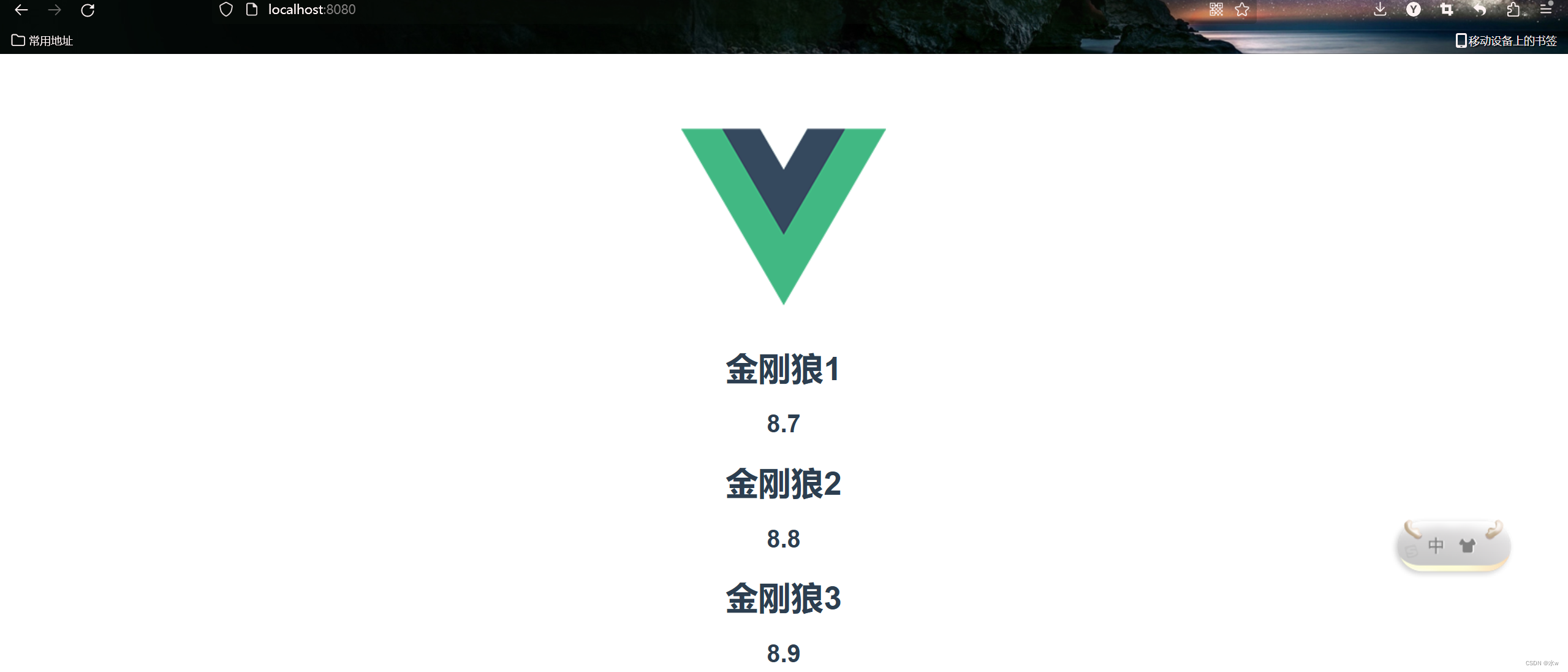
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

(2)如果想要前端显示多个电影,那么


在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

5、element-ui:提供通用组件
Element:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
【1】下载element-ui
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S安装成功后,前端项目中package.json会自动注册,

