
一、组件
1.1 多文件组件
1.1.1 使用步骤
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<hello></hello>
<hr>
<h1>{
{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{
{schoolName}}</h2>
<h2>学校地址:{
{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{
{studentName}}</h2>
<h2>学生年龄:{
{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//全局组件
const hello=Vue.extend({
template:`
<div>
<h2>hello {
{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
});
Vue.component('hello',hello);
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
new Vue({
el:'#root2',
})
</script>
</html>
1.1.2 注意点
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
4.组件的嵌套
组件内部还有组件
1.1.3 VueCompoent

关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
6.
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
1.2 单文件组件(重要)
概述:结构、样式相分离,每一个组件就是一个小的功能,开发最常用,统一通过App组件调用
School
<template>
<div class="demo">
<h2>{
{name}}</h2>
<h2>{
{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
}
</script>
<style>
.demo{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
Student
<template>
<div>
<h2>{
{name}}</h2>
<h2>{
{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'tom',
age:18
}
}
}
</script>
App
<template>
<div>
<Student></Student>
<School></School>
</div>
</template>
<script>
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
二、脚手架
概述:vue提供的开发工具、快速部署开发环境,https://cli.vuejs.org/zh/
2.1 基本使用
概述:这部分用到看官网教程就行(注意vue项目版本)
npm install -g @vue/cli
//注意版本的选择
在vue.config.js内部加入下面的代码,去除语法检查(重要)
lintOnSave: false,
2.2 vue版本
1. vue.js与vue.runtime.xxx.js的区别:
1. vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
2. vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器(少了1/3)
2. 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
2.3 属性介绍
2.3.1 基本结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
2.3.2 props
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是
真实DOM元素,应用在组件标签上是组件实例对象(vc) - 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
2.3.3 props
概述:让组件接收外部传过来的数据,可以实现父组件=>子组件数据通信
- 传递数据:
<Demo name="xxx"/> - 接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值)
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。(尽量不去修改数据)
2.3.4 mixin混入
概述:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx']
2.4 插件
概述:用于增强Vue、扩展更多功能
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () { ...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
2.5 scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
2.6 配置代理
概述:引入axios插件(封装xml方法),通过代理服务器实现跨域通信

在vue.config.js内部加入下面的代码
module.exports = {
//去除语法检查
lintOnSave: false,
//配置代理服务器(第一种)
/* devServer: {
proxy: 'http://localhost:5000'
} */
//配置代理服务器 (第二种)
devServer: {
proxy: {
'/api1': {
target: 'http://localhost:5000',
pathRewrite: {
'^/api1': '' },
ws: true,
changeOrigin: true
},
'/api2': {
target: 'http://localhost:5001',
//正则匹配,去除这个字符串,再发送给5001服务器
pathRewrite: {
'^/api2': '' },
ws: true,
changeOrigin: true
}
}
}
}
<template>
<div id="root">
<button @click="getName">获取5000端口数据</button>
<button @click="getCar">获取5001端口数据</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getName(){
axios({
method:'get',
url: 'http://localhost:8080/api1/students',
}).then(respnse=>{
console.log('请求成功',respnse.data);
}).catch(err=>{
console.log('请求失败',err.message);
})
},
getCar(){
axios({
method:'get',
url: 'http://localhost:8080/api2/cars',
}).then(respnse=>{
console.log('请求成功',respnse.data);
}).catch(err=>{
console.log('请求失败',err.message);
})
}
},
}
</script>
2.7 TodoList案例
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
-
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
三、拓展
3.1 组件的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件,和
props传入数据不一样,不需要props接收 -
使用场景:A是父组件,B是子组件,B想给A传数据,让B使用事件携带数据回到A(事件的回调在A中)
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){ this.$refs.xxx.$on('atguigu',this.test) } -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!未配置在methods和使用箭头函数的,那个组件触发,this指向谁
3.2 全局事件总线