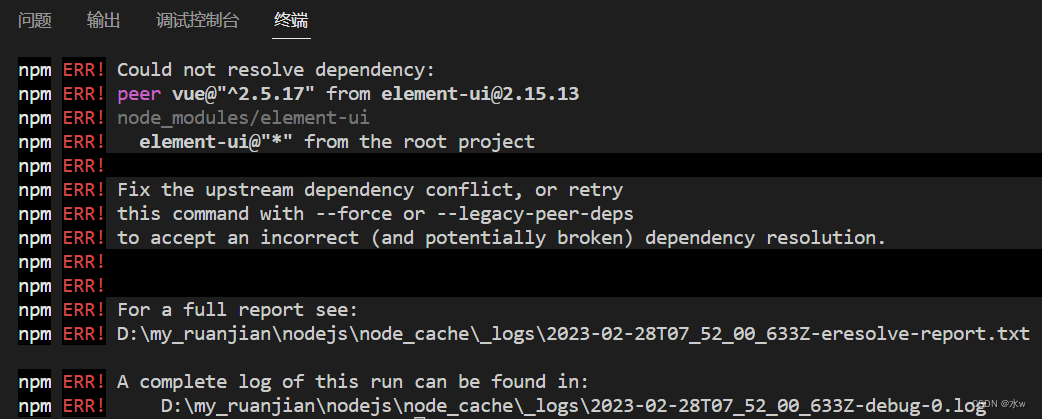
解决报错:Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from [email protected]场景复现:在vscode的终端,输入指令 npm i element-ui -S 报错,
原因:vue3.0 不兼容 element-ui ,于是推出了element-plus
解决方法:下载 element-plus
(1)在vscode的终端,输入指令来下载 element-plus,