注意:这里直接挂载到Vue原型对象身上,可以查看1.1.3 VueCompoent那张图
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... }) -
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){ demo(data){ ......} } ...... mounted() { this.$bus.$on('xxxx',this.demo) } -
提供数据:
this.$bus.$emit('xxxx',数据)
-
-
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
3.3 消息订阅与发布(pubsub)
-
一种组件间通信的方式,适用于任意组件间通信,和全局事件总线差不多,只不过把原型身上的
$bus转移到组件中 -
使用步骤:
-
安装pubsub:
npm i pubsub-js -
引入:
import pubsub from 'pubsub-js' -
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){ ......} } ...... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 } -
提供数据:
pubsub.publish('xxx',数据) -
最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
-
3.4 插槽
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
使用方式:
-
默认插槽:
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template> -
具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template> -
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{ {g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{ {g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
-
-
3.5 nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
3.6 本地存储
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
-
-
备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
3.7 过渡与动画
3.7.1 基本使用
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
3.7.2 引入样式
https://animate.style/
<template>
<div>
<button @click="isShow= !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__rubberBand"
leave-active-class="animate__backOutUp"
>
<h1 v-show="isShow" key="1">你好啊</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Other',
data(){
return {
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: pink;
}
</style
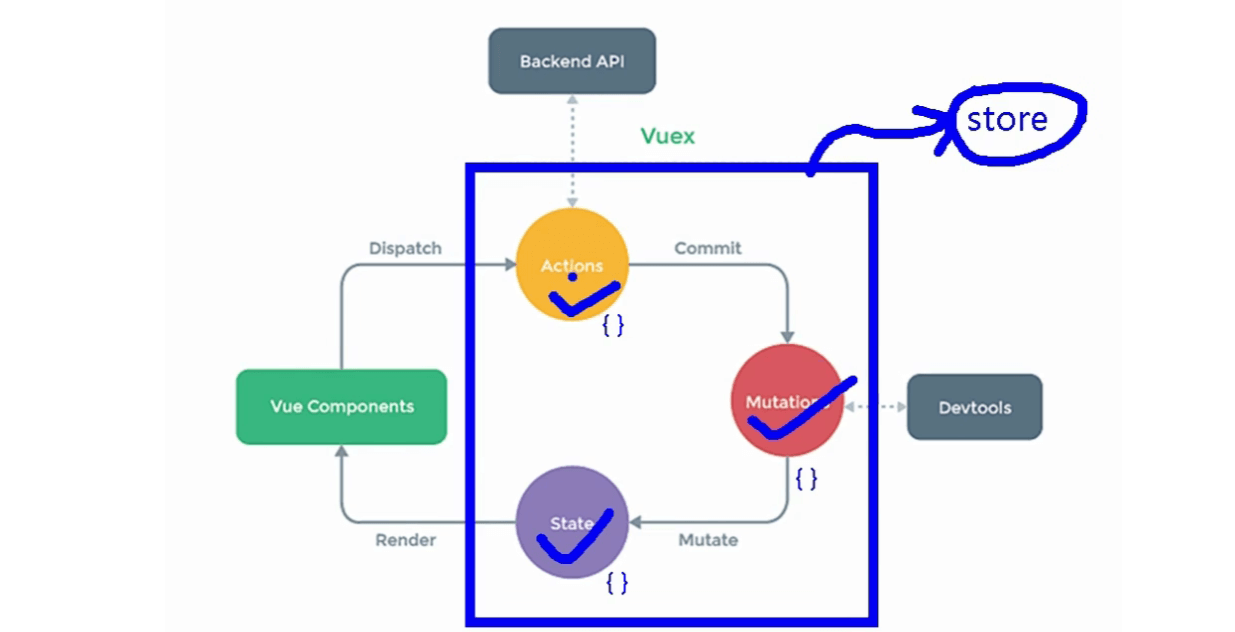
四、Vuex