npm install element-plus --save
好像,似乎,没什么用。。。
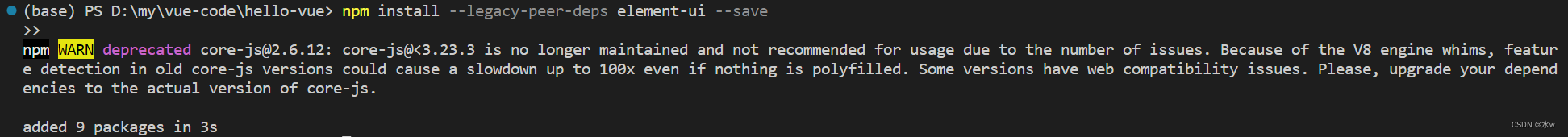
(2)之后,又查了查,看到别的博客,安装elementUI,
npm install --legacy-peer-deps element-ui --save
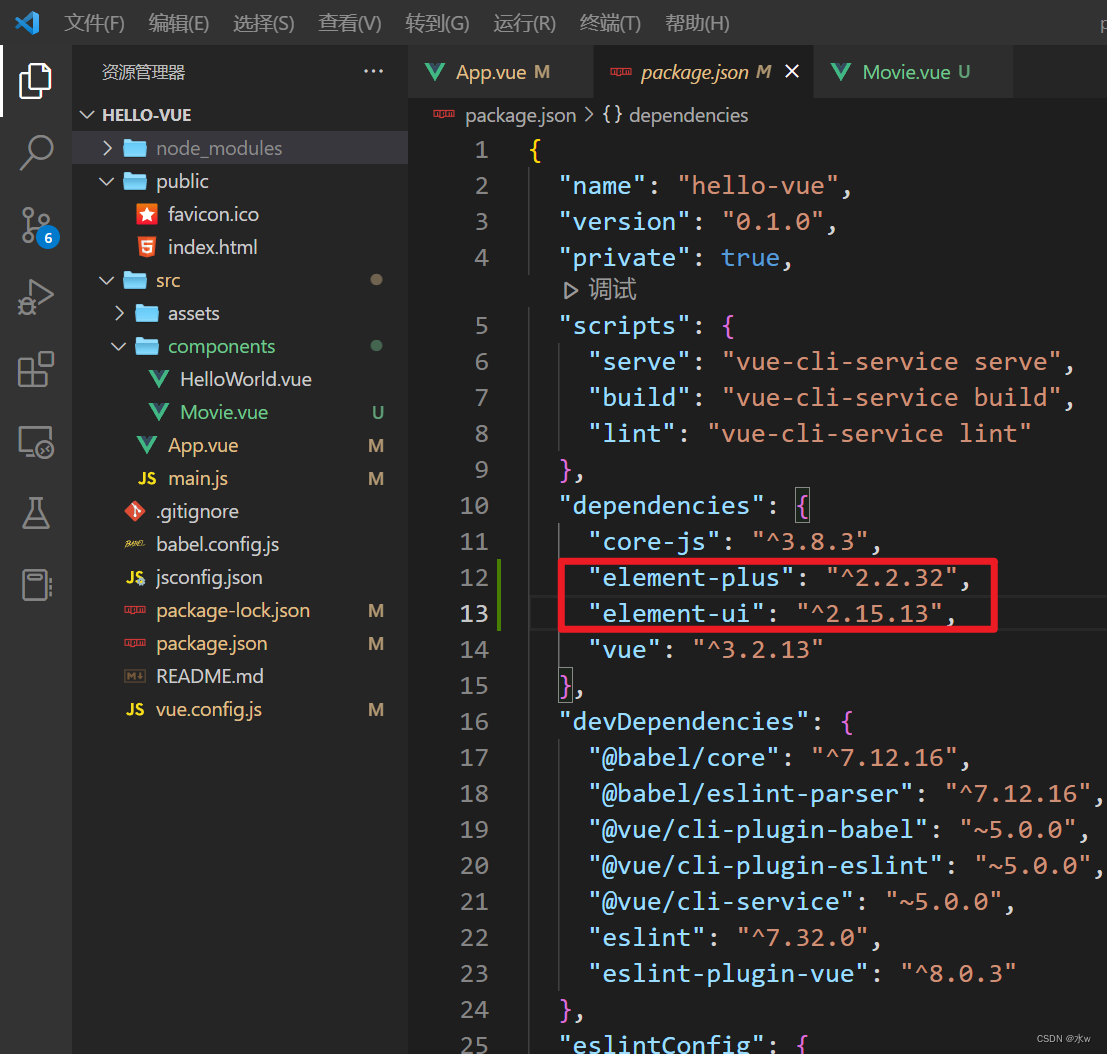
(3)查看pachage.json,可以看到,
ok,问题解决。
tips:如何运行从网上下载的项目代码?
(1)只需要进入该项目,然后再csvode终端输入
npm install这条命令,会自动在文件夹里找pachage.json,并且自动下载所需要的库。
(2)下载安装完成之后,直接运行项目即可,
npm run serve
【2】引入elementUI
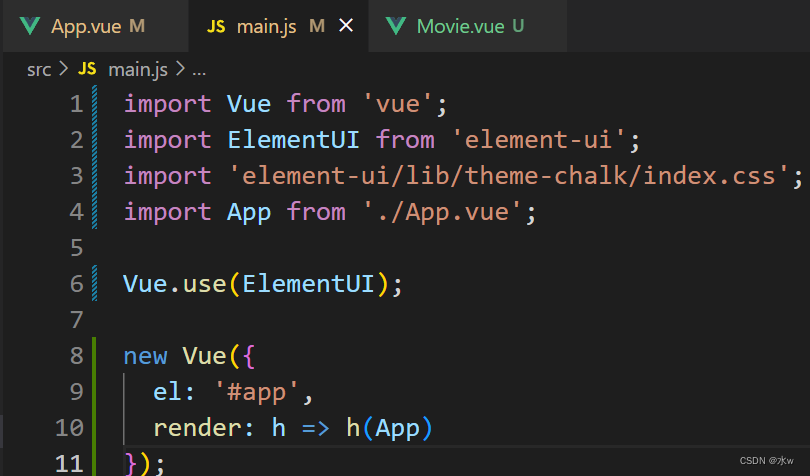
按照vue官网教程在main.js中引入element,
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
解决报错:vue引入Element-ui报错
场景复现:vue引入Element-ui报错
原因:看官方文档 发现vue3已经不支持原来的饿了么ui了,需要使用与vue3适配的Element-plus
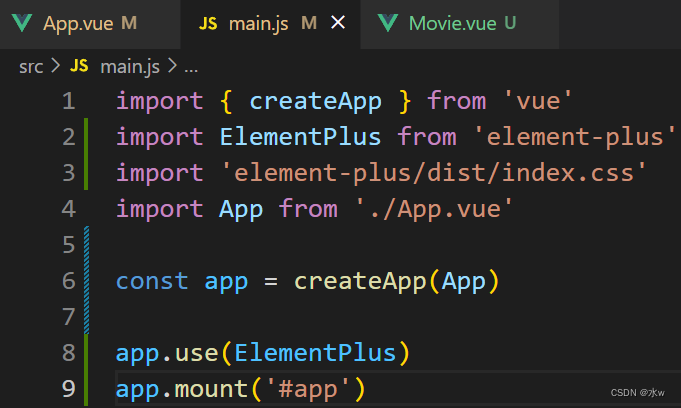