使用流程:A组件想要调用State的值
- 正常流程:组件A内部调用
this.$store.dispatch传入方法名,数据来到Actions,Actions发现方法名匹配,进行下一步操作- 对数据进行筛选提交
commit匹配Mutations,未传入数据,可以向服务器请求数据Mutations匹配方法,对State的数据根据要求直接修改(可以DevTools被检测到)Mutate不需要我们调用,重新渲染
- 对数据进行筛选提交
- 快速流程:提交
commit匹配Mutations(不需要筛选数据的请求)顾客=>厨师
语义化:
dispatch:客人点菜Actions:服务员记录数据,通过commit交给厨师MutationsMutations:开始做菜,返给顾客食用getters:阿姨对菜进行清洗、削皮啥的
概述: 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
范围:多个组件要共享数据
4.1 搭建vuex环境
-
创建文件:
src/store/index.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions对象——响应组件中用户的动作 const actions = { } //准备mutations对象——修改state中的数据 const mutations = { } //准备state对象——保存具体的数据 const state = { } //创建并暴露store export default new Vuex.Store({ actions, mutations, state }) -
在
main.js中创建vm时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })
4.2 基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入vue核心库 import vue from 'vue' //引入vuex import vuex from 'vuex' //一般处理路径 // dispatch => actions => commit => mutations =>state // 快速处理 // commit => mutations =>state //全局使用vuex vue.use(vuex) //处理事件 const actions = { jia (context, value) { // console.log('actions',context); context.commit('JIA',value) }, jiaOdd (context, value) { if (context.state.sum % 2) { context.commit('JIA',value) } }, jiaWait (context, value) { setTimeout(() => { context.commit('JIA',value) },500) } } //处理数据 const mutations = { JIA (state,value) { state.sum += value // console.log('mutations',state); }, JIAN (state,value) { state.sum-=value }, ADD_PERSON (state, value) { state.personList.unshift(value) } } //存储数据 const state = { sum: 0, name:'尚硅谷', subject: 'VUE', personList: [ { id:'001',name:'张三'}, { id:'002',name:'李四'}, ] } //数据加工 const getters = { bigSum (state) { return state.sum*10 } } export default new vuex.Store({ actions, mutations, state, getters }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
4.3 getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置...... const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters }) -
组件中读取数据:
$store.getters.bigSum
4.4 四个map方法的使用
-
mapState方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({ sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), }, -
mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({ bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) }, -
mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({ incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) } -
mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({ increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
4.5 模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{ x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } }) -
开启命名空间后,组件中读取state数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']), -
开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{ incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) -
开启命名空间后,组件中调用commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{ increment:'JIA',decrement:'JIAN'}),
五、路由

官方概述:一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理
概述:根据你的路径由路由管理器(router)来匹配相应的组件
5.1 基本使用
5.1.1 安装vue-router
npm i vue-router
//版本号更新问题
vue3=>vue-router4
vue2=>vue-router3
5.1.2 编写router脚本

//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About,
//多级路由
children: [
{
path: 'news',
component:News
},
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
5.1.3 main.js引入
import Vue from "vue";
import App from './App'
import VueRouter from "vue-router";
//引入路由
import router from './router/index'
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
el: '#app',
render: h => h(App),
router
})
5.1.4 实现切换
<router-link active-class="active" to="/about">About</router-link>
5.1.5 实现展示
<router-view></router-view>
5.1.6 注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
5.2 数据传输
概述:通过query或者params传输信息
5.2.1 query
-
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }" >跳转</router-link> -
接收参数:
$route.query.id $route.query.title
5.2.2 params
-
配置路由,声明接收params参数
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] } -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.params.id $route.params.title
5.2.3 props
概述:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
5.3 路由跳转
5.3.1 的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
5.3.2 编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
5.4 拓展
5.4.1 缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁(数据残留)。 -
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>
这里包含的内容写组件名称,多个组件使用数组**[‘’,‘’]**
5.4.2 两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发(显示到页面、使用一部分功能)deactivated路由组件失活时触发
5.5 带刀侍卫
全局前置路由=>独享路由守卫=>组件进入守卫=>全局后置路由=>组件离开守卫
概述:组件是皇宫里面的一个个房子,全局前置守卫是门前巡逻的一大批禁军、独享路由守卫门前=>房子路径上的巡逻卫士、组件进入守卫是门前带刀侍卫、全局后置守卫房子里的太监、组件离开守卫是门后带刀侍卫
5.5.1 全局守卫
概述:一个在大门(是否放行),一个在家里(已退休)
//全局前置守卫:初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){
//判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){
//权限控制的具体规则
next() //放行
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next() //放行
}
})
//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'vue_test'
}
})
5.5.2 独享守卫
beforeEnter(to,from,next){
console.log('beforeEnter',to,from)
if(to.meta.isAuth){
//判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next()
}
}
5.5.3 组件内守卫
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}
六、组件化工具
7.1 移动端常用 UI 组件库
-
Vant https://youzan.github.io/vant
-
Cube UI https://didi.github.io/cube-ui
-
Mint UI http://mint-ui.github.io
7.2 PC 端常用 UI 组件库
-
Element UI https://element.eleme.cn
-
IView UI https://www.iviewui.com