解决方法:在main.js中引入,
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
【3】简单上手:基础表格
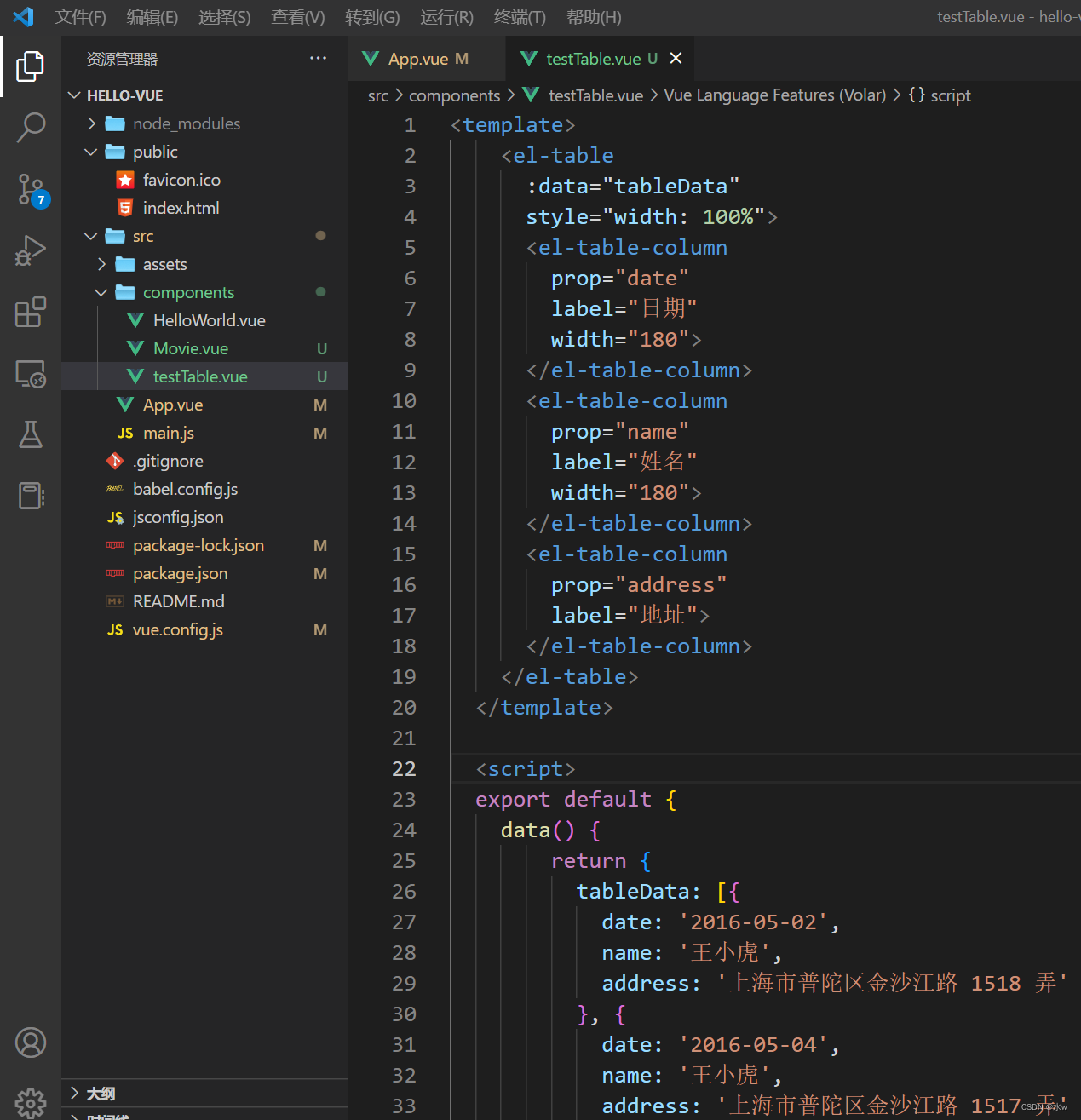
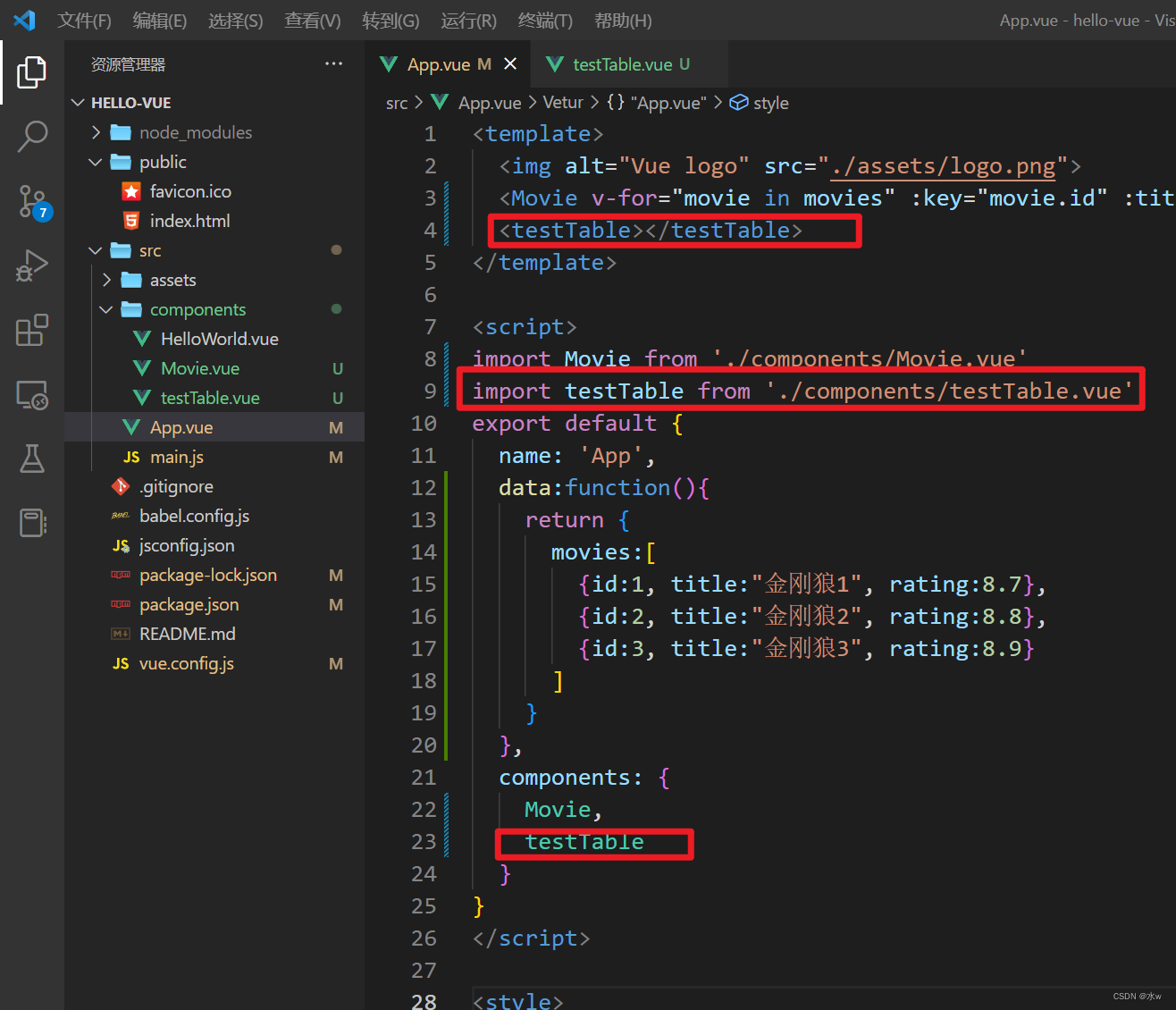
按照vue官网教程,新建组件 testTable.vue,修改App.vue配置,
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
</style>

在浏览器打开http://localhost:8080/进行访问,效果如下图所示